边框
边框属性
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
#il1{
border-style: dashed;
border-color: red;
border-width: 3px;
width: 200px;
height: 200px;
}通常简写为
border: 3px solid red;可以统一为某个边框设置颜色
div{
width: 50px;
height: 100px;
border-width: 2px;
border-left-style: solid;
border-right-style: solid;
border-right-color: maroon;
border-left-color: red;
border-top-color: greenyellow;
border-top-style: dashed;
border-bottom-style: dotted;
border-top-color: aquamarine;
}控制圆角
div{
width: 100px;
height: 100px;
/*border-width: 2px;*/
border: 10px solid purple;
border-radius: 50%;
}
display属性
用于控制THML元素的显示效果
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
css盒子模型
1.margin: 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
2.padding: 内边距:用于控制内容与边框之间的距离;
3.Border(边框): 围绕在内边距和内容外的边框。
4.Content(内容): 盒子的内容,显示文本和图像。
padding内填充
div{
width: 200px;
height: 100px;
border: 2px solid cornflowerblue;
padding-top: 10px;
padding-left: 5px;
padding-right: 3px;
padding-bottom: 4px;
}可以简写为(顺序为上右下左)
div{
padding: 10px 3px 4px 5px;
}补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
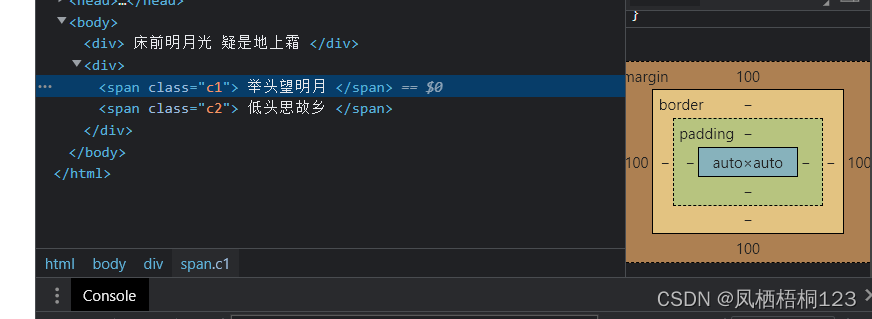
margin外边距
.c1{ margin: 100px; }<div> <span class="c1"> 举头望明月 </span> <span class="c2"> 低头思故乡 </span> </div>

常见居中
.mycenter { margin: 0 auto; #上下0像素,左右自适应,居中的效果 }
浮动float
<style> .c1{ background-color: green; height: 100px; width: 100px; float: left; } .c2{ background-color: blue; height: 100px; width: 100px; float: right; } .c3{ background-color: deeppink; height: 200px; } </style><div class="cc"> <div class="c1"> <span>xxx</span> </div> <div class="c2"></div> </div> <div class="c3"></div>
浮动会造成父级标签塌陷
解决方法1
style 父类标签添加高度
.cc{ height: 100px; }解决方法2
修改类c3
clear属性规定元素的哪一侧不允许其他浮动元素。.c3{ background-color: deeppink; height: 200px; clear: both; }
3 伪元素选择器 清除浮动clearfix:after{ content: ""; clear: both; display: block; }
overflow溢出属性
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向,只出现x轴的滚动条)
- overflow-y(设置垂直方向,只出现y轴的滚动条)
.c1{
width: 200px;
height: 200px;
border: 2px solid brown;
overflow: auto;
}<div class="c1">
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。有趣的是,
即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,
即占据文档流空间。对象遵循正常文档流,所以不会出现像浮动那种父级标签塌陷的副作用,
但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
</div>效果如下

圆形头像
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> .header-img { width: 150px; #如果这个高度和宽度比图片的像素小怎么办,图片显示不全啊,因为用户上传的头像没准多大像素的,就需要设置下面哈格.header-mg>img,里面写上max-width:100%了 height: 150px; border: 3px solid white; border-radius: 50%; #圆形的边框 overflow: hidden; #溢出的内容隐藏 } .header-img>img { max-width: 100%; #相当于将图片的大小设置为父级标签的大小来显示了,因为用户上传的头像的像素我们是不知道的,就让它按照父级标签的大小来,就能放下整个头像了,就不会出现头像显示不全的问题了 #直接写width:100%就行,上面写max-width的意思是如果图片大于咱们设置的标签高宽的时候,就按照父级标签的大小来,比父级标签的高宽小的时候,就不需要按照父级标签的大小来了,了解一下就行了 } </style> </head> <body> <div class="header-img"> <img src="meinv.png" alt=""> </div> </body> </html>
























 5171
5171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








