1.安装
npm install echarts vue-echarts
2.引入到全局
main.js文件中:
import "echarts";
import ECharts from "vue-echarts";
Vue.component("ECharts", ECharts);
3.文件中使用
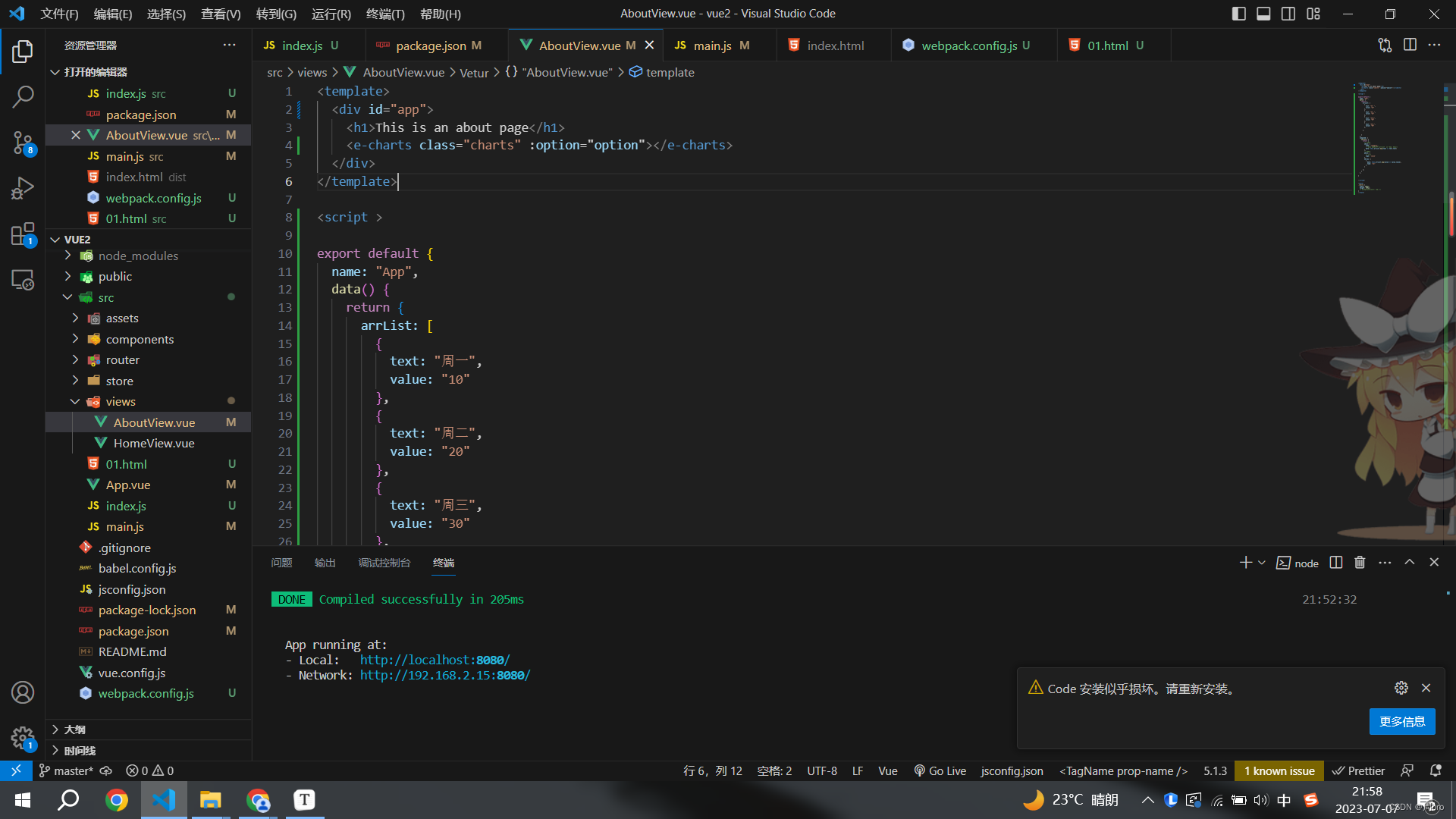
<e-charts class="charts" :option="option"></e-charts>
//需要给样式宽高,:option为双向绑定的值
.charts{
width:200px;height:200px;
}

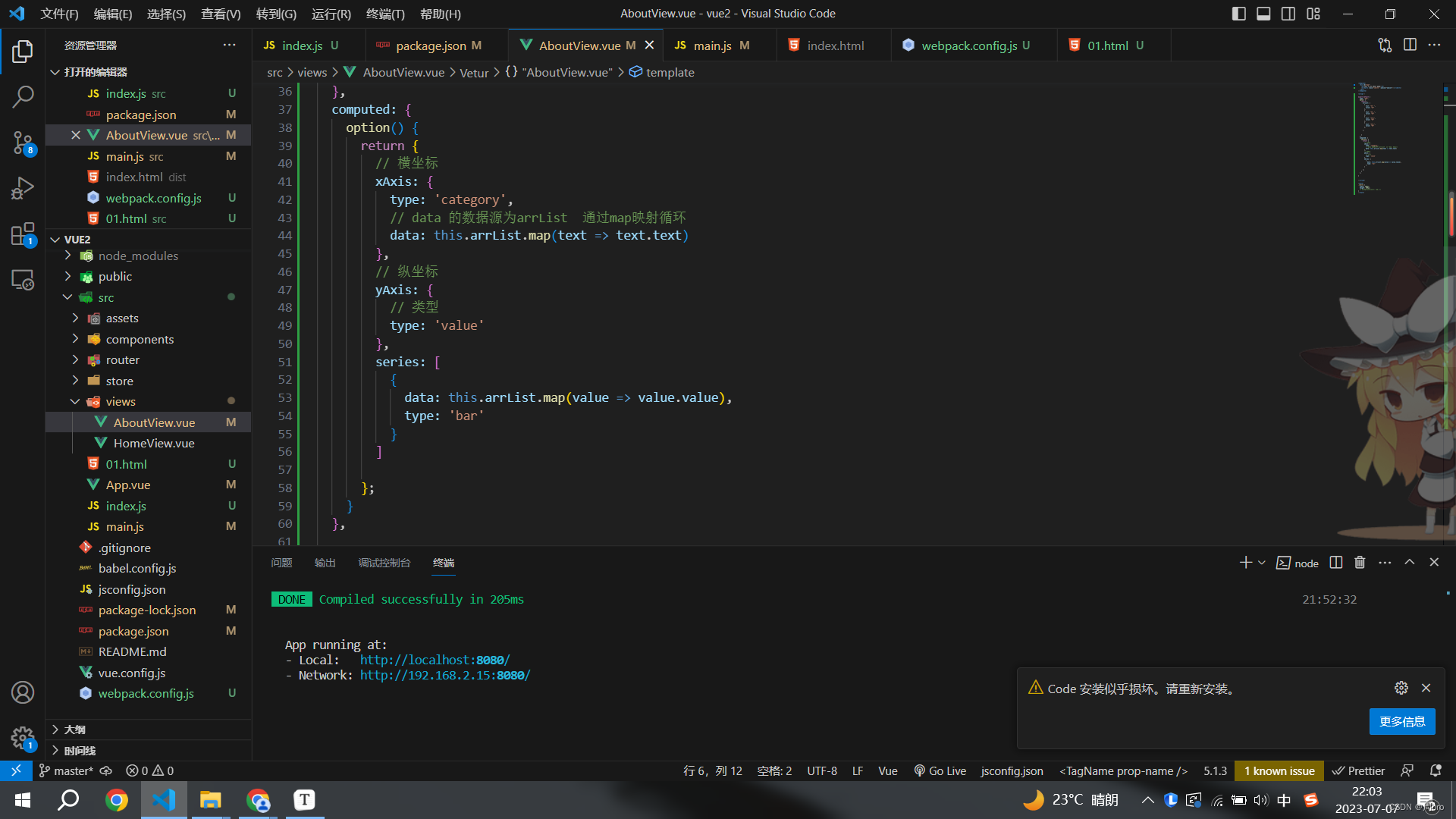
4.实时更新数据,使用computed计算属性/watch监听数据改变,并且使用map映射数据源


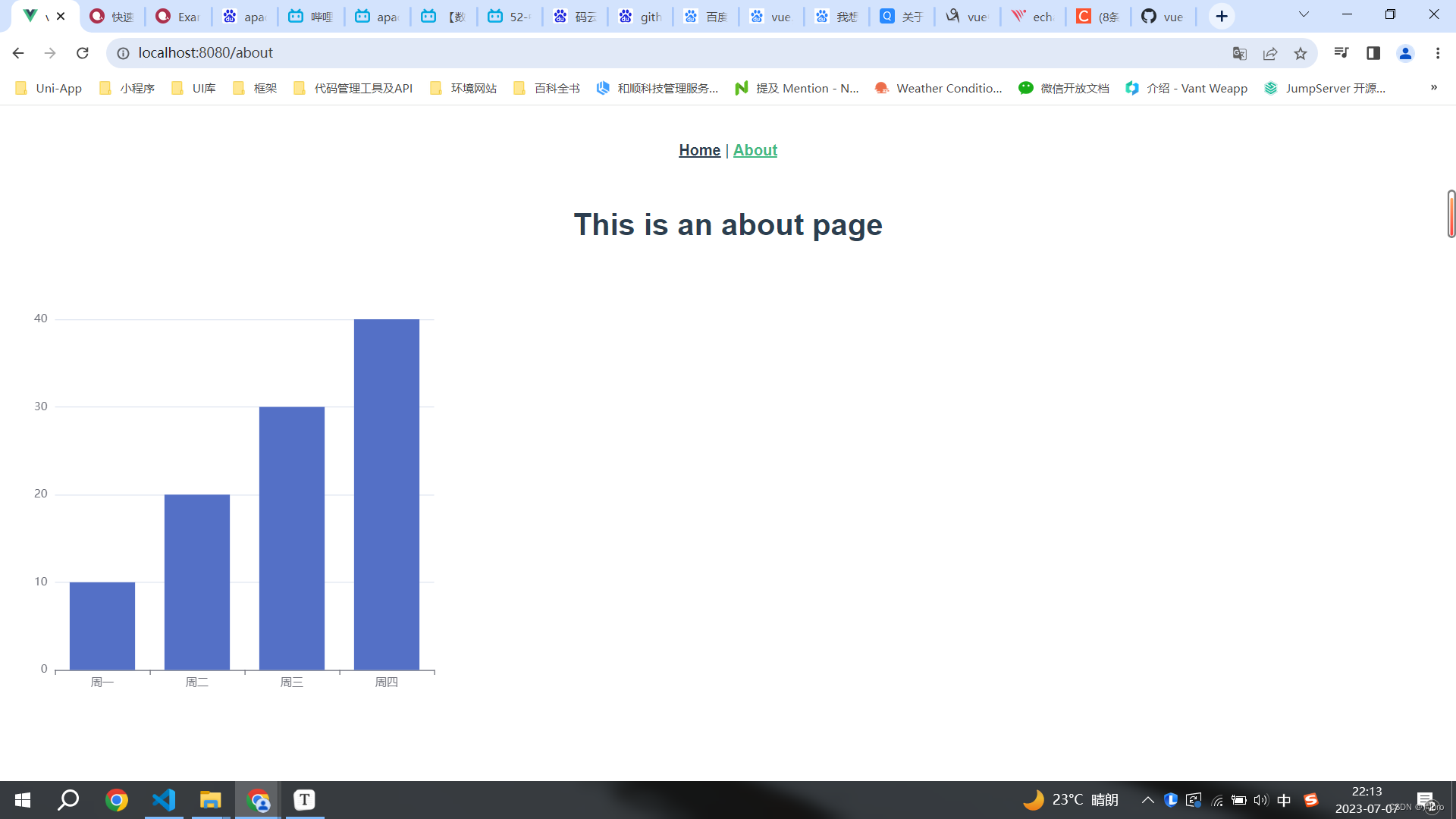
5.这篇文章只是echarts简单地使用,复杂的图表配置还须参考echarts官网 Apache ECharts





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








