渲染判断鉴权(鉴权登录)
开发中可能遇到的场景:
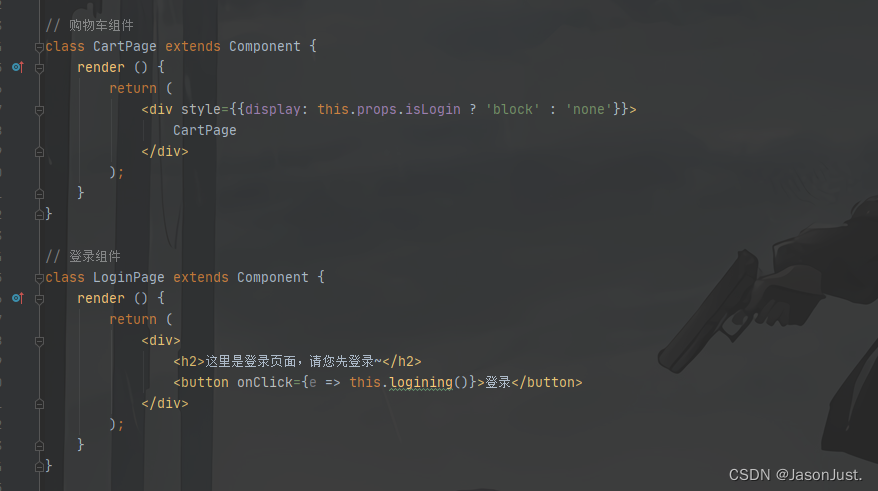
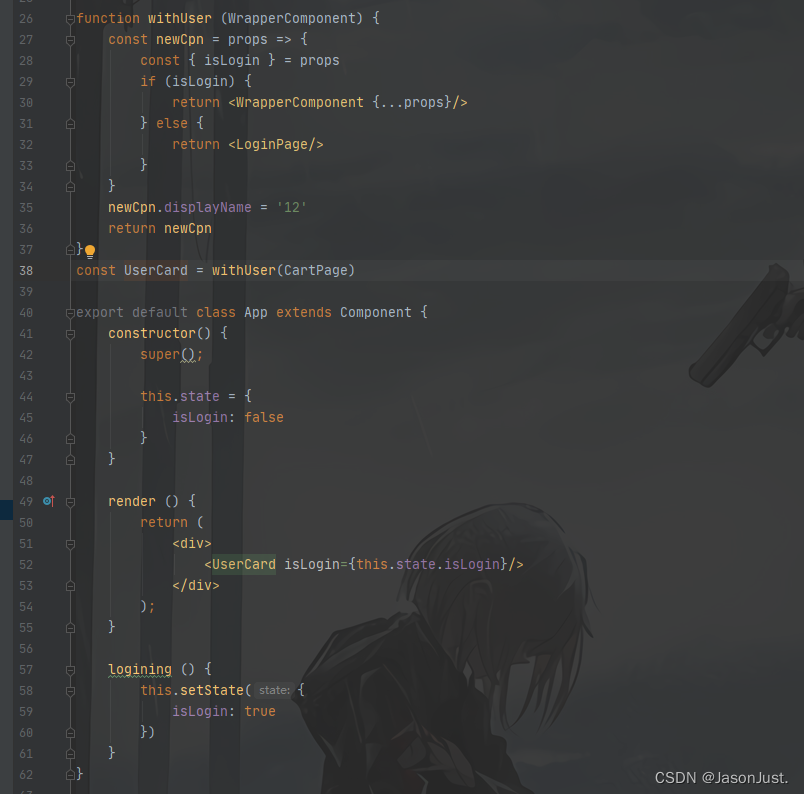
- 某些页面必须用户登录成功后才能进入查看(例如:购物车、个人中心、付款页面等),如果用户没有登录成功,则直接跳转到登录页面。


高阶函数的意义:
- 利用高阶组件可以针对某些React代码进行更加优雅的处理
- 早起的React有提供组件之间的一种复用方式mixin,目前已不再建议使用
- Mixin可能会相互依赖,相互耦合,不利于代码维护
- 不同的mixin中的方法可能会相互冲突
- mixin非常多时,组件时可以感知到的,甚至还要为其做相关处理,这样会给代码啊造成滚雪球的复杂性
- HOC也有自己的一些缺陷
- HOC需要在原组件上进行包裹或者嵌套,如果大量使用HOC,将会产生非常多的嵌套,这让调试变得非常困难
- HOC可以劫持props,在不遵守约定的情况下也可能造成冲突
ref的转发:
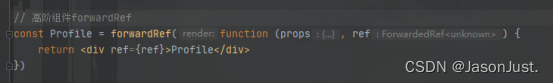
- ref不能应用于函数式组件(因为函数式组件没有实例,所以不能获得到对应的组件对象)
- 在开发中想要获取函数式组件中某个元素的DOM,可以采用forwardRef高阶函数【直接传入ref属性(错误方法)】

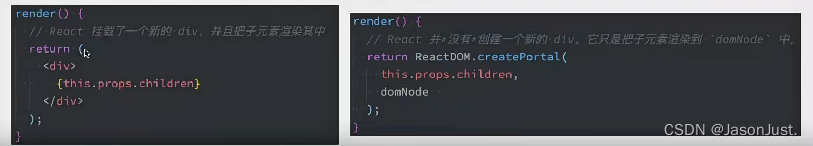
Portals - 某些情况下希望渲染的内容独立于父组件,甚至独立于当前挂载的DOM元素中(默认挂载到id为root的DOM元素上)
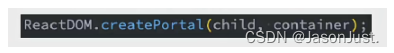
- 提供了一种将子节点渲染到存在于父组件以外的DOM节点的优秀方案
- 第一个参数(child)是任何可渲染的React子元素,例如一个元素、字符串或者fragmenr
- 第二个参数(container)是一个DOM元素

当从组件的render方法返回一个元素时,该元素将被花在到DOM节点中最近的父节点上,然而有时候将子元素插入到DOM节点中的不同位置也有好处的























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








