angualr 集成 ngx-codemirror 设置高度自适应
bug:
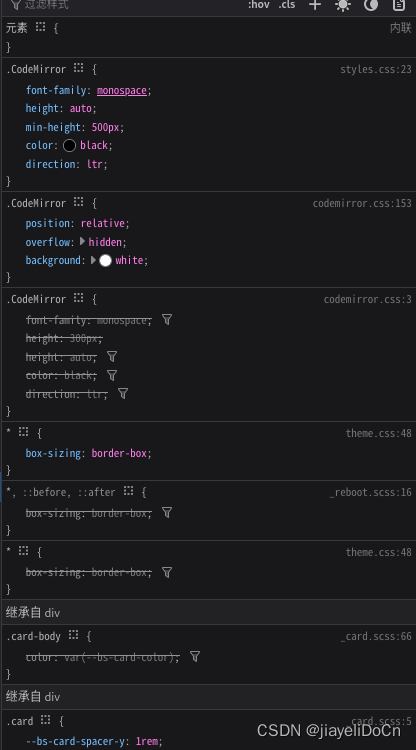
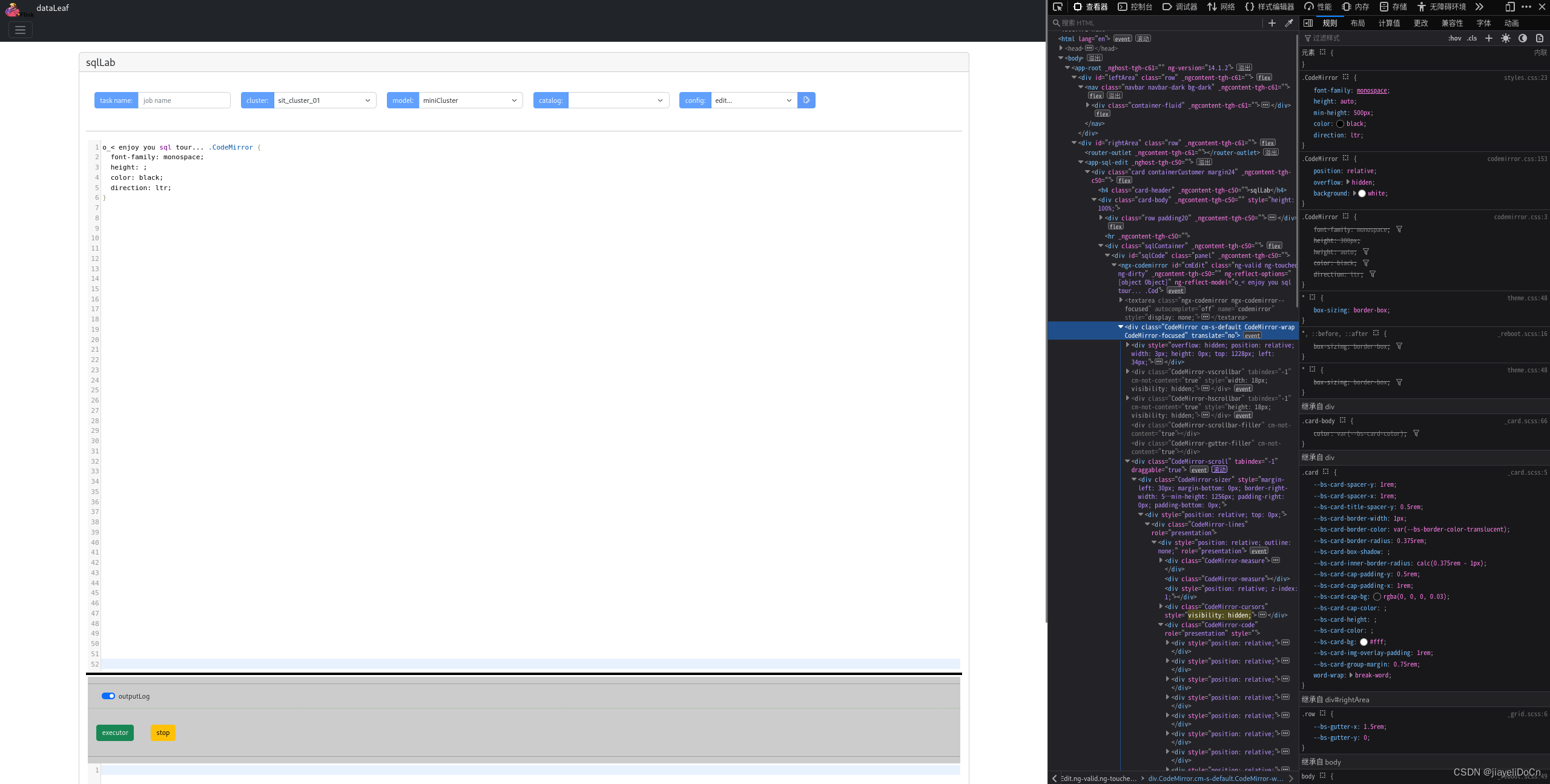
如题,现象为设置高度无效,试了百度的N种方法,还是不行,最后发现,是一个 依赖包下面的codeMirror.css 中的CodeMirror 这个css控制着height:300px;这不巧了吗这不,直接打开源码就是给了个auto,然后刷新,一看麻了。。。。。 不生效。存在缓存的可能,反手就是一个浏览器关闭,在打开。然后还是不行,直接必杀技reboot,一顿操作后还是不行。就离谱

解决方案
直接在style.css (路径:src/styles.css)重写这个css,就会和上图一样覆盖原来的css,实现高度自适应
代码如下:
.CodeMirror {
font-family: monospace;
height: auto;
min-height: 500px;
color: black;
direction: ltr;
}
最后的效果如下:
 把源文件都改了,为啥不生效咱也不懂,有看到的大佬还请指点一下。
把源文件都改了,为啥不生效咱也不懂,有看到的大佬还请指点一下。




















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








