html table td超出内容自动隐藏,鼠标经过时显示
css
table{
width:100%;
table-layout: fixed;
}
.autocut{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-icab-text-overflow: ellipsis;
-khtml-text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
-webkit-text-overflow: ellipsis;
}
.autocut:hover
{
overflow:visible;
white-space:normal;
word-wrap: break-word;
}
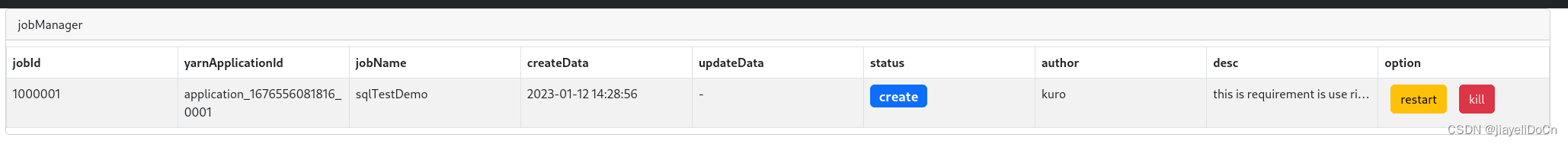
将autocut 样式添加到需要自动裁剪的标签上
<table class="table table-striped table-bordered" style="margin:0">
<thead>
<tr>
<th scope="col">jobId</th>
<th scope="col">yarnApplicationId</th>
<th scope="col">jobName</th>
<th scope="col">createData</th>
<th scope="col">updateData</th>
<th scope="col">status</th>
<th scope="col">author</th>
<th scope="col">desc</th>
<th scope="col">option</th>
</tr>
</thead>
<tbody>
<tr>
<td>1000001</td>
<td>application_1676556081816_0001</td>
<td>sqlTestDemo</td>
<td>2023-01-12 14:28:56</td>
<td>-</td>
<td><span style="line-height: 18px; font-size: 18px;" class="badge text-bg-primary">create</span></td>
<td>kuro</td>
<td class="autocut">
this is requirement is use riverMaps platform implement a simple stream process app
this is requirement is use riverMaps platform implement a simple stream process app
this is requirement is use riverMaps platform implement a simple stream process app
this is requirement is use riverMaps platform implement a simple stream process app
</td>
<td>
<button style="margin: 0 8px" class="btn btn-warning">restart</button>
<button style="margin: 0 8px" class="btn btn-danger">kill</button>
</td>
</tr>
</tbody>
</table>
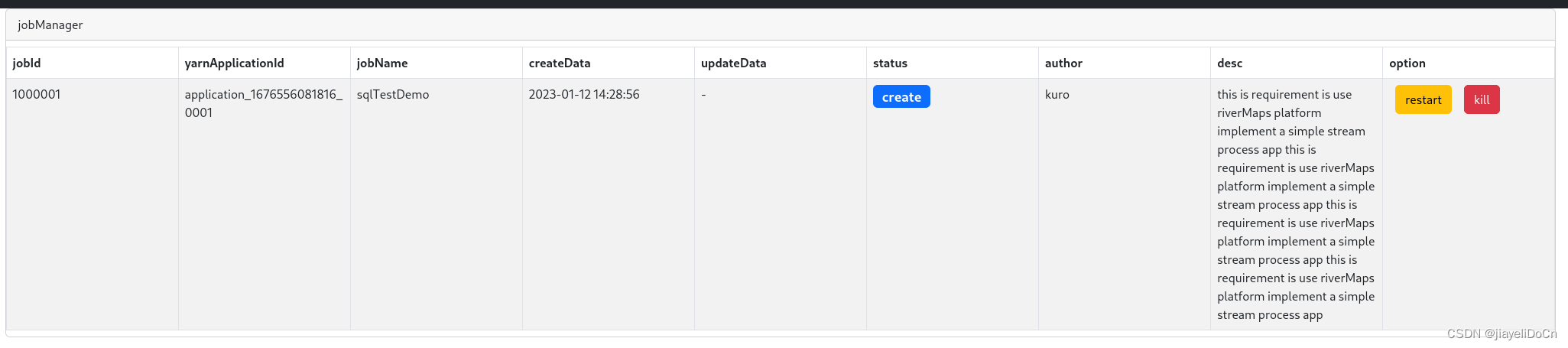
效果如下 :


方案2:
不采用fixed layout, 可自定义td宽度
css
<style>
table {
width: 100%;
/*table-layout: fixed;*/
}
table tr {
margin-right: 10px;
}
table td {
max-width: 80px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-top: 24px;
}
table td:hover {
overflow: visible;
white-space: normal;
word-wrap: break-word;
}
</style>






















 2663
2663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








