文章目录
视图与逻辑
持续更新~
学习目标
- 能够知道如何实现页面之间的导航跳转
- 能够知道如何实现下拉刷新效果
- 能够知道如何实现上拉加载更多效果
- 能够知道小程序中常用的生命周期函数
页面导航
指的是页面之间的相互跳转
实现页面导航的两种方式:
-
声明式导航
声明一个
navigator导航组件,点击组件实现页面跳转 -
编程式导航
调用小程序的导航
API,实现页面跳转。
1. 声明式导航
导航到tabBar页面:
须要指定url属性和open-type属性。
url:要跳转的页面地址,必须/开头
open-type:表示跳转方式,必须为switchTab
示例:
<navigator url:'/pages/message/message' open-type="switchTab">导航到消息页面</navigator>
导航到非tabBar页面:
须要指定url属性和open-type属性。
url:要跳转的页面地址,必须/开头
open-type:表示跳转方式,必须为navigate
<navigator url:'/pages/info/info' open-type=""></navigator>
导航到非
tabBar页面时,open-type属性可以省略。
后退导航:
如果要后退到上一页面或多级页面,则需要指定open-type和delta属性
open-type:表示跳转方式,必须为navigateBack 。
delta的值必须是数字,表示要后退的层级,默认值为1,可省略。
<navigator open-type="navigatorBack" delta="1"></navigator>
2. 编程式导航
导航到tabBar页面:
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面。
其中Object参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例:
<button bindtap="gotoMessage">
跳转到消息页面
</button>
gotoMessage(){
wx.switchTab({
url:'/pages/message/message'
})
}
导航到非tabBar页面:
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar的页面。
object的参数列表:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转到的非 tabBar页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
<button bindtap="gotoInfo">
跳转到消息页面
</button>
gotoInfo(){
wx.navigateTo({
url:'/pages/info/info'
})
}
后退导航:
调用 wx.navigateBack(0bject object)方法,可以返回上一页面或多级页面。
| 属性 | 类型 | 是否必选 | 默认值 | 说明 |
|---|---|---|---|---|
| delta | number | 否 | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例:
<button bindtap="gotoBack">
后退
</button>
gotoBack(){
wx.navigateBack({
//后退一层,delta可省略
delta:1
})
}
3. 导航传参
声明式导航传参:
url指定路径,后面可以携带参数
- 参数与路径之间使用
?分隔 - 参数键和值之用
=相连 - 不同参数用
&分隔
<navigator url="/pages/info/infoo?name=ruru&age=18"></navigator>
编程式导航传参:
也是在url地址中进行改动
<button bindtap=“gotoInfo>
跳转到info页面
</button>
gotoInfo(){
wx.navigateTo({
url:'/pages/info/info?name=ruru&gender=女'
})
}
在onLoad中接收导航参数:
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad 事件中直接获取到,通过options进行接收。
onLoad:function(options){
//options就是导航传递过来的参数对象
console.log(options)
}
为了让其他方法也可以使用到options中的数据,一般定义一个query对象接收导航传递过来的参数对象。
data:{
//导航传递过来的参数对象
query:{}
}
onLoad:function(options){
//options就是导航传递过来的参数对象
console.log(options)
this.setData({
//赋值
query:options
})
}
页面事件
1. 下拉刷新
下拉刷新,指的是手指在屏幕上下拉滑动操作,从而重新加载页面数据的行为。
下来刷新的两种方式:全局开启下拉刷新、局部开启下拉刷新。两种方式都是在json文件中将enablePullDownRefresh设置为true,配置位置不同。
推荐为需要的页面单独开启下拉刷新的效果,不建议全局配置喔~
配置下拉刷新窗口样式:窗口背景颜色backgroundColor和下拉loading样式backgroundTextStyle
监听页面下拉刷新事件:
在.js文件中,通过onPullDownRefresh()函数监听。只要触发了下拉刷新行为,就会立刻执行这个函数。
关闭下拉刷新使用 wx.stopPullDownRefresh()这个方法。
onPullDownRefresh:function(){
console.log('触发了message页面的下拉刷新')
//调用此函数,可关闭下拉刷新效果
wx.stopPullDownRefresh()
}
2. 上拉触底
指的是手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
在.js文件中,通过onReachBottom()函数监听。
onReachBottom:function(){
console.log('触发了message页面的上拉触底事件')
}
每次触底都会触发这个函数,为了提高性能,我们使用节流。
配置上拉触底距离:
指的是触发上拉触底事件时,滚动条距离页面底部的距离。在.json文件中通过onReachBottomDistance属性配置,默认是50px,可修改。
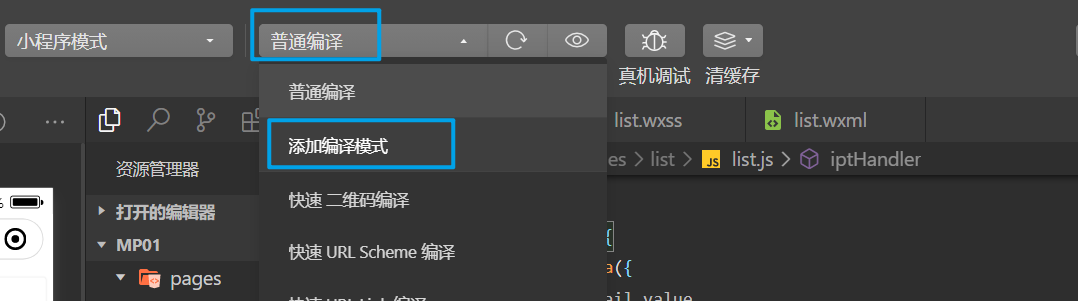
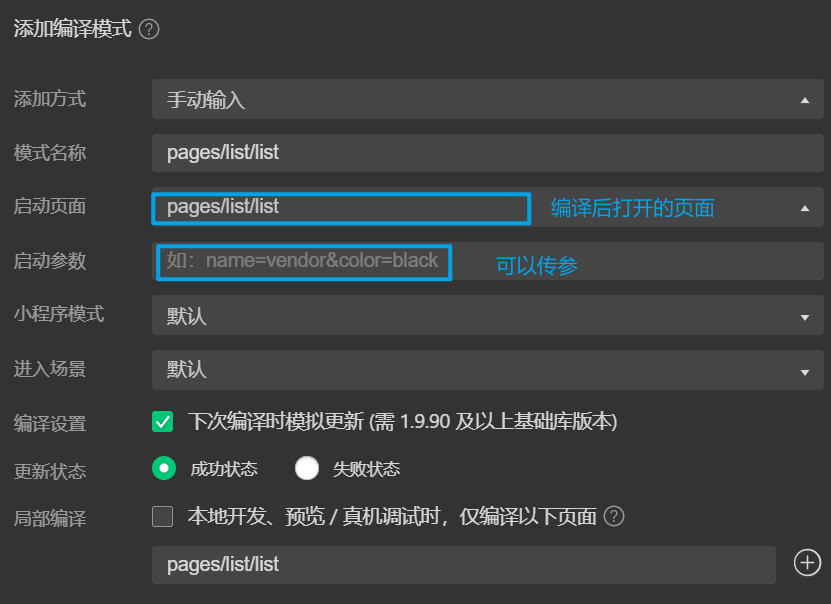
3.扩展-自定义编译模式
按需求填写


生命周期
1. 简介
生命周期(Life Cycle)是指一个对象从创建 ->运行 ->销毁的整个阶段,强调的是一个时间段。
分类:
-
应用生命周期(范围较大)
小程序 启动 -> 运行 -> 销毁 的过程
-
页面生命周期(范围较小)
小程序每个页面的 加载 -> 渲染 -> 销毁 的过程

2. 生命周期函数
定义:小程序提供的内置函数,伴随生命周期,自动按次序执行。
作用:运行程序员在特定的时间点,执行某些特定的操作。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
分类:
-
应用的生命周期函数
小程序从 启动 -> 运行-> 销毁 期间依次调用的函数
-
页面的生命周期函数
每个也买你从 加载 -> 渲染 -> 销毁 期间一次调用的那些函数。
3. 应用的生命周期函数
小程序的应用生命周期函数,需要在app.js中进行声明
前台:直接面对和操作的界面部分,也就是用户在手机或其他设备上看到和使用的界面
后台:运行在服务器上的后端系统,负责处理小程序的业务逻辑、数据存储、用户管理等功能
//app.js文件
App({
//小程序初始化完成时,执行此函数,全局只触发一次,可以做一些初始化的工作
onLaunch:function(options){},
//小程序启动,或从后台进入前台显示时触发
onShow:function(options){},
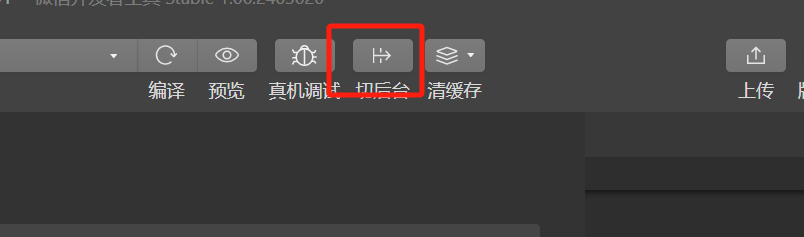
//小程序从前台进入后台时触发
onHide:function(){}
})

没有这个图标的话可以在工具-工具栏中打开
4. 页面生命周期函数
小程序的页面生命周期函数需要在.js文件中进行声明
//页面的.js文件
Page({
onLoad:function(options){}, //监听页面加载,一个页面只调用1次
onShow:function(){}, //监听页面显示
onReady:function(){}, //监听页面初次渲染完成,执行1次
onHide:function(){}, //监听页面隐藏
onUnload:function(){}, //监听页面卸载,一个页面只调用1次
})
WXS脚本
1. 概述
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合WXML可以构建出页面的结构。
wxml中无法调用在页面的.js中定义的函数,但是,wxml 中可以调用wxs中定义的函数。
因此,小程序中wxs 的典型应用场景就是过滤器
了解:

2. 基础语法
内嵌wxs脚本:
wxs 代码可以编写在 wxml文件中的wxs标签内,就像Javascript 代码可以编写在 html文件中的 script标签内一样。
wxml文件中的每个<wxs></wxs>标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在wxml中访问模块中的成员。
<view>{{m1.toUpper(username)}}</view>
<wxs mpdule="m1">
//将文本转为大写形式
module.exports.toUpper = function(str){
return str.toUpperCase()
}
</wxs>
外联wxs脚本:
wxs 代码还可以编写在以.wxs 为后缀名的文件内。
//tools.wxs文件
function toLower(str){
return str.toLowerCase()
}
module.exports = {
toLower:toLower
}
使用外联wxs脚本:
为该标签添加module和src属性,分别是模块名称和相对路径。
<wxs src="../../utils/tools.wxs" module="m2"></wxs>
3. WXS的特点
- 与
js不同 - 不能作为组件的事件回调,典型用法就是"过滤器"
- 隔离性。
wxs不能调用js定义的函数,也不能调用小程序提供的API - 性能好。在
IOS设备上WXS比JS快2~20倍。安卓设备上无差异。
4. 使用WXS处理手机号

//utils/tools.wxs
function splitPhone(str){
if(str.length !== 11) return str
var arr = str.split('')
//console.log(arr)
arr.splice(3,0,'-')
arr.splice(8,0,'-')
//console.log(arr)
return arr.join('')
}
module.expotrs = {
splitPhone:splitPhone
}
<!--引入,使用-->
<wxs src="../../utils/tools.wxs" module="tools"></wxs>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
总结
学完这一课,你要知道:
- 能够知道如何实现页面之间的导航跳转
- 能够知道如何实现下拉刷新效果
- 能够知道如何实现上拉加载更多效果
- 能够知道小程序中常用的生命周期函数























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








