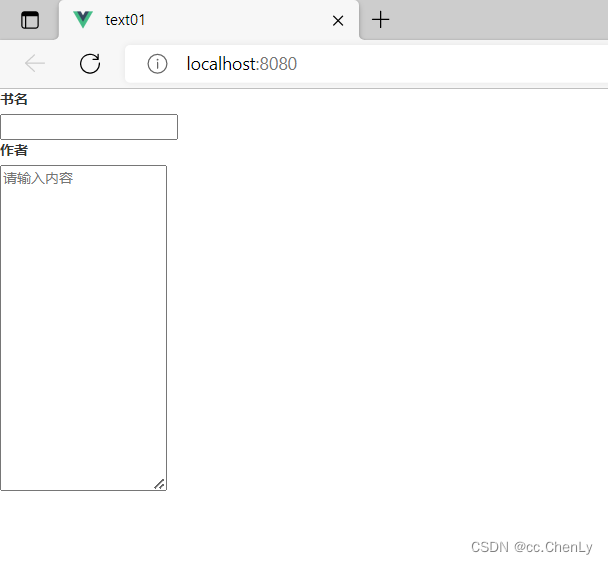
直接给input设置宽度,效果没实现


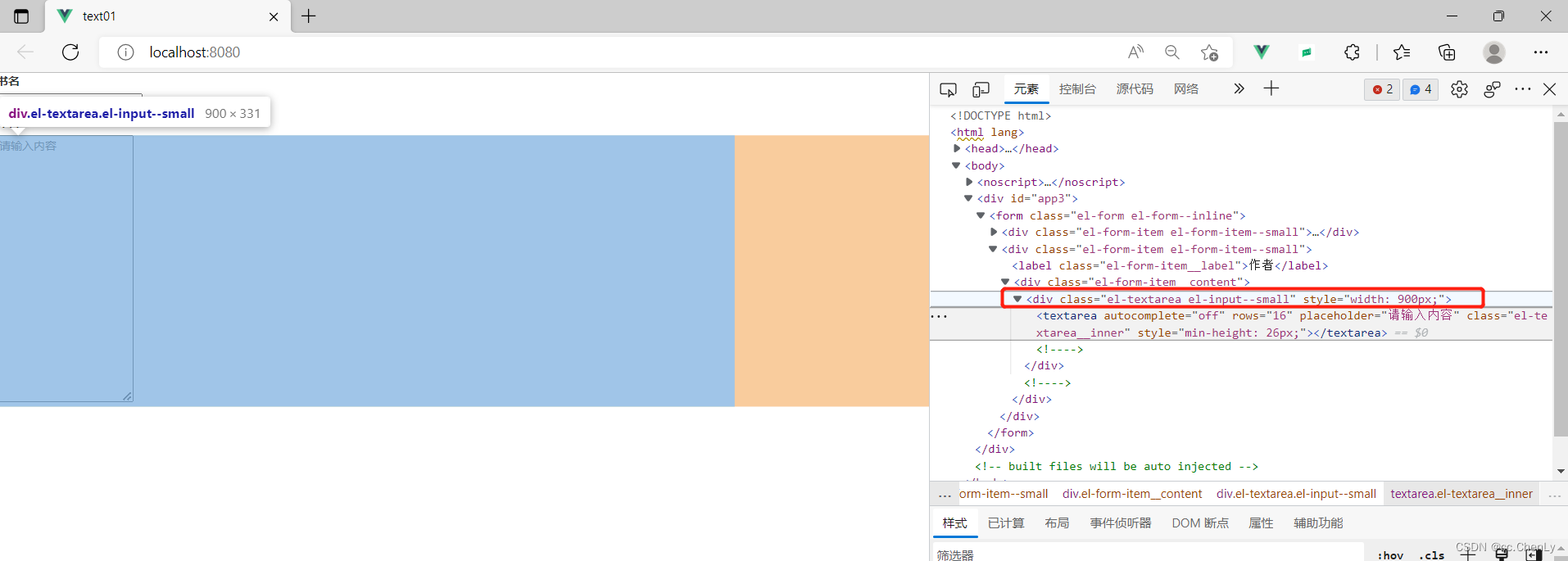
为什么会这样呢,因为element ui会自动在外套一层div,对其设置的宽度并没有直接设置在文本域上

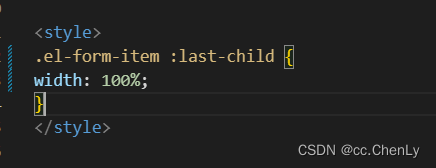
解决方法:


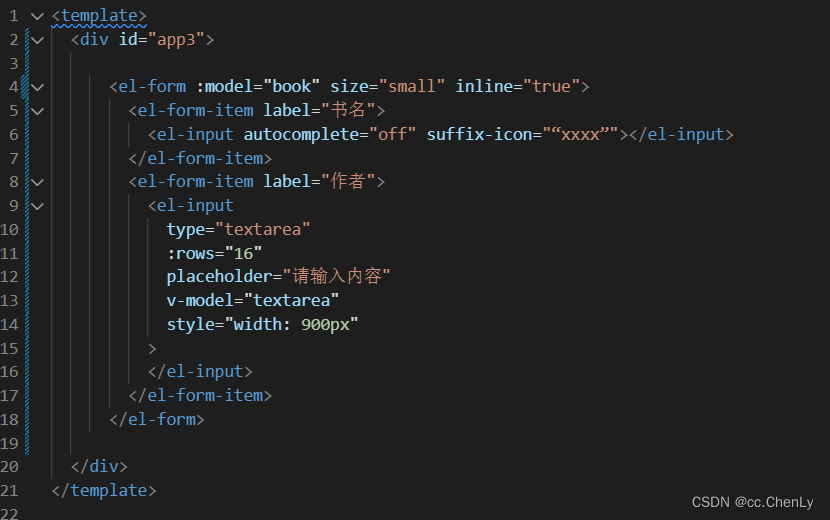
完整代码:
<template>
<div id="app3">
<el-form :model="book" size="small" inline="true">
<el-form-item label="书名">
<el-input autocomplete="off" suffix-icon="“xxxx”"></el-input>
</el-form-item>
<el-form-item label="作者">
<el-input
type="textarea"
:rows="16"
placeholder="请输入内容"
v-model="textarea"
style="width: 900px"
>
</el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
textarea: "",
book: "",
};
},
methods: {
},
};
</script>
<style>
.el-form-item :last-child {
width: 100%;
}
</style>





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








