Chrome调用的时候报错了,在这里就不做介绍
Safari 浏览器是苹果配套的浏览器,如果使用macOS,使用一条数据线就可以搞定了。无奈很多像我一样开发的小伙伴使用的都是Window电脑,然后我就开始寻找window 系统调试 iOS 手机浏览器的方法。
首先需要安装依赖包
注意:下面的操作都需要在 Window PowerShell 下执行(因为要安装 window 的包管理器,cmd 下载不了)
*
1、安装 scoop(windows 的包管理工具)*
#修改执行策略,选择是 A 全是
set-executionpolicy unrestricted -s cu
#安装scoop
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
2、通过 scoop 安装 ios_webkit_debug_proxy
# 安装 extras
scoop bucket add extras
# 安装 ios-webkit-debug-proxy
scoop install ios-webkit-debug-proxy
3、安装调试依赖包
npm install vs-libimobile -g
npm install remotedebug-ios-webkit-adapter -g
4、打开ios调试
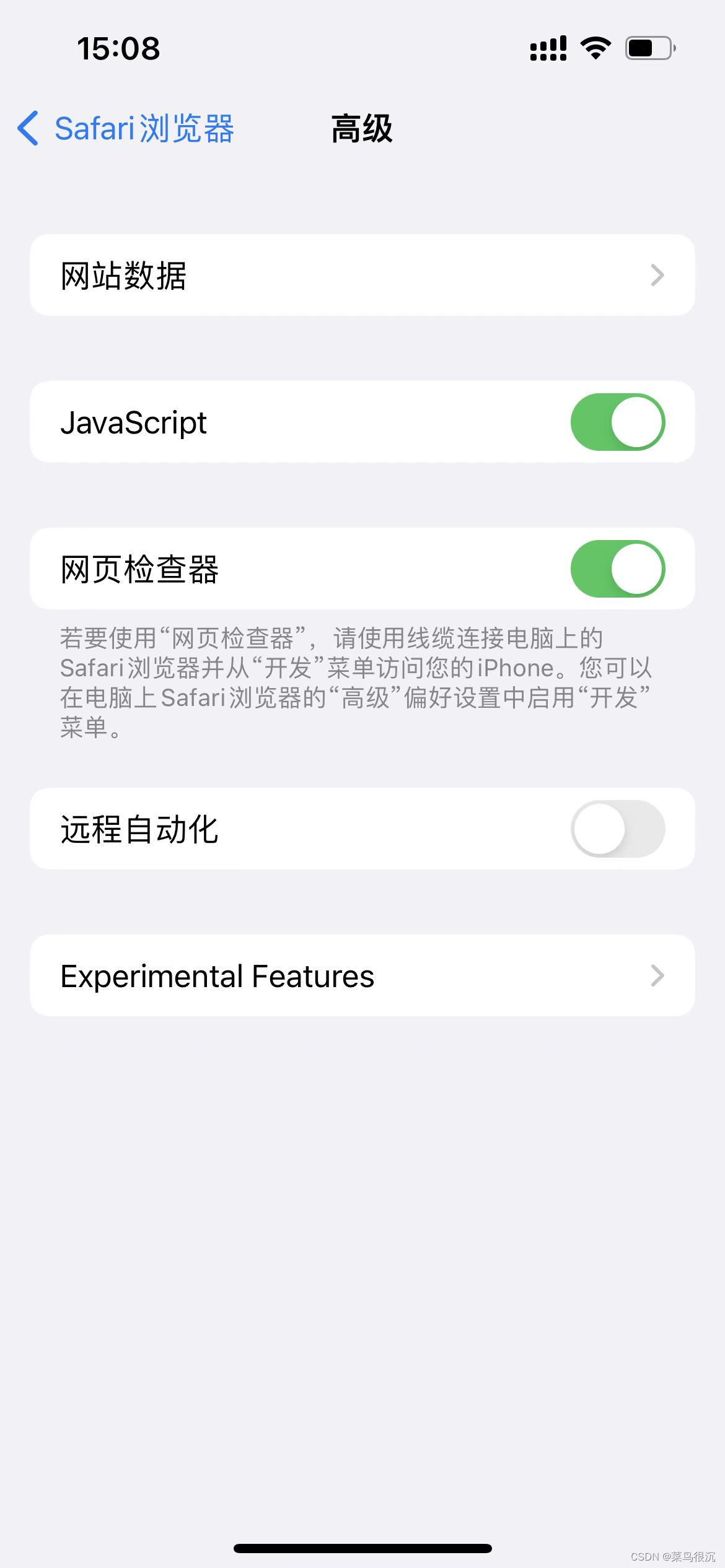
首先打开 设置、选择Safari浏览器、滑倒最下面,选择高级、打开里面的网页检查器,顺便把JavaScript也保存打开状态。
5、安装iTunes或者爱思助手(这里我装的是iTunes)
iTures 需要登陆,然后在绑定设备,一台手机最多绑定 5 台 PC 设备,绑定完成,点击账户授权就行可以查看自己的手机了。

6、启动调试
用数据线连接好手机,把iTures打开,然后执行(指定 9000 端口):
remotedebug_ios_webkit_adapter --port=9000
然后打开 edge://inspect/#devices (就是edge浏览器的调试界面)
配置下端口,因为我启动监听的就是 9000。所以就用 localhost:9000

刷新手机浏览器界面,稍等一会就可以看到浏览器的内容了。
点击inspect就看到界面就算是大功告成了。

总结:
ios的bug是真多,出现的都是莫名其妙的bug。







 文章介绍了在Windows环境下,如何使用Chrome或其他浏览器调试iOS设备上的Safari。过程包括安装scoop、ios_webkit_debug_proxy、依赖包,开启Safari的Web检查器,安装iTunes进行设备绑定,最后通过remotedebug_ios_webkit_adapter和Edge的inspect功能进行远程调试。过程中提到了一些可能出现的挑战,如iOS的bug较多。
文章介绍了在Windows环境下,如何使用Chrome或其他浏览器调试iOS设备上的Safari。过程包括安装scoop、ios_webkit_debug_proxy、依赖包,开启Safari的Web检查器,安装iTunes进行设备绑定,最后通过remotedebug_ios_webkit_adapter和Edge的inspect功能进行远程调试。过程中提到了一些可能出现的挑战,如iOS的bug较多。

















 6814
6814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










