移动端开发,往往困扰最大的就是 兼容问题了,机型不同 尺寸比例不同,导致在进行开发过程中经常要把各种兼容性问题考虑在内,最近空闲时间 把个人移动端开发过程中遇到的一些兼容适配问题归纳整理下,希望可以帮到大家。
在使用fixed 固定定位后,要求按钮居中显示,如果知道固定宽高可以通过 left:50% ,margin-left:xxx 这种方式,站在技术层面上来说 这种写法显然不是最佳的选择。通过css3的 transform 属性,可以做到在不知道自身宽高的情况下,利用它来进行水平、垂直居中。
transform:translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其水平垂直居中。
#btn{
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
单个值:
transform:translate(-50%) 作用是,,左右移动自身长宽的 50%,以使其水平居中。
#btn{
position: fixed;
left: 50%;
transform: translate(-50%);
}
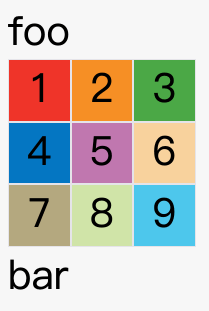
动态新增子元素,要求一行显示2个或者若干个,可以通过display:grid , 网格布局实现,经过测试 在安卓 8 9 10 机型中适配完全无问题,

上图是display:grid 的效果。
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div {
display: inline-grid;
}容器指定了网格布局以后,接着就要划分行和列。
grid-template-columns属性定义每一列的列宽
grid-template-rows属性定义每一行的行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。可以是固定值也可以是百分比。
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}




















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








