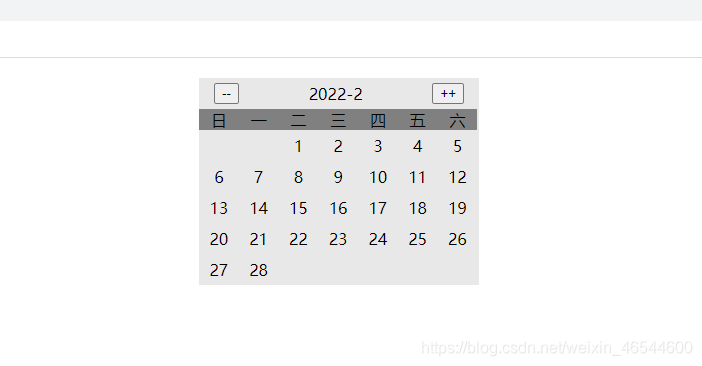
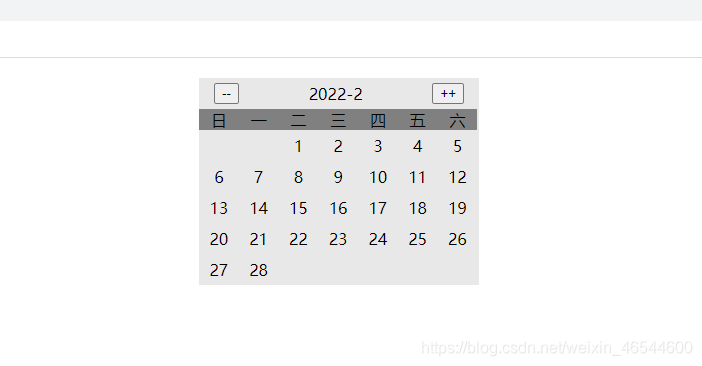
效果:一个很简单日历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./static/css/index.css" rel="stylesheet" type="text/css">
<style>
.calendar {
width: 280px;
margin: 20px auto;
background: #e8e8e8;
}
.title{
display: flex;
justify-content: space-between;
align-items: center;
padding: 5px 15px;
}
.weeks li {
display: inline-block;
width: 14.2%;
text-align: center;
background: gray;
}
.days li{
display: inline-block;
width: 14.2%;
text-align: center;
padding: 5px 0;
}
</style>
</head>
<body>
<div id="app" class="main-container">
<div class="calendar">
<div class="title">
<button @click="Monthchange(1)">--</button>
<span>{{mymonths}}</span>
<button @click="Monthchange(2)">++</button>
</div>
<ul class="weeks">
<li v-for="(item,index) in weeks" :key="index">{{item}}</li>
</ul>
<ul class="days">
<li v-for="(subitem,i) in mydays" :key="i" :style="i == 0?`margin-left: ${14.2 * myWeek}%`:''">
{{subitem}}
</li>
</ul>
</div>
</div>
<script src="./static/js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
weeks: ['日','一', '二', '三', '四', '五', '六' ],
mymonths: "2021-05",
mydays: [],
myWeek:'',
},
created() {
this.getDayAndWeek();
},
methods: {
getDayAndWeek(){
let mytime = new Date(this.mymonths);
this.mydays = new Date(mytime.getFullYear(),mytime.getMonth()+1,0).getDate();
this.myWeek = new Date(mytime + "-1").getDay()
},
Monthchange(val){
let mytime = new Date(this.mymonths);
if(val==1){
if(mytime.getMonth()){
this.mymonths = `${mytime.getFullYear()}-${mytime.getMonth()}`;
}else{
this.mymonths = `${mytime.getFullYear() - 1}-12`
}
}else{
if(mytime.getMonth() == 11){
this.mymonths = `${mytime.getFullYear() + 1}-1`;
}else{
this.mymonths = `${mytime.getFullYear()}-${mytime.getMonth() + 2}`
}
}
console.log(this.mymonths)
this.getDayAndWeek();
},
}
})
</script>
<!-- <script src="./static/js/0328.js"></script> -->
</body>
</html>























 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








