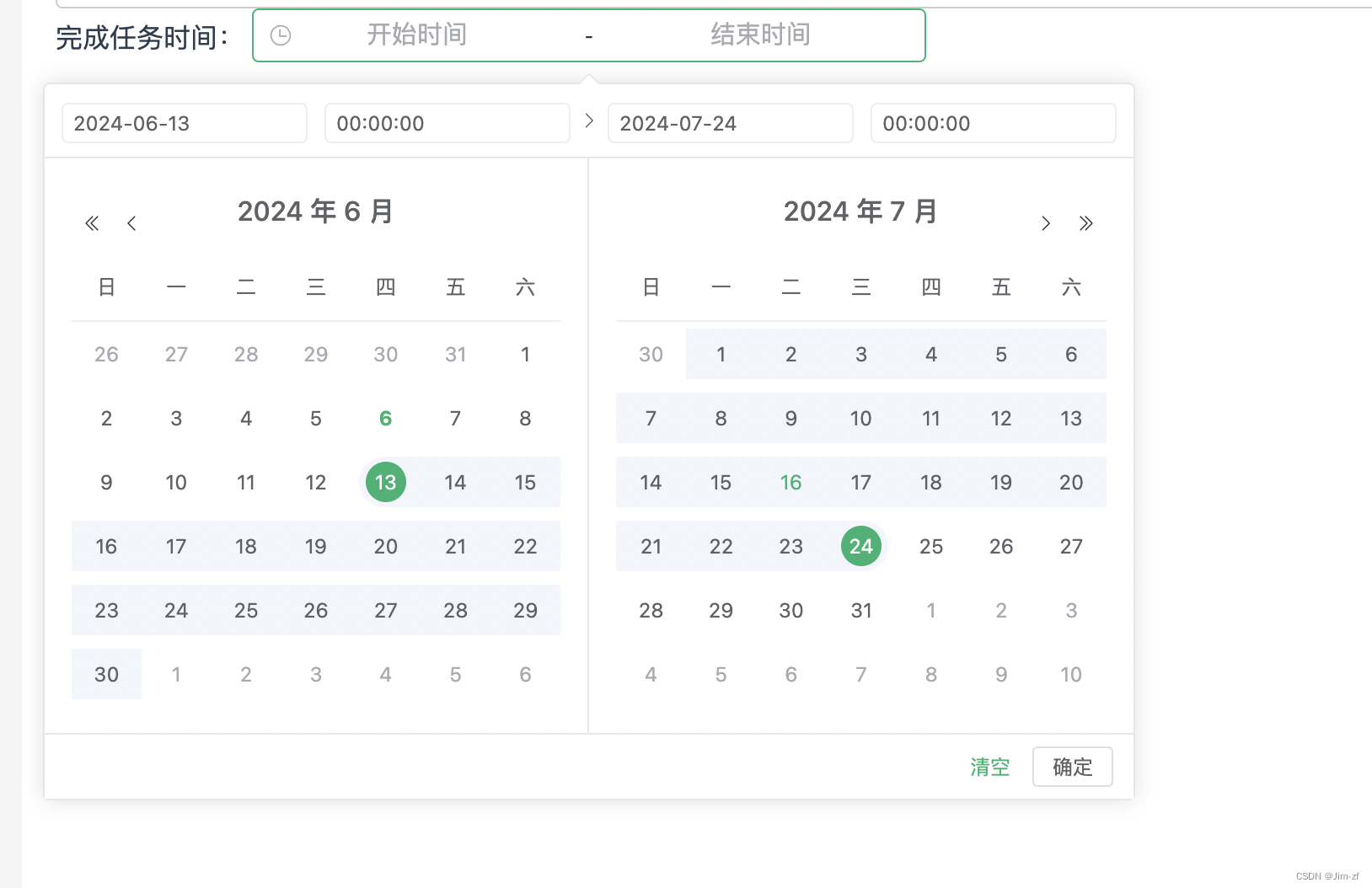
<el-date-picker
v-model="taskTime"
type="datetimerange"
range-separator="-"
start-placeholder="开始时间"
end-placeholder="结束时间"
@change="handleTimeChange" />js
<script setup lang="ts">
import { ref } from 'vue'
const taskTime = ref()
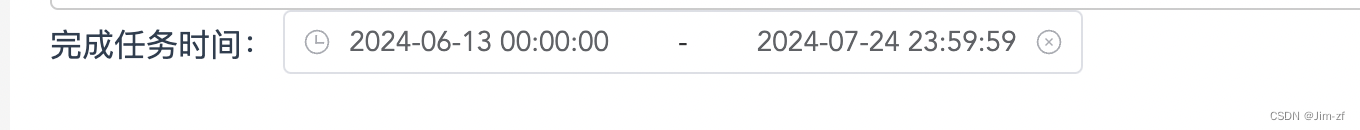
const handleTimeChange = (value: any[]) => {
if (value && value[1]) {
const endTime = value[1]
if (
endTime.getHours() === 0 &&
endTime.getMinutes() === 0 &&
endTime.getSeconds() === 0
) {
endTime.setHours(23)
endTime.setMinutes(59)
endTime.setSeconds(59)
taskTime.value = [taskTime.value[0], endTime]
}
}
}
</script>
























 861
861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










