前言
最近在学习使用webpack5去构建项目,学习的教程中用的是webpack4版本,在配置热替换的时候,发现devServer跑项目,无论怎么更新代码,页面都没有任何反应。
原因
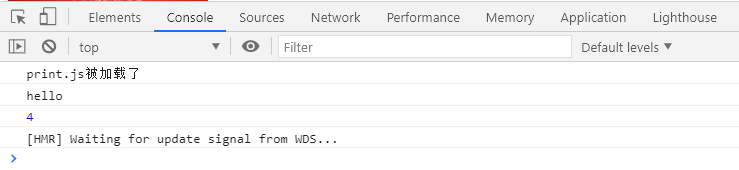
打开调试工具,页面情况如下图,用于热替换的websocket并没有被创建。


解决方法
在webpack.config.js文件中配置 target:‘web’,

然后重启webpack,在终端中运行 webpack serve指令开启devserver,修改css文件,打开调试工具查看,热替换响应成功!


开发环境配置源码
// 开发环境配置:能让代码运行
// 运行项目指令:
// webpack会将打包结果输出出去
// webpack serve只会在内存中编译打包,没有输出
const HtmlWebpackPlugin = require("html-webpack-plugin")







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








