1,登录Shopify账号进入后台页面,点击页面左下角 settings按钮

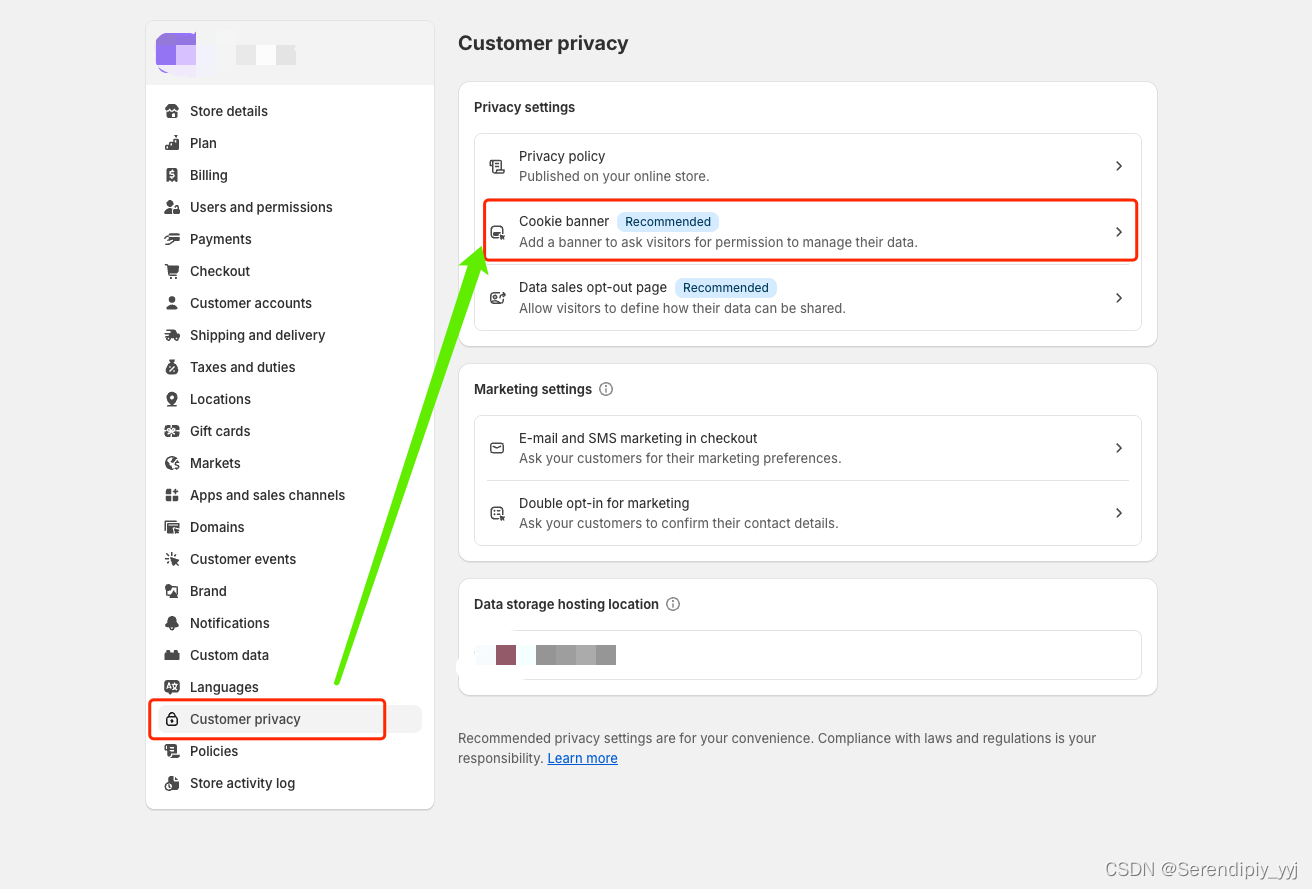
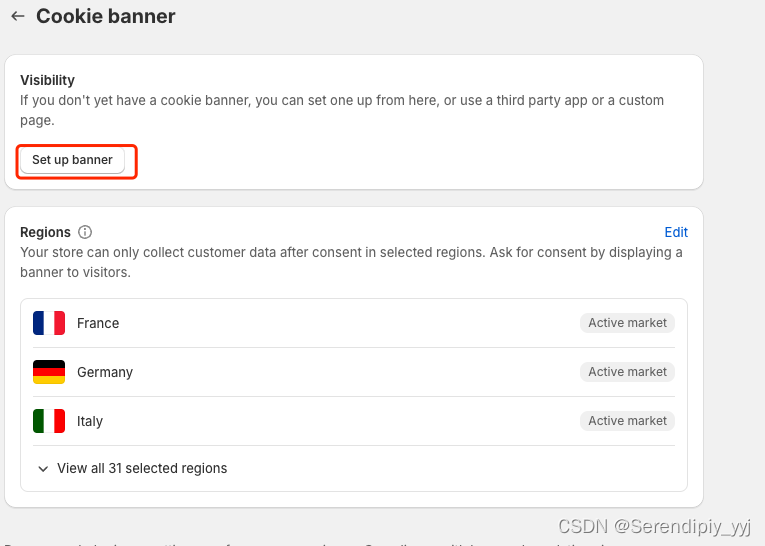
2,点击左侧导航栏页面的customer privacy,选择cookie banner

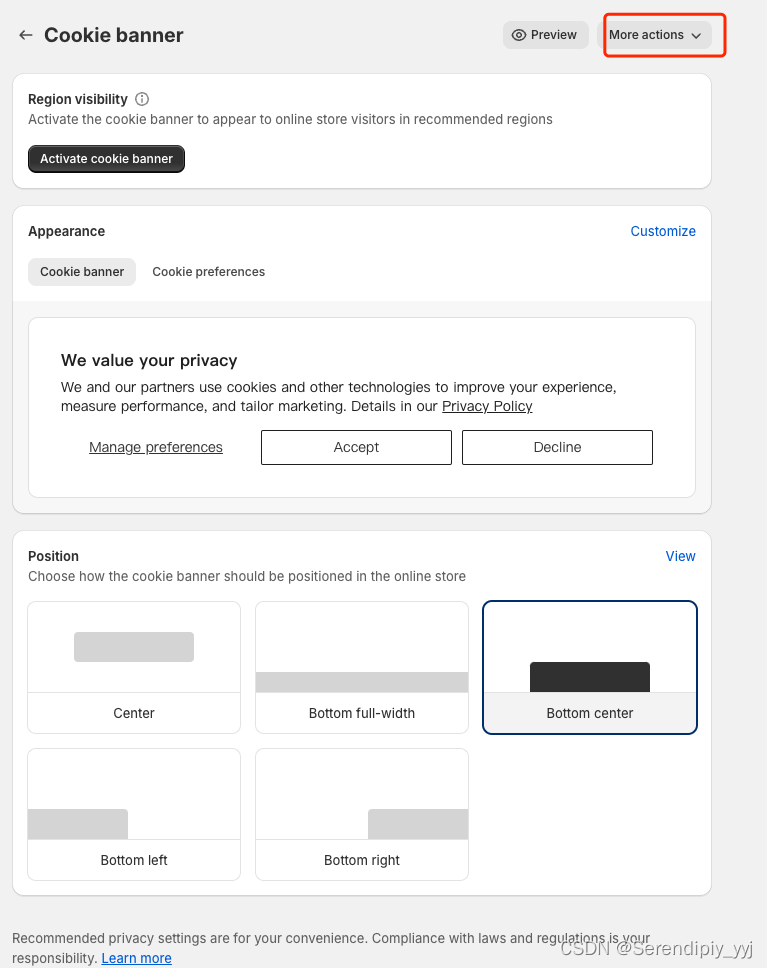
3,点击右上角的more action按钮,选择banner展示区域

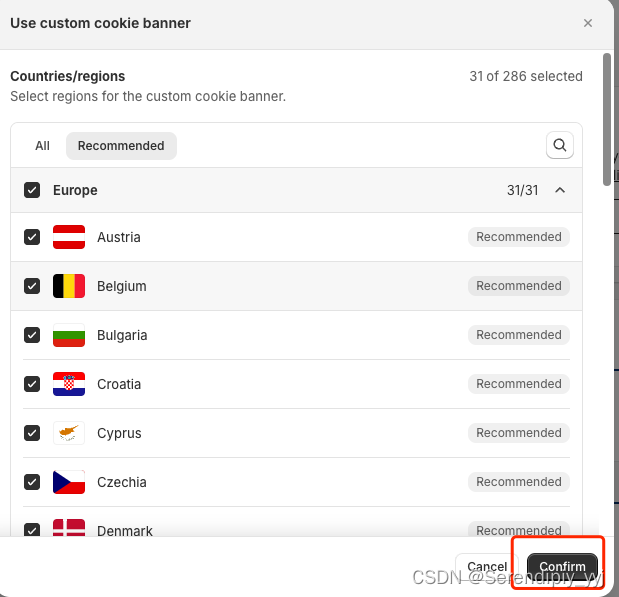
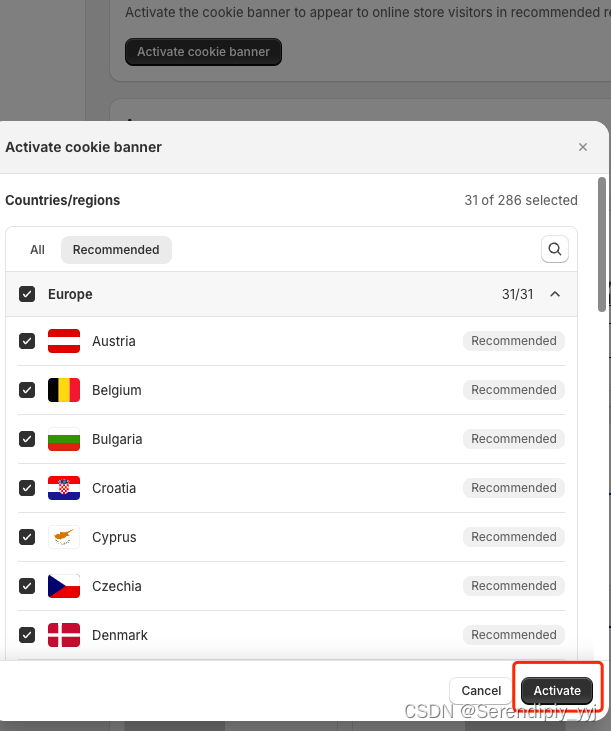
4,默认为欧洲国家直接点击确认即可,如果还想额外配置别的,也可以自行调整

5,点击set up banner回到第四部显示的页面,在这个页面中可以下方选择自己喜欢的展示位置,做一些个人偏好设置。设置完成之后,点击active cookie banner按钮,然后在弹窗中点击active按钮就能设置成功了


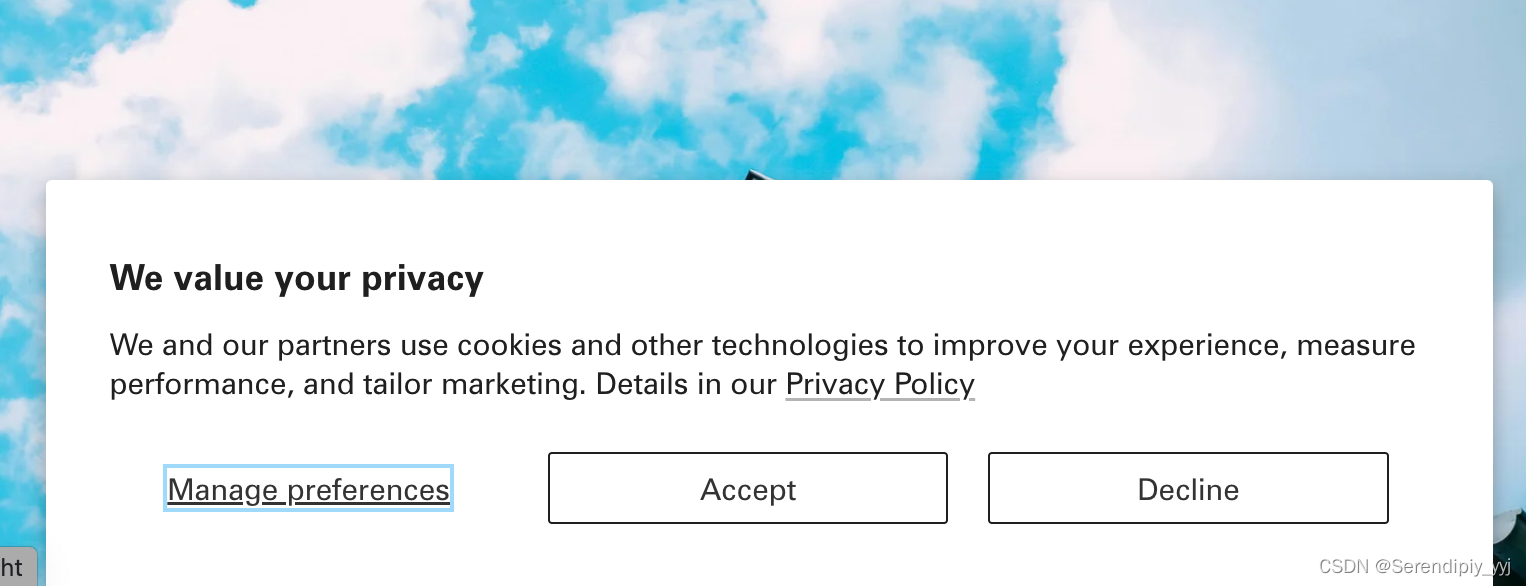
6,打开自己的前端网页,把vpn节点调整至欧洲区域,刷新页面就可以看到相应cookie banner了






















 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








