1.引言
上一篇文章 主要是用实践的方式总结了如何去构建镜像,推送拉取运行镜像,现在来解决前一篇文章中遇到的问题:为容器增加域名。你如果说站在一个黑客的角度来看,域名要不要问题不大,因为ping一下基本就出来了。确实,但是我们写的网站都是面向用户的,如果你这儿直接是个ip用户多少会觉得怪异。于是本着强迫症的心里,我花了大概一天的时间反复对着服务器鞭尸,终于找了解决问题的关键——nginx。
2.为什么问题的关键变成了nginx?
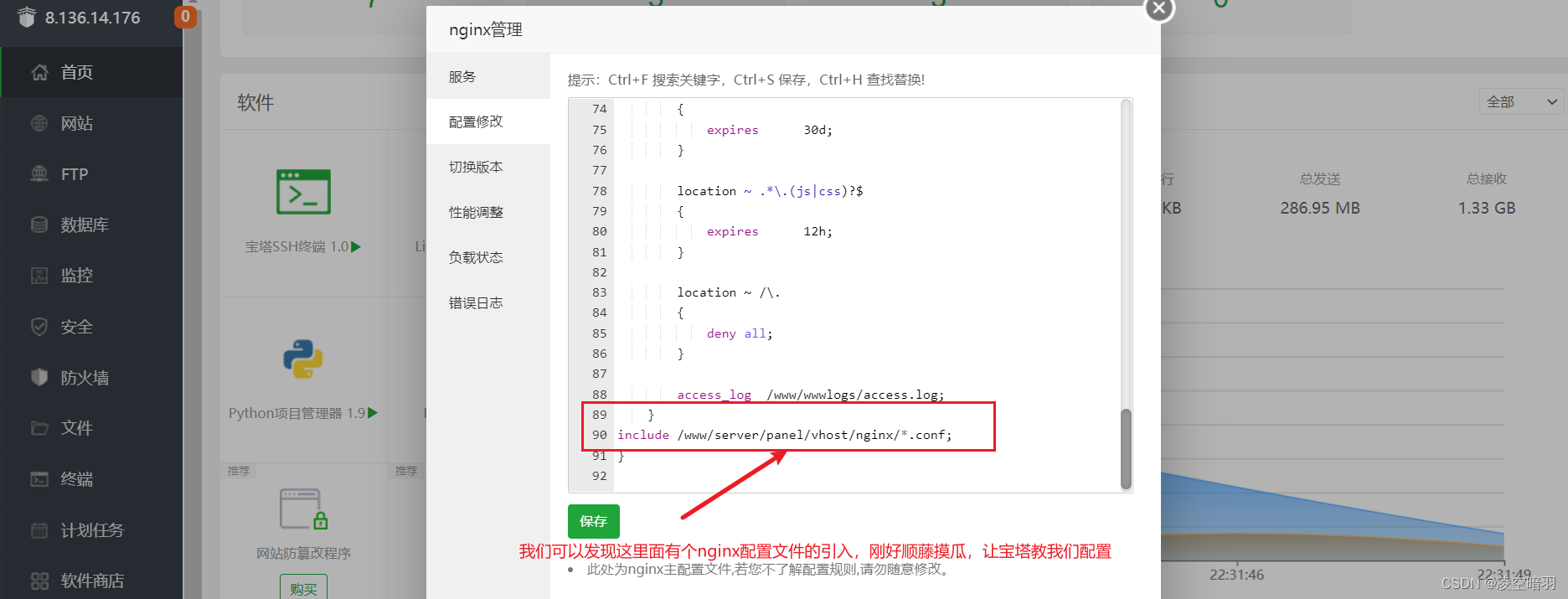
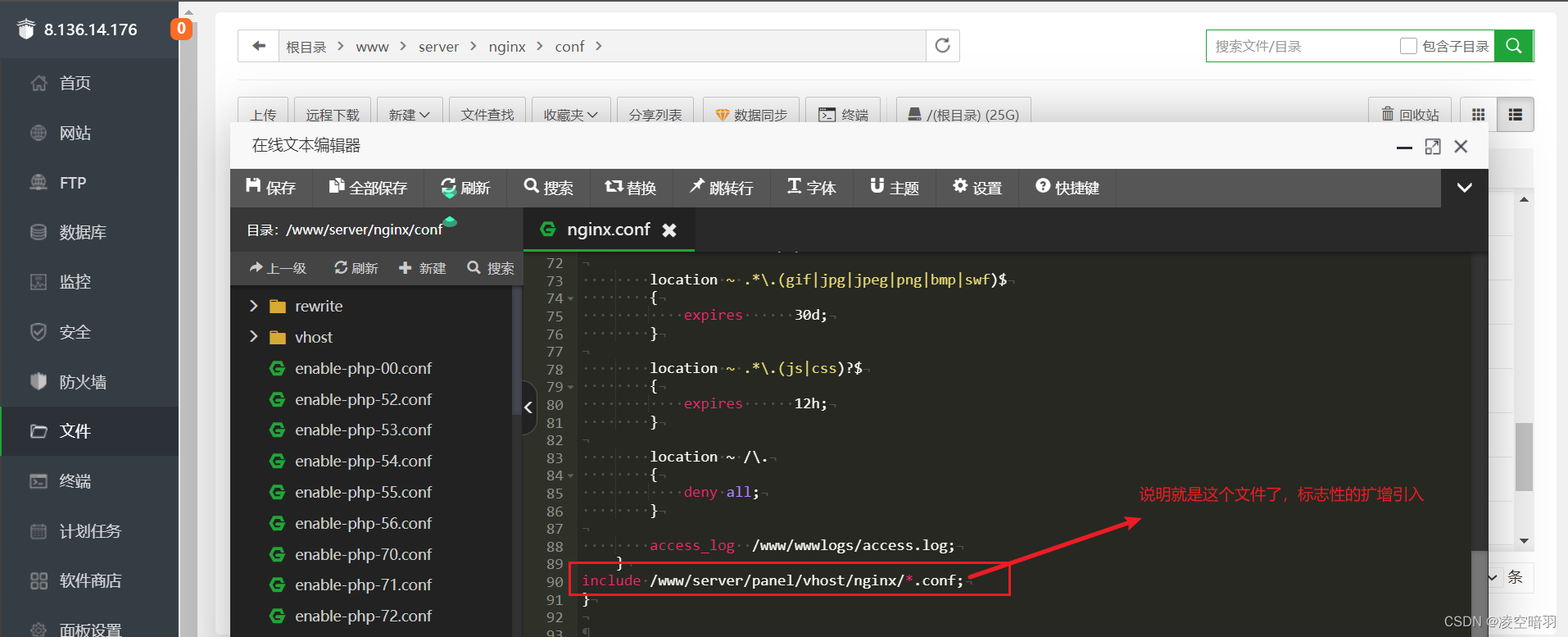
你如果有时间可以看看我这个探索的过程,时间紧迫可以直接跳过。看了好多文章发现问题的根本还是这个nginx的配置不太明白,于是想了个方法,在宝塔面板里面有nginx的配置方法,用的是GUI,点两下就行,只要找到对应的nginx的conf配置文件文件就行:

首先用GUI配置一下https域名访问:

开启访问如下:

好的现在域名https解析配置好了:

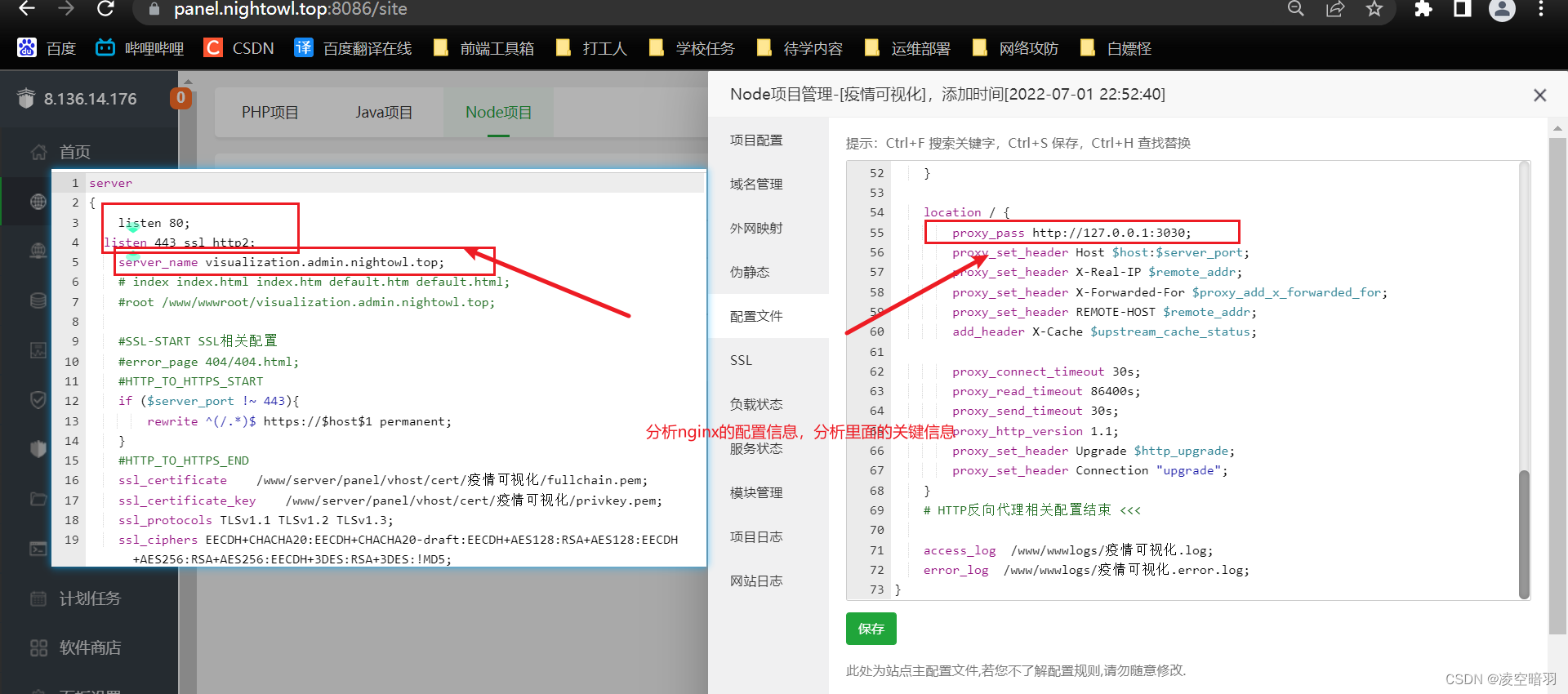
接下来就到了分析:

接下来可能你想说,懂了,那我就在docker里面搞一个nginx,然后将这个nginx的配置文件给复制进去,建立相关的文件夹,然后把需要用到的ssl的公钥和私钥以及必要的日志打印文件给建好,毕竟在没有宝塔面板的情况下配个域名和https访问也不至于不能实现。虽然过程可能有些痛苦,但理论可行。很遗憾的告诉你,这其实是一个错误的思路,除了过于复杂外,还违背了docker的初衷。docker本来就是想轻量化,我其实按照这个思路尝试过,由于自己Linux指令不熟以及对nginx不是很了解,因此还是比较痛苦的,并且我发现进入nginx容器的内部环境,前面也说过这里面其实就是一个小的Linux环境,为了节省内存开销和提供资源重用性,docker去掉了很多传统Linux镜像具有的功能,例如vim等基础工具包,还需要自己下载,为了编辑文件下载这个然后删除(且不说删除方法的问题),属实太麻烦了。
其实,是有更好的解决方法的,虽然容器与服务器主机之间貌似没有多余的交互,除了一个端口映射外,其实是可以使用文件映射的。因为咱这篇主要是针对应用的,所以很多理论知识就先不谈。其实是可以将我们下载的nginx的配置文件直接映射到使用服务器主机上的nginx的配置文件。之所以使用docker,主要还是防止版本等的冲突造成项目部署出现“奇奇怪怪”的问题。但是及时软件(nginx)更新了,软件也不至于会影响前一个版本的配置(使用方式)。一般情况下,都是提高软件本身的性能和稳定性。
按照上面的这个方法,就需要首先找到nginx在服务上的配置文件的具体位置了。找的话比较好找,进入nginx软件下面找nginx.conf文件就行:

咱也不多说了,这里存在最大的问题是,直接将nginx文件映射之后,由于我服务器使用的centos镜像,docker里面由于考虑到轻量化,只保留了核心,很多辅助功能被抛弃了,也就导致了存在服务器文件和docker容器的Linux文件不匹配,简单来说就是一个容器其实运行在一个轻量化的Linux环境中,你把服务器中的配置文件复制进去之后,配置文件可能还有相互引入,这样换了环境直接寄,根本找不到引入的文件。你可能想说我都引入,十分复杂。所以,还是得搞明白nginx在网站运行时到底干了些什么。
3.简单聊聊nginx
如果你的时间充裕,推荐去看一下B站狂神说给的40分钟左右的教程,开个倍速了解一下比较快,通俗易懂。简单来说nginx基于C语言开发,速度快,支持5万并发(Tomcat不到1000),可以用来配置负载均衡、反向代理、动静结合。我的理解如下:
(1)负载均衡:由于网络用户逐渐庞大,因此很多厂商实际使用多台服务器,nginx充当服务器的代理,将流量按照需要“平均分配”(有时候需要结合不同服务器的性能给不同权重)给这些服务器。对于session不同服务器的共享,虽然这个代理能插一手,但是由于性能等原因一般还是选择使用redis;
(2)反向代理:首先要明白正向代理,正向代理指代理在客户端出现,“健康上网”就是一种(前端的代理也算),反向代理指的是在服务器上面代理,服务器为了提高性能让别人帮着处理;也正是代理的强大,所以高并发通常会有他的影子,可以不断的延伸,利用多个子级nginx将流量压力给抵消掉,也就是构建一个服务器集群。
(3)动静结合:其实就是静态资源缓存在nginx这样就不用再去服务器请求了,因为这个很经打,这样能够减少站在它后面瑟瑟发抖的服务器的压力。
这里贴一篇讲的比较完整的文章吧:超级详细的nginx讲解
4.首先给主站点配置域名
为了方便更好的说明问题,我这里重新做人,把服务器上面的nginx先给卸载了:

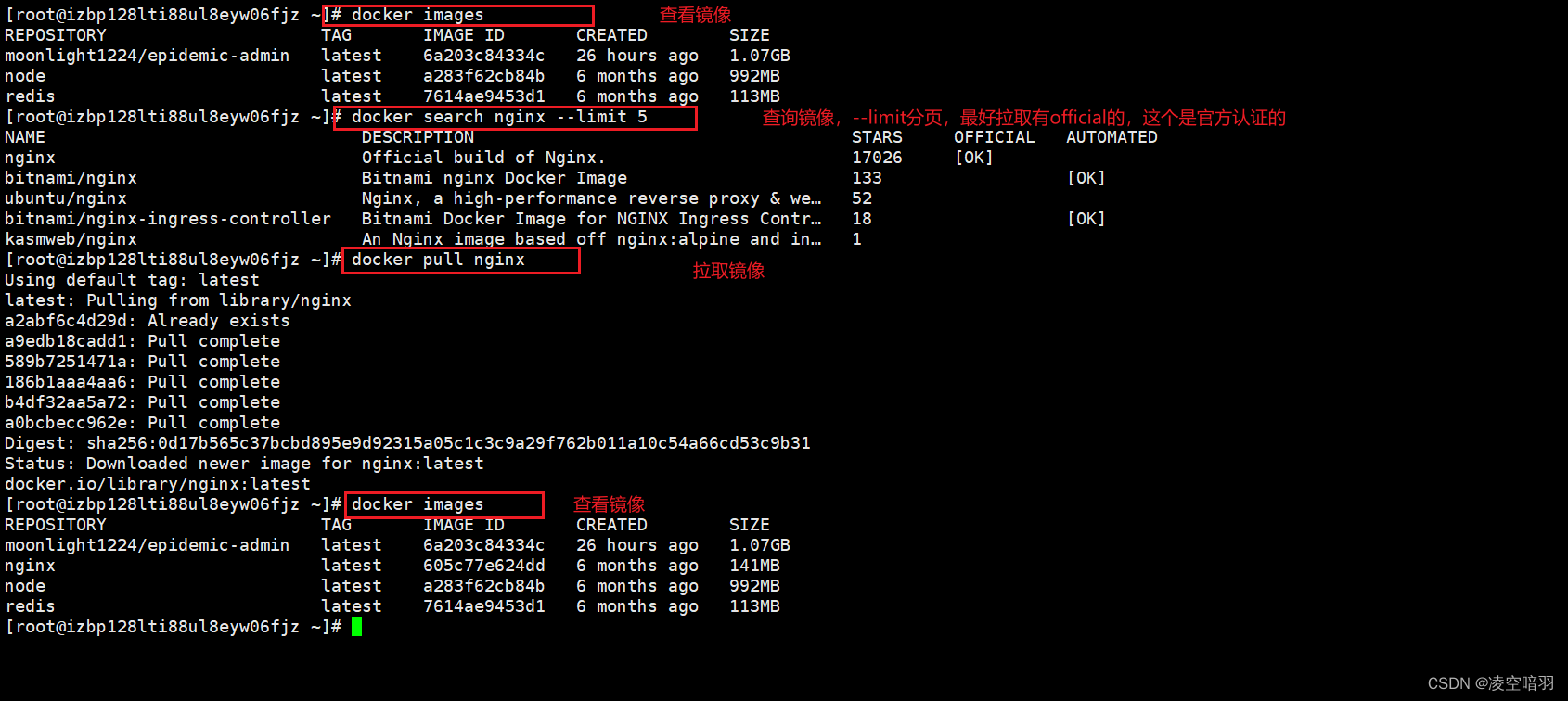
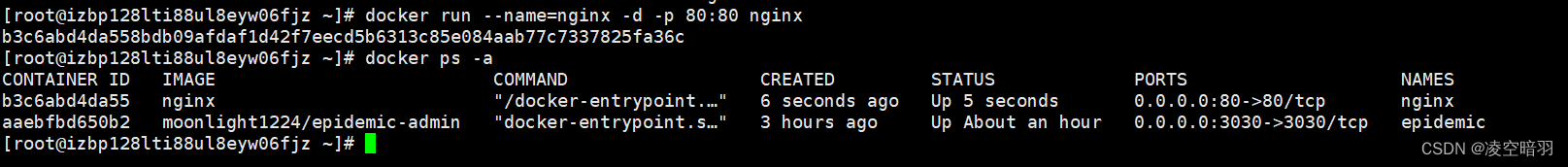
首先,为了安全起见,先随便开一个容器,将容器里面的nginx相关文件从容器复制到服务器中:
docker run --name=nginx -d -p 80:80 nginx

在服务器中创建用来映射的文件目录,文件映射最好是使用文件夹,因为后面我们可能需要在原映射的基础上新增其他配置,使用文件能够提高扩展性,官方也是这么推荐的:
mkdir -p /data/nginx
将阿里云中的文件导出用于备份(防止文件缺损)(cp 容器名:容器中的路径 备份出来的服务器路径):
docker cp nginx:/etc/nginx/nginx.conf /data/nginx/nginx.conf
docker cp nginx:/etc/nginx/conf.d/ /data/nginx/
docker cp nginx:/usr/share/nginx/html/ /data/nginx/
docker cp nginx:/var/log/nginx/ /data/nginx/
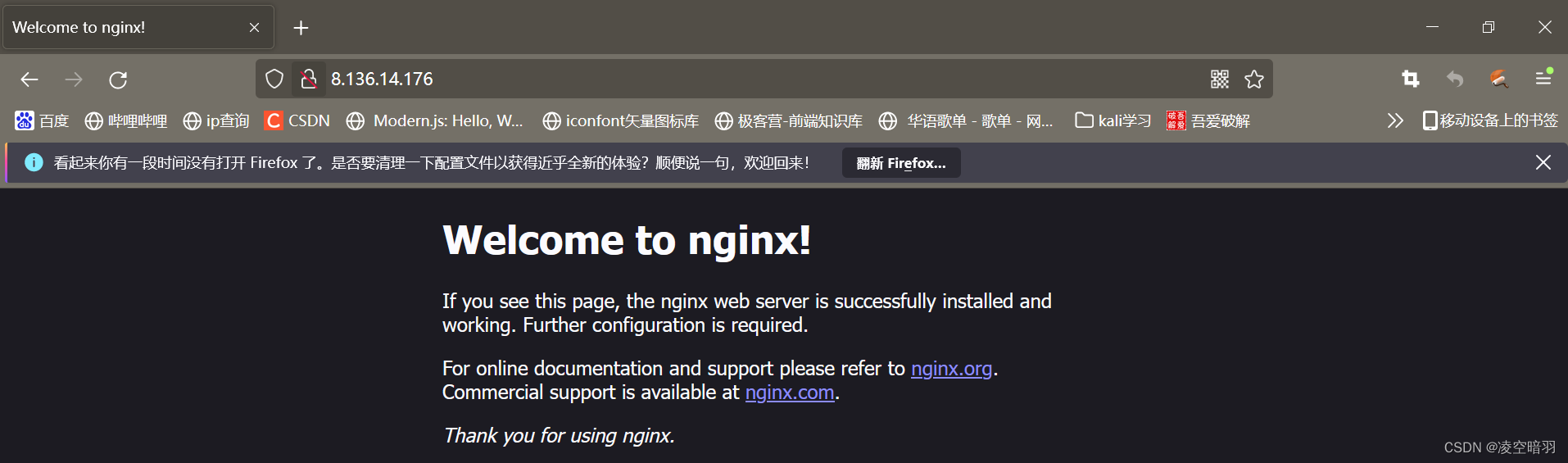
为了由于缓存产生不必要的误会,我这里直接换浏览器访问,确保nginx能够正常使用(也就是我们拷贝出来的文件有效):

接下来就是比较关键的一步了,删除容器,利用服务器上面的文件重新构建文件映射关系:
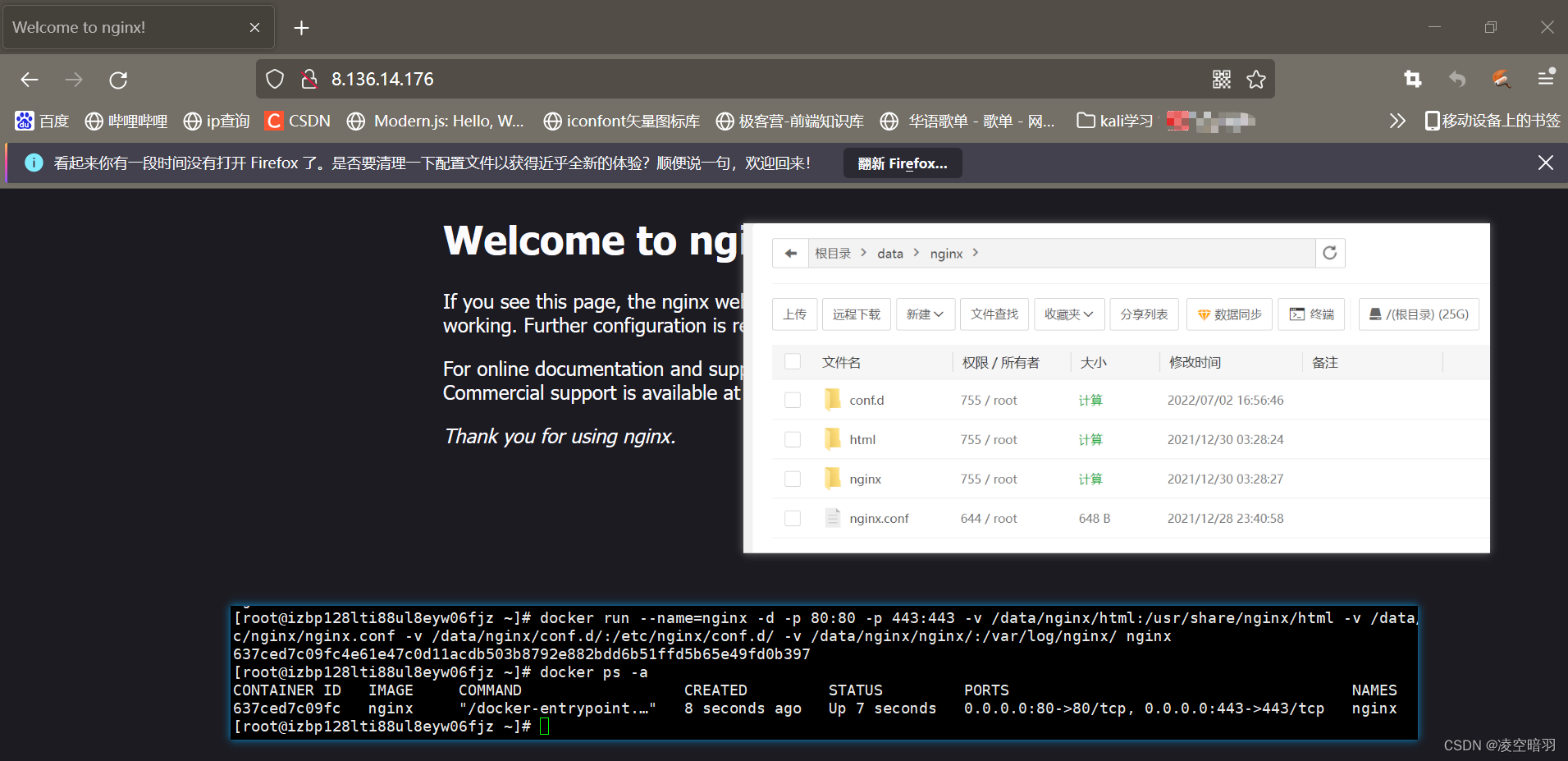
docker run --name=nginx -d -p 80:80 -p 443:443 -v /data/nginx/html:/usr/share/nginx/html -v /data/nginx/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/conf.d/:/etc/nginx/conf.d/ -v /data/nginx/nginx/:/var/log/nginx/ nginx
对上面的指令做出如下几点解释:
(1)-p 80:80 -p 443:443,由于需要使用https和域名访问,所以需要额外增加443端口的映射;
(2)-d,nginx是后台代理,需要长期运行;
(3)-v /data/nginx/html:/usr/share/nginx/html映射nginx的html页面(主要是默认页和报错页);
(4)-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf,映射niginx的配置页;
(5)-v /data/nginx/conf.d/:/etc/nginx/conf.d/,映射nginx的扩展配置页;
(6)-v /data/nginx/logs:/var/log/nginx,映射nginx的日志文件。
最终得到的效果如下:

接下来,简单说一下nginx的配置文件的意思:
user nginx; #指定系统用户,这里使用的是nginx创建的用户组
worker_processes auto;#定义nginx对外提供web服务时的进程数
error_log /var/log/nginx/error.log notice;#错误日志信息存储位置
pid /var/run/nginx.pid;#进程控制块
events {
worker_connections 1024;#进程同时打开的最大连接数
}
http {
include /etc/nginx/mime.types;#支持的类型,这个可以联想一下nodeJS里面的那个第三方依赖
default_type application/octet-stream;#默认类型
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';#日志格式
access_log /var/log/nginx/access.log main;#访问日志
sendfile on;#开启文件发送功能
#tcp_nopush on;
keepalive_timeout 65;#长连接过期时间
#gzip on;
include /etc/nginx/conf.d/*.conf;#这个非常重要,引入conf.d下面的全部.conf后缀的配置文件
}
官方给了一个默认的配置文件(default.conf):
server {
listen 80;
listen [::]:80;
server_name localhost;
location / { #这里其实是一个拦截器
root /usr/share/nginx/html;
#站点位置,这里需要使用容器里面的路径而不是服务器,因为最终容器环境对因为Linux环境
index index.html index.htm;
#知道php应该的都懂,这里是默认展示的页面配置
}
#报错页面处理
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
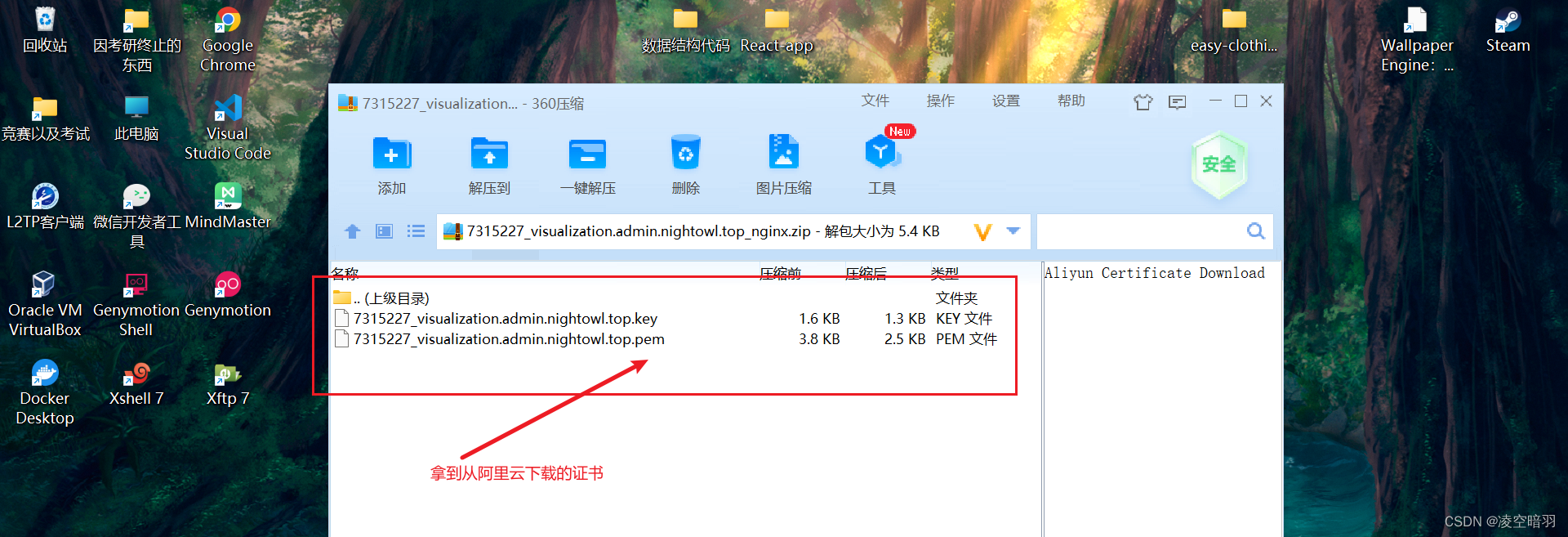
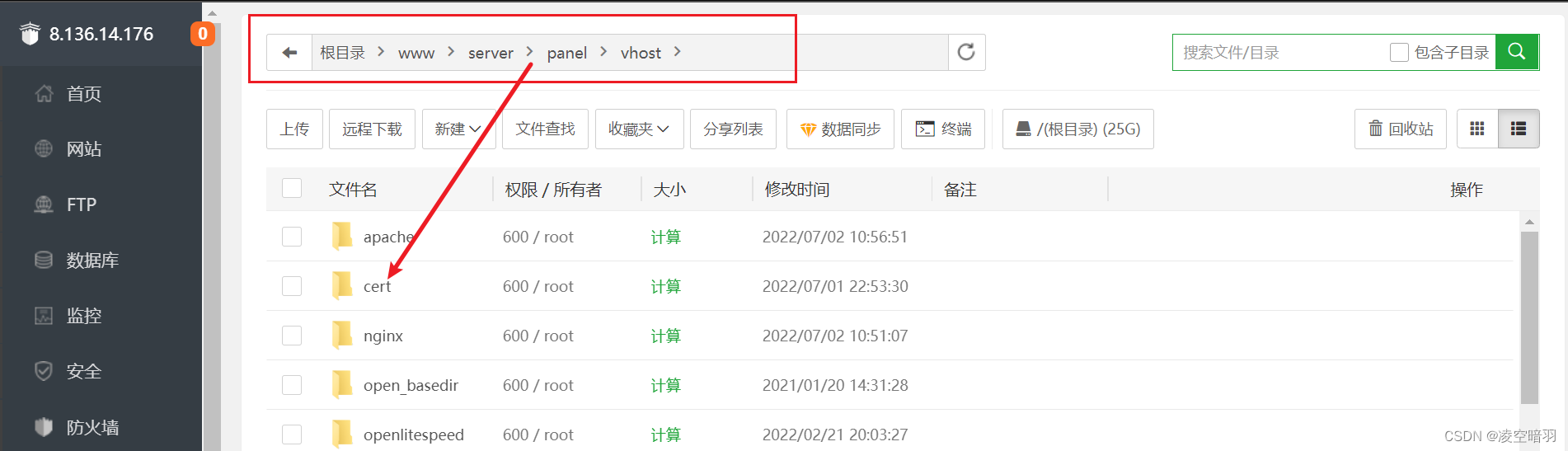
好嘞,咱接下来直接配置域名访问。如果你之前也是使用的宝塔面板,那么恭喜你,你只需要把阿里云证书文件夹(cert)找到复制到 /data/nginx/conf.d目录下(为什么放这儿?因为这个映射的时候使用的是目录,而且挨着配置文件最近,方便修改),如果不是的话你得去阿里云重新下载,然后新建文件夹,把证书放进去,也不难的:

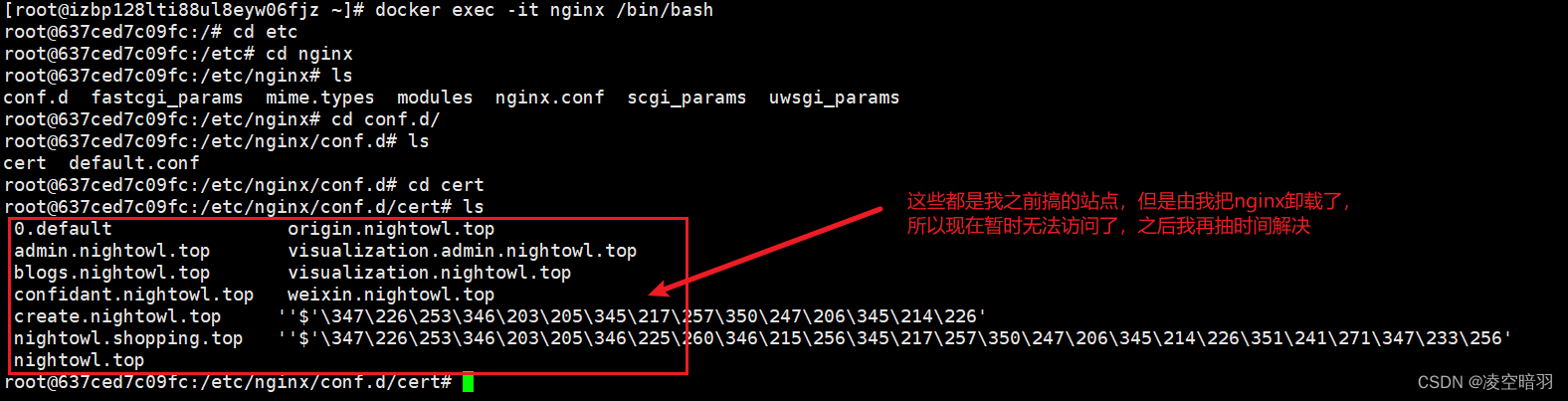
如果你不信,可以进入容器查看,举例如下:

这里把修改之后的文件放在下面供大家参考(基本上你只需要修改域名和域名对应的证书,因为我这里其实没有部署任何站点,特别强调证书的路径是/etc/nginx/conf.d,不是/data/nginx/conf.d,容器最终跑的位置是在docker提供的Linux环境中):
server {
listen 80;
listen 443 ssl http2;
server_name nightowl.top;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
ssl_certificate /etc/nginx/conf.d/cert/nightowl.top/fullchain.pem;
ssl_certificate_key /etc/nginx/conf.d/cert/nightowl.top/privkey.pem;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers off;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
}
诶,跑不了,不保熟是吧?

这里还需要一步调整,将docker对应的nginx容器的配置修改一下(这里是参考了大佬的文章),修改方法如下:
(1)定制运行docker服务,systemctl stop docker;
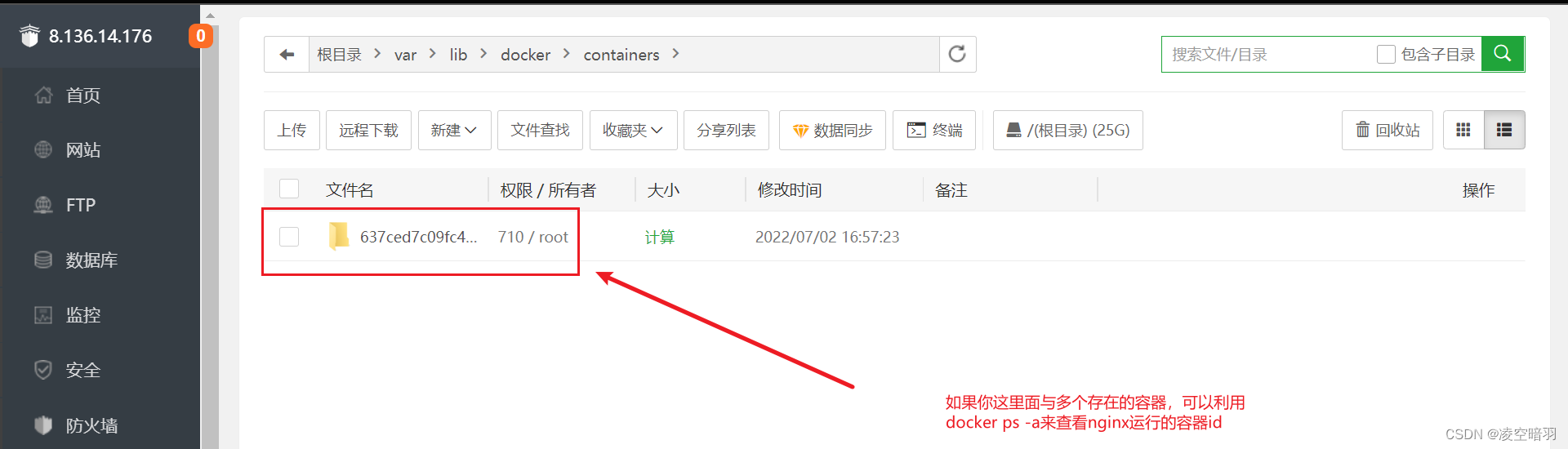
(2)在服务器中找到容器的配置文件,/var/lib/docker/容器ID/hostconfig.json;

(3)编辑,找到"PortBindings":{"80/tcp":[{"HostIp":"","HostPort":"80"}]]},替换成如下json配置项:
"PortBindings":{"80/tcp":[{"HostIp":"","HostPort":"80"}],"443/tcp":[{"HostIp":"","HostPort":"443"}]},
(4)重启docker服务,systemctl start docker,然后重新运行容器。
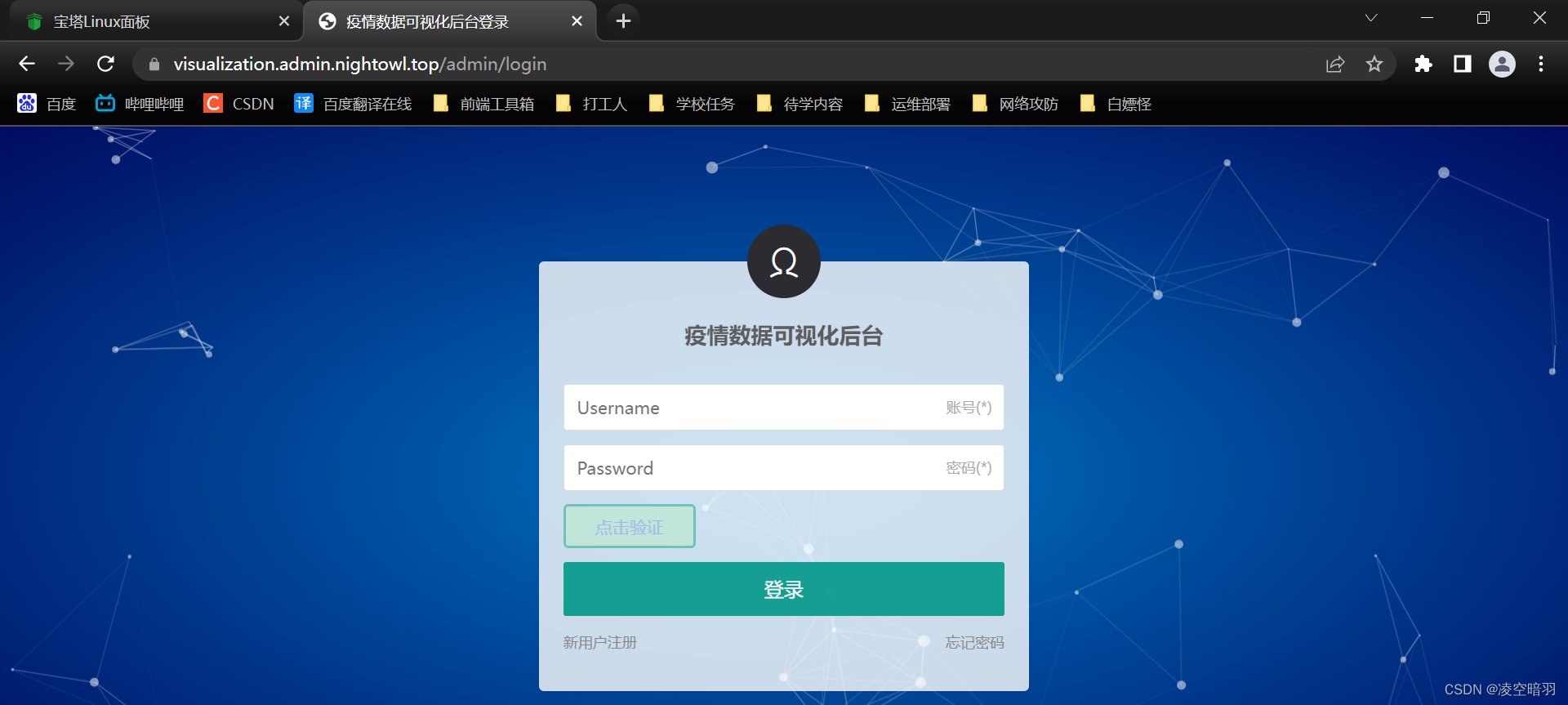
成功效果如下:

最后直接快速还账:
直接给出路由转发思路的nginx配置如下:
server
{
listen 443 ssl http2; # listen 80;
server_name visualization.admin.nightowl.top;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
ssl_certificate /etc/nginx/conf.d/cert/visualization.admin.nightowl.top/fullchain.pem;
ssl_certificate_key /etc/nginx/conf.d/cert/visualization.admin.nightowl.top/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
error_page 497 https://$host$request_uri;
location / {
proxy_pass http://8.136.14.176:88/;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_connect_timeout 30s;
proxy_read_timeout 86400s;
proxy_send_timeout 30s;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}

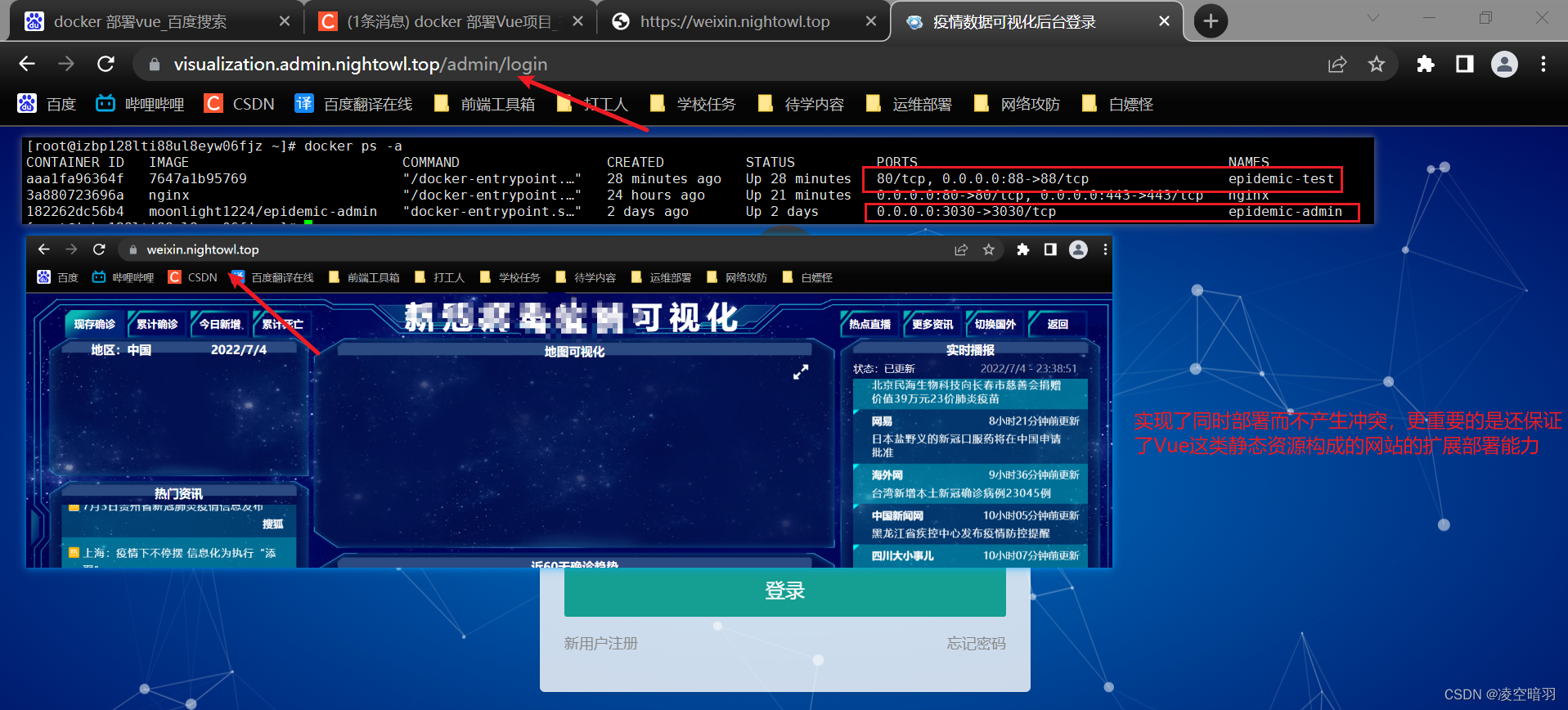
临时再来补充一个,如果这个是Vue项目的话,上面的这种部署方式需要稍作调整,因为这样会将直接将html页面给锁死了。经过不断的尝试,最终得到如下的部署思路。
(1)由于每个人的服务器一般都不是只部署一个网站,锁死html将导致Vue的部署冲突,所以修改nginx的部署方式如下(保证nginx配置文件的通用性的同时取消html页面的绑定):
docker run --name=nginx -d -p 80:80 -p 443:443 -v /data/nginx/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/conf.d/:/etc/nginx/conf.d/ -v /data/nginx/nginx/:/var/log/nginx/ nginx
(2)然后在部署Vue的时候,使用如下的Dockerfile(这里其实就是nginx的动静结合里面的静):
FROM nginx
COPY dist/ /usr/share/nginx/html/
这样就能保证Vue的静态文件出现在vue项目镜像的独立目录中,最后对应的包含域名的配置方式如下:
server
{
listen 443 ssl http2;
server_name weixin.nightowl.top;
location / {
proxy_pass http://8.136.14.176:88/;
}
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
ssl_certificate /etc/nginx/conf.d/cert/weixin.nightowl.top/fullchain.pem;
ssl_certificate_key /etc/nginx/conf.d/cert/weixin.nightowl.top/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
error_page 497 https://$host$request_uri;
}
最后补上项目的效果展示:

plus:创作不易,好心人,请点个赞再走吧!
参考文章(已点赞):
(1)Docker 安装nginx并且配置文件的映射
(2)0docker安装nginx并映射文件
(3)nginx配置https 基于docker容器运行






















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










