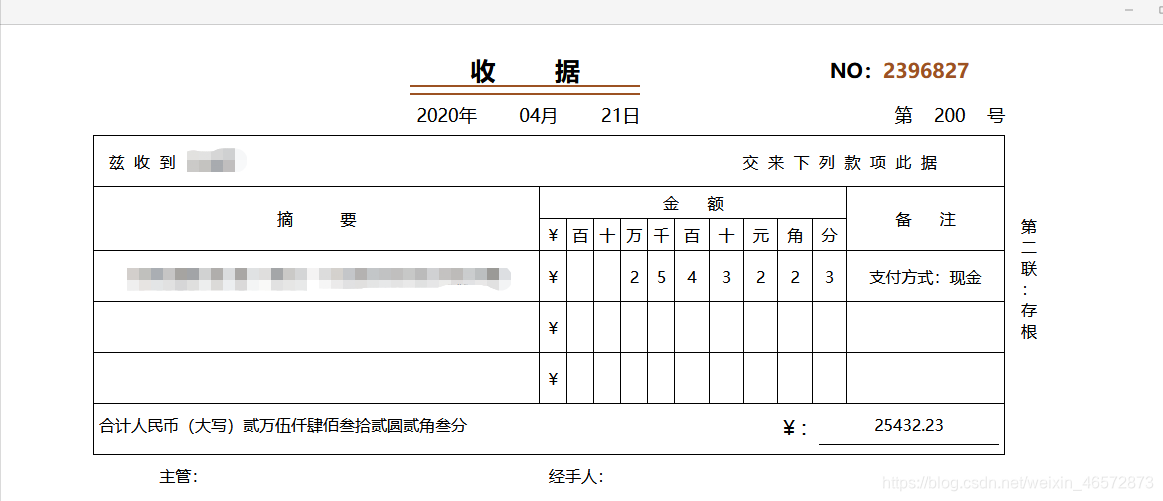
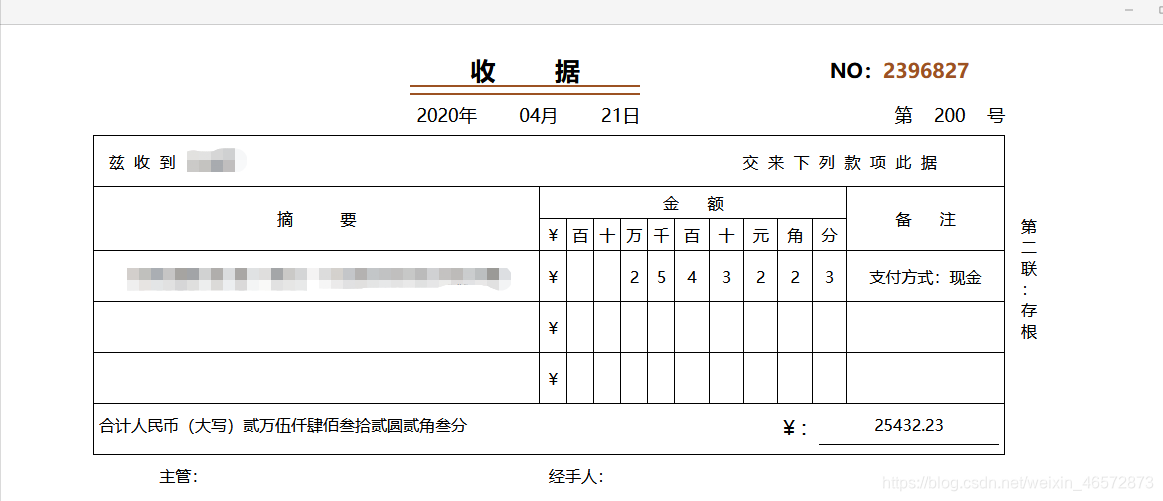
收据模板 纯css+html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>收据模板</title>
<style type="text/css">
.main{width: 960px; height: 480px; margin: 0px auto; margin-top: 20px; padding: 10px; display: flex;}
.body{width: 95%; height: 480px;}
.title{width: 100%; height: 40px; display: flex;}
.title .div1{width: 60%; text-align: right;}
.title .div1 .divCtn{width: 230px; height: 40px; float: right;}
.title .div1 .divCtn .titleCtn{width: 230px; height: 30px; line-height: 30px;text-align: center; font-size: 25px; font-weight: bold;}
.title .div1 .divCtn .titleUdeLine{width: 230px; height: 6px; border-bottom: solid 2px #9C5223; border-top: solid 2px #9C5223;}
.title .div2{width: 40%; text-align: right; height: 40px; line-height: 30px; font-size: 20px; font-weight: bold;}
.date{width: 100%; height: 40px; display: flex;}
.date .deDiv1{width: 60%; height: 40px; line-height: 40px; text-align: right; font-size: 18px;}
.date .deDiv2{width: 40%; height: 40px;line-height: 40px; text-align: right;font-size: 18px;}
.tempTr1 td{text-align: center;}
table tr td{padding: 5px;}
.tempTr2 td{height: 40px; text-align: center;}
.end{width: 5%; height: 480px; }
</style>
</head>
<body>
<div class="main">
<div class="body">
<div class="title">
<div class="div1">
<div class="divCtn">
<div class="titleCtn">收 据</div>
<div class="titleUdeLine"></div>
</div>
</div>
<div class="div2">NO:<span style="color: #9C5223;">2396827</span> </div>
</div>
<div class="date">
<div class="deDiv1">2020年 04月 21日</div>
<div class="deDiv2">第 200 号</div>
</div>
<table border="1" style="width: 100%; border-collapse: collapse;">
<tr class="tempTr2">
<td colspan="6" style="border-right-color: #FFFFFF; width: 50%; text-align: left;"> 兹 收 到 李海军</td>
<td colspan="6" style="width: 50%;">交 来 下 列 款 项 此 据</td>
</tr>
<tr>
<td align="center" rowspan="2" style="width: 60%;">摘 要</td>
<td colspan="10" align="center" style="width: 10%;">金 额</td>
<td rowspan="2" align="center" style="width: 30%;">备 注</td>
</tr>
<tr class="tempTr1">
<td>¥</td>
<td>百</td>
<td>十</td>
<td>万</td>
<td>千</td>
<td>百</td>
<td>十</td>
<td>元</td>
<td>角</td>
<td>分</td>
</tr>
<tr class="tempTr2">
<td>天骄北麓小区1栋一单元1-1-202的2020年2月份水费</td>
<td>¥</td>
<td></td>
<td></td>
<td>2</td>
<td>5</td>
<td>4</td>
<td>3</td>
<td>2</td>
<td>2</td>
<td>3</td>
<td>支付方式:现金</td>
</tr>
<tr class="tempTr2">
<td></td>
<td>¥</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="tempTr2">
<td></td>
<td>¥</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr class="tempTr2">
<td colspan="12" style=" text-align: left;">
合计人民币(大写)贰万伍仟肆佰叁拾贰圆贰角叁分
<div style="float: right; display: flex;"><div style="font-size: 20px;">¥:</div><div style="width: 180px; height: 30px; border-bottom: solid #000000 1px; text-align: center;">25432.23</div></div>
</td>
</tr>
</table>
<div style="width: 100%; display: flex; height: 40px;">
<div style="width: 50%; height: 40px; line-height: 40px;"> 主管:</div>
<div style="width: 50%; height: 40px; line-height: 40px;">经手人:</div>
</div>
</div>
<div class="end"><div style="margin-top: 160px; text-align: center; height: 230px;width: 100%;">第<br/>二<br/>联<br/>:<br/>存<br/>根</div></div>
</div>
</body>
</html>
























 5873
5873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








