在css中,很多情况下我们都会用到定位属性,下面我来分享一下定位的几种属性。
一、position:relative;相对定位
该属性是参考自身加载在页面的位置,如下图所示

在图中,红色区块设置了position:relative;它参考自身在浏览器中加载的位置,不受底部区域元素影响。
二、position:absolute;绝对定位
该属性默认是参考浏览器零点的位置(若有父级元素则参考父级元素),如下图所示


图中,蓝色区块设置了position:absolute;,该元素相对于浏览器位于图中的位置。
三、position:fixed;固定定位
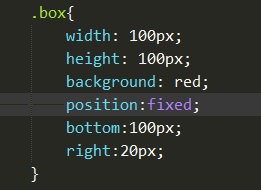
该属性是固定在页面中不随页面滚动而滚动,如下图所示


图中,红色区块设置了position:fixed;,该元素位于页面中,当页面高度足够时,滚动页面,该元素不会随着页面滚动而滚动,只会固定在一个位置。
四、position:sticky;粘性定位
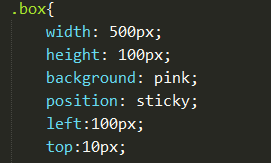
该属性是当页面滚动到一定高度时,吸附在浏览器顶部,如下图所示


图中,粉色区块设置了position:sticky;,页面高度足够,滚动页面,粉色区块就会吸附在浏览器顶部,效果如下图

以上就是我分享的四种css定位属性。
新手上路,多多关照!






















 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








