vue中提供了创建自定义指令api:directives,
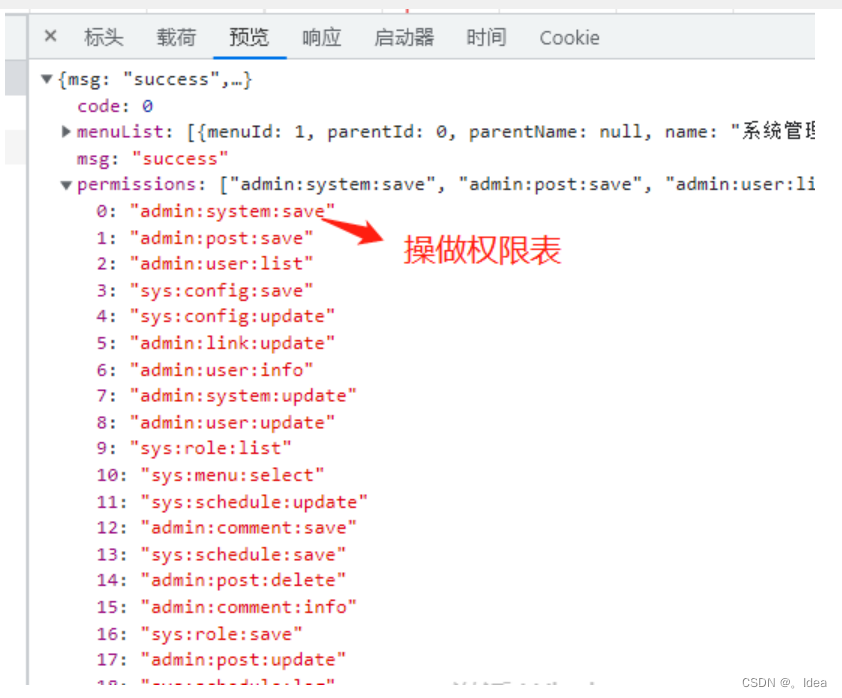
一般接口返回权限表如下:

在路由守卫中用户登录情况下获取权限,并提交mutations存储在 vuex中
// ajax获取菜单数据
let { menuList, permissions } = await userMenu();
store.commit({
type: SAVE_PREMISSION_LIST,
payload: permissions
})mutations中存储
// 存储权限
[SAVE_PREMISSION_LIST](state, payload) {
if (payload) {
state.permissionsList = payload.payload;
}
}
export const SAVE_PREMISSION_LIST = 'SAVE_PREMISSION_LIST';/*
自定义指令全局注册 按钮鉴权
*/
import Vue from "vue";
import store from "../store";
// 全局注册指令
Vue.directive('premission', {
inserted(el, binding) {
// console.log(el,binding);
let { value } = binding;
//获取当前用户权限表
let { permissionsList } = store.state;
console.log(permissionsList);
//当前权限
let prem = value[0];
// console.log(prem);
//当前用户获取的权限表为所有权限*
if (permissionsList && permissionsList.length) {
if (permissionsList[0] == "*") {
return;
}
// 检测当前权限
let ishas = permissionsList.some(item => item === prem);
// 没有权限,删除当前按钮
ishas && el.remove();
}
}
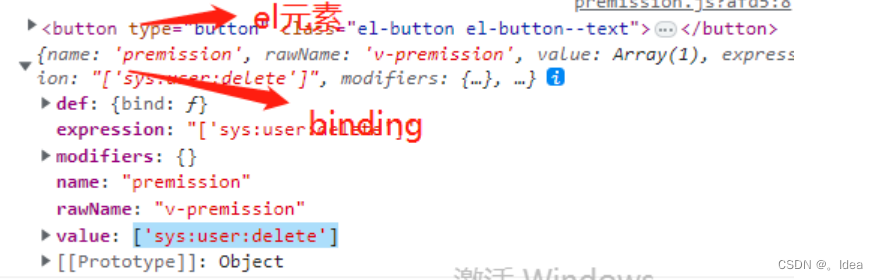
});上面代码中
console.log(el,binding);
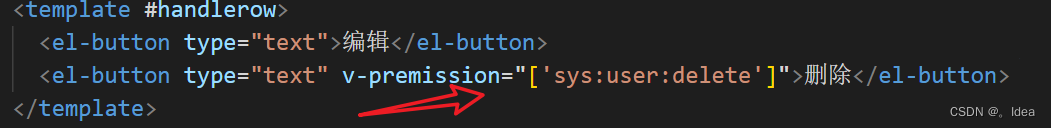
在组件使用自定义指令:


存在该权限,则删除该按钮





















 3776
3776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








