vue输入多个空格解决方法(uni-app也一样)
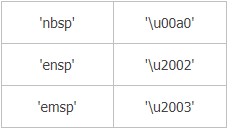
先说一下,’\u00a0’是’nbsp’的16进制表示,其他空格也可以使用下表的值:

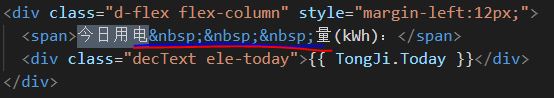
在此之前,看了很多用法,都是说用空格占位符或者转义字符的,但是vue中直接放在文字里只能有一个空格
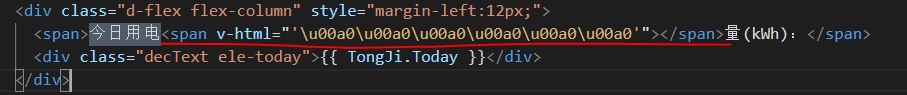
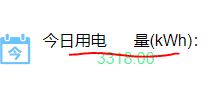
我解决的方法就是把占位符或者转义字符放在标签的v-html中,这个用法才能实现多个空格
ps:vue的v-html中要用转义字符的16进制表示
同样,uni-app中text标签中有decode属性,但是我着实没用明白,空格也是用的v-html
</text><text v-html="' '"></text>
ps:当时我就是想用空格,所以我找了好多方法,钻了牛角尖如今终于找到了,后来想想其实给文字加一个span标签,然后加padding也能实现要的效果,毕竟当时我是想就用空格,我就不用别的,我就用空格,哈哈哈

























 7901
7901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








