在我之前工作中经常用到居中方式,今天就总结一下这些水平垂直居中的方式:
1.使用flex布局设置水平垂直居中。
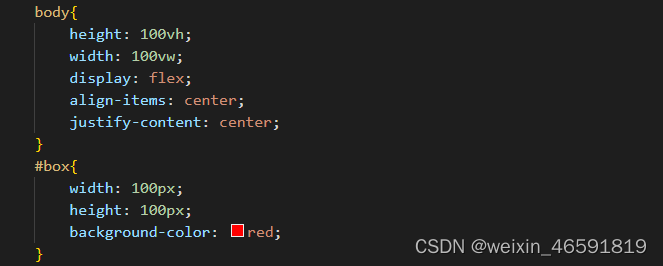
这是一种常见的方式,使用弹性盒子布局(flex)实现:
· display: flex;
· align-items: center; // 侧轴(纵轴)对齐方式,默认是侧轴(纵轴) 子元素垂直居中
· justify-content: center; //主轴(横轴)对齐方式,默认是主轴(横轴)
代码片段如下:

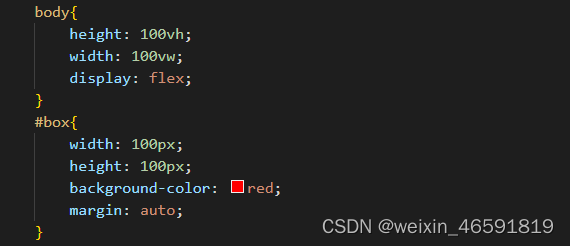
2.父项设置flex时,通过给子项设置margin: auto实现水平垂直居中。
代码片段如下:

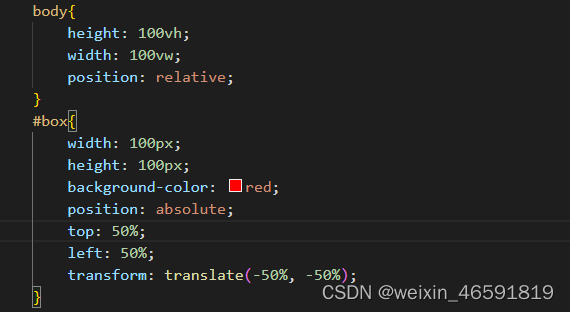
3.使用绝对定位的方式实现水平垂直居中。
使用绝对定位的方式需要将容器设置position: relative。子元素设置 position: absolute; left: 50%; top: 50%; transfrom: translate(-50%, -50%);
这种方式不需要关心子项的width和height,但是这种方法兼容性依赖translate2d的兼容。
代码片段如下:
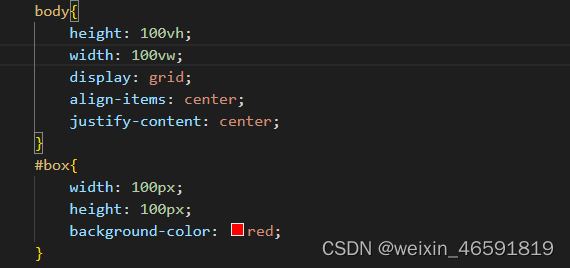
4.使用grid设置实现水平垂直居中。
使用grid设置虽然能达到居中效果,但是这种方式兼容性较差,不推荐。
代码片段如下:
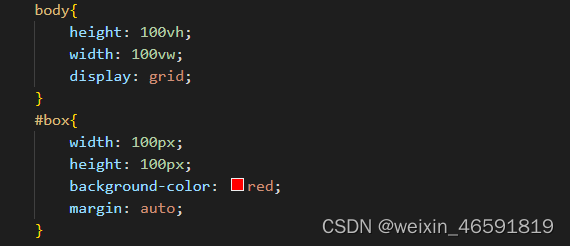
5.使用grid时还能通过给子项设置margin: auto实现水平垂直居中。
同样,使用此方法时部分浏览器会不支持grid布局方式,兼容性较差,不推荐。
代码片段如下:
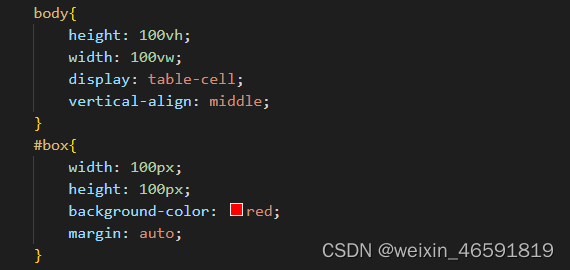
6.使用tabel-cell实现水平垂直居中。
css新增的table属性,可以让我们把普通元素,变为table元素的效果,而且tabel单元格中的内容天然就是垂直居中的,只要添加一个水平居中属性就好了。
· 设置容器 display: table-cell;
· 设置元素的垂直对齐方式vertical-align: middle;
· 子元素如果是块级元素,使用margin:auto;如果是行内元素,给父容器设置text-align: center;
代码片段如下:
css垂直水平居中的详细实现方式(6种)
于 2023-02-22 15:30:52 首次发布





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








