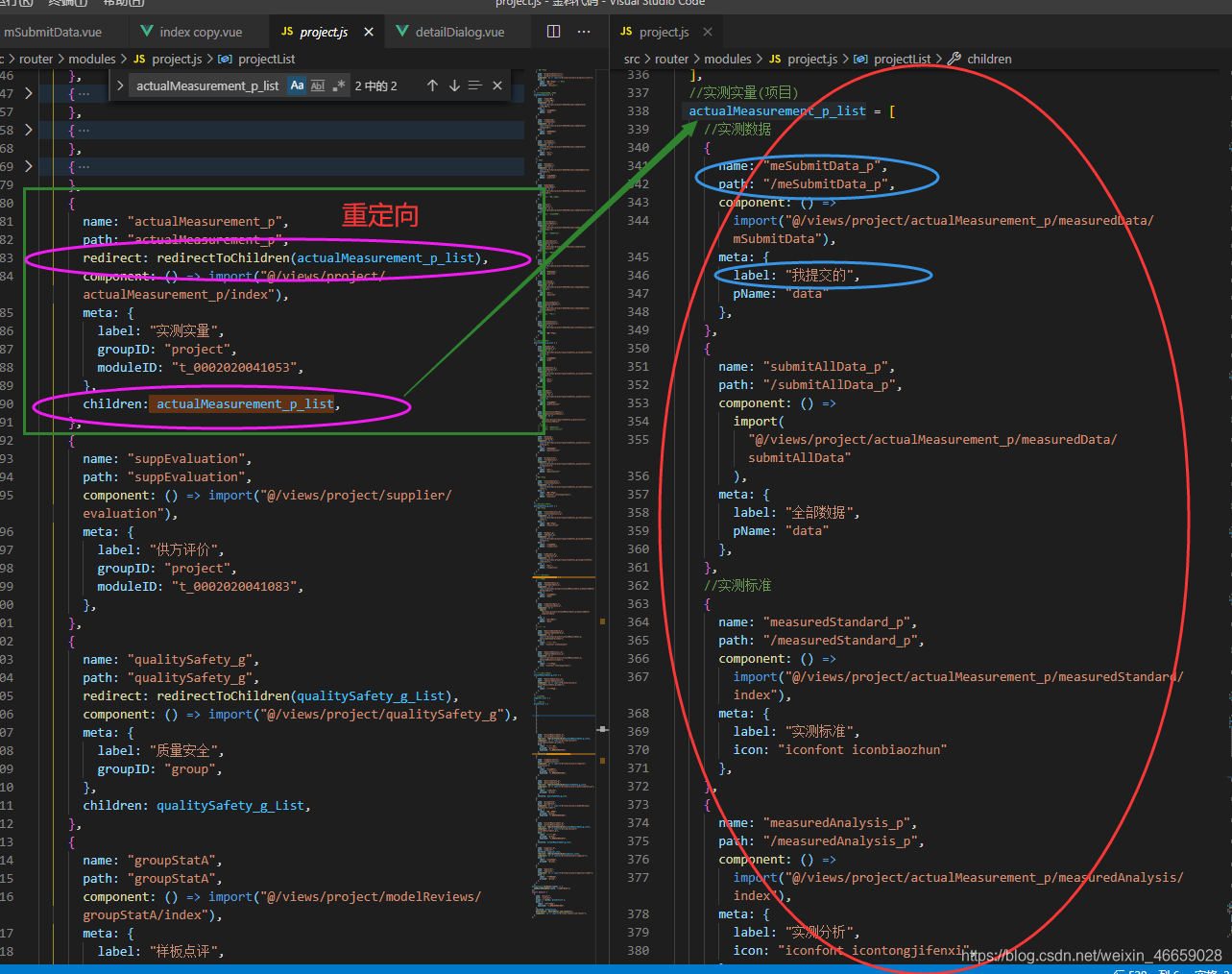
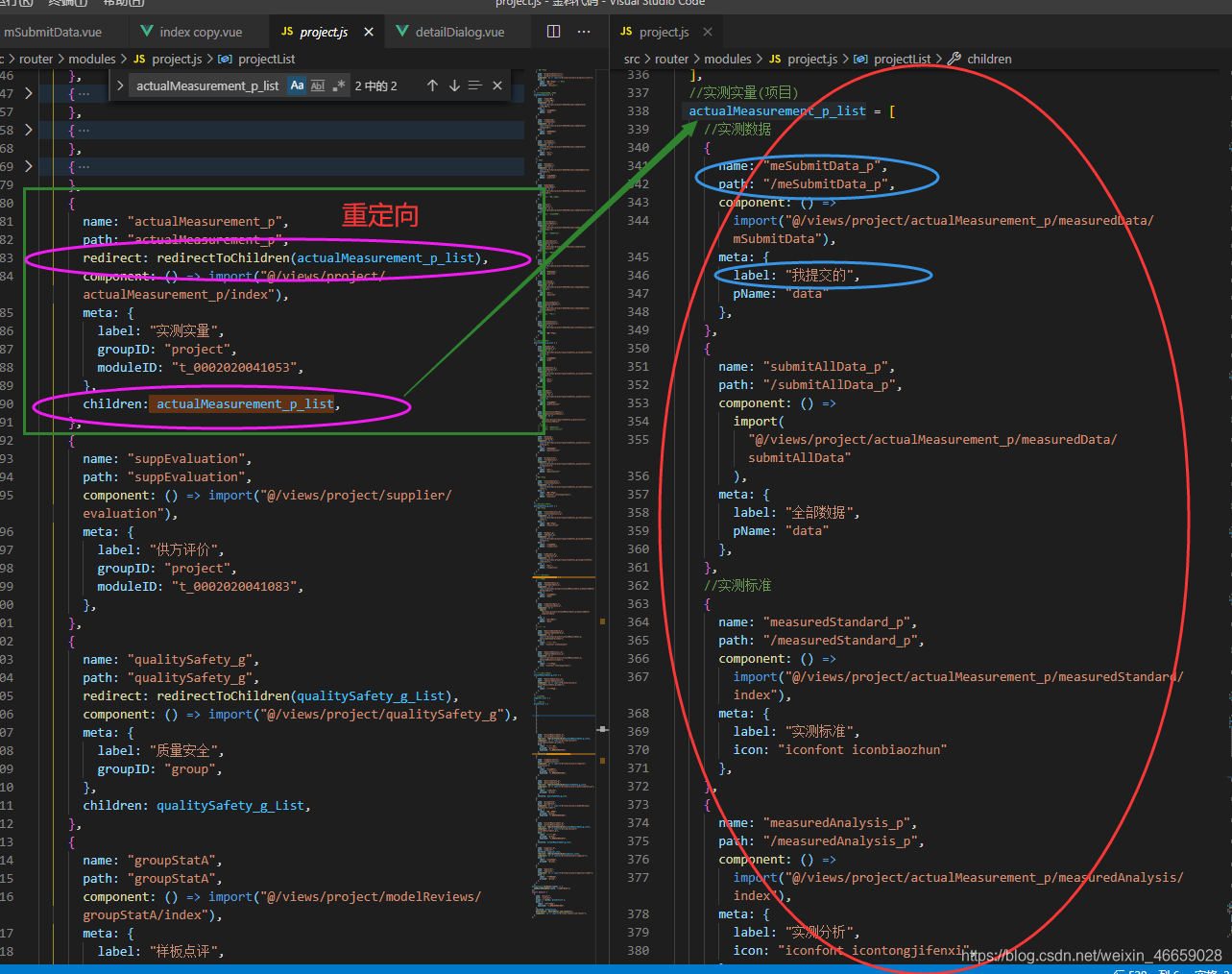
vue中路由的设置,点击左边导航栏右边对应相应的路径数据

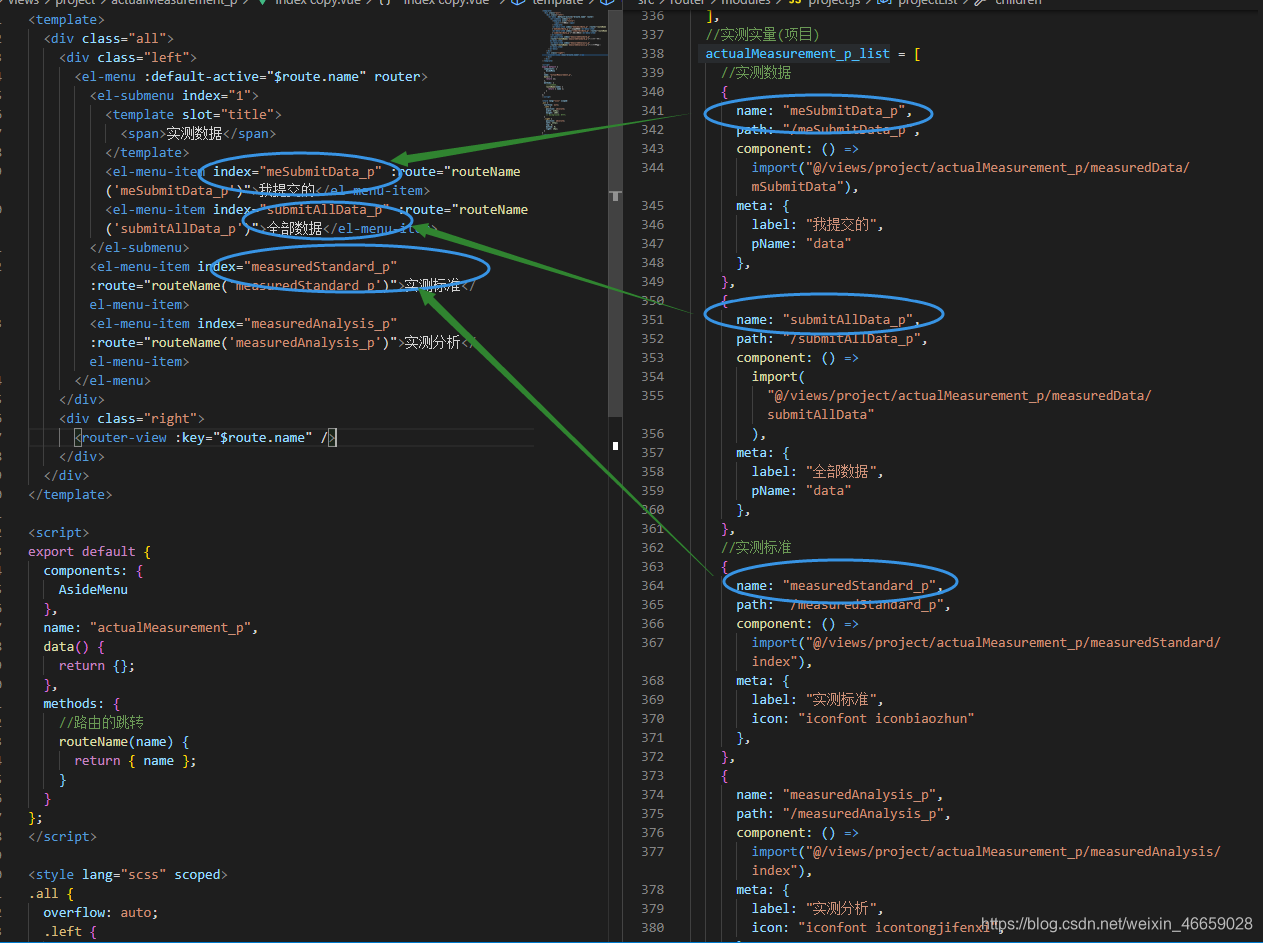
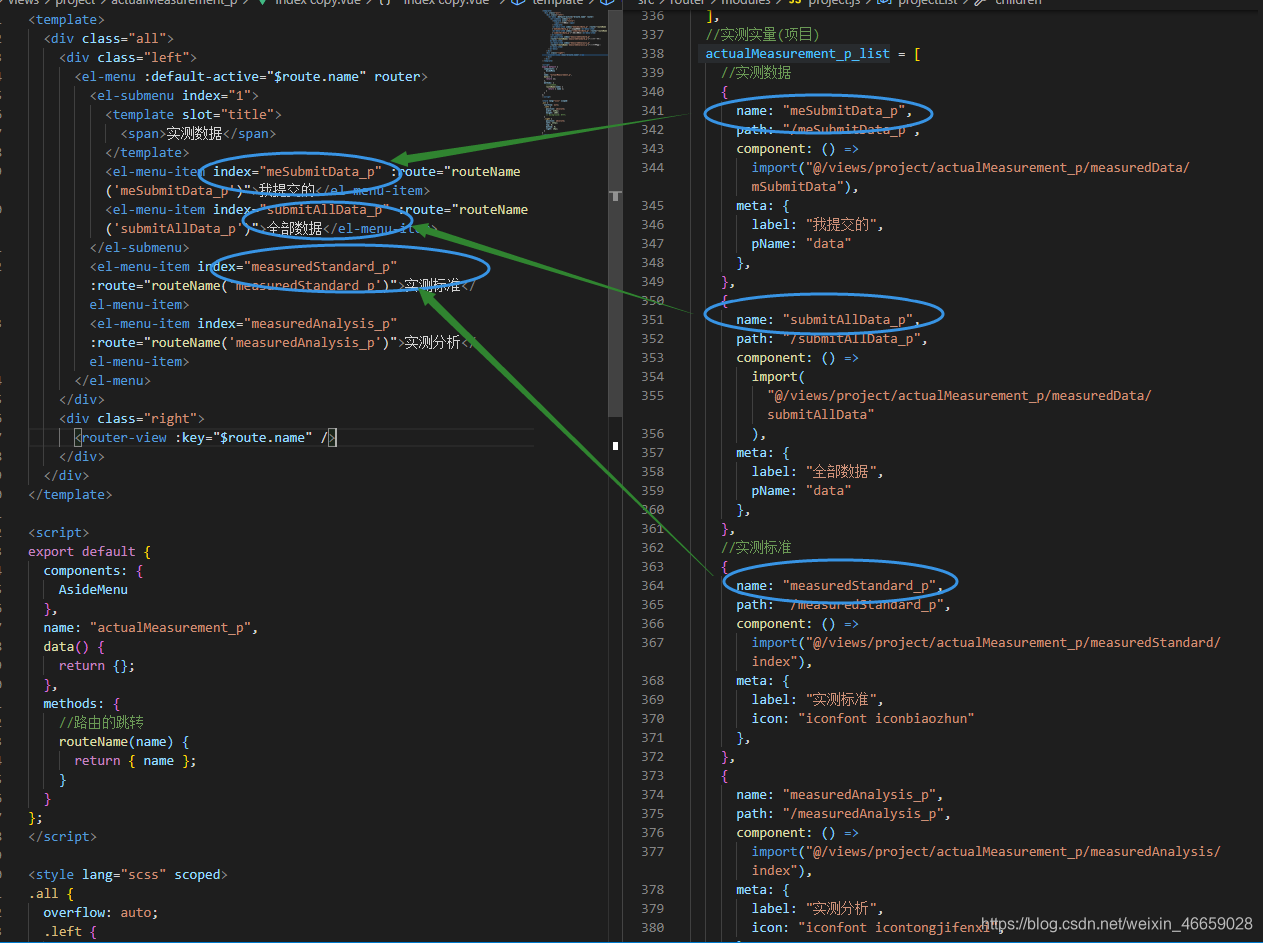
下面的代码是index.vue中的
<template>
<div class="all">
<div class="left">
<el-menu :default-active="$route.name" router>
<el-submenu index="1">
<template slot="title">
<span>实测数据</span>
</template>
<el-menu-item index="meSubmitData_p" :route="routeName('meSubmitData_p')">我提交的</el-menu-item>
<el-menu-item index="submitAllData_p" :route="routeName('submitAllData_p')">全部数据</el-menu-item>
</el-submenu>
<el-menu-item index="measuredStandard_p" :route="routeName('measuredStandard_p')">实测标准</el-menu-item>
<el-menu-item index="measuredAnalysis_p" :route="routeName('measuredAnalysis_p')">实测分析</el-menu-item>
</el-menu>
</div>
<div class="right">
<router-view :key="$route.name" />
</div>
</div>
</template>
<script>
export default {
components: {
AsideMenu
},
name: "actualMeasurement_p",
data() {
return {};
},
methods: {
//路由的跳转
routeName(name) {
return { name };
}
}
};
</script>
<style lang="scss" scoped>
.all {
overflow: auto;
.left {
position: absolute;
width: 220px;
height: 100%;
// background:
}
.right {
position: absolute;
left: 233px;
top: 0;
bottom: 0;
right: 10px;
}
}
</style>
js里面所写的路由的名字要对应index.vue里面路由的名字

效果图如下所示:

























 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








