前提条件:偶然了解到vue-dompurify-html这个插件,就想测试一下
vue-dompurify-html 是一个为 Vue.js 设计的工具库,是基于 DOMPurify 库进行封装,用于过滤和处理 HTML 内容以防止跨站脚本攻击(XSS)
补充说明:XSS(跨站脚本攻击)的原理主要涉及到通过利用网页开发时留下的漏洞,将恶意指令代码注入到网页中,当用户加载并执行这些恶意代码时,达到攻击的目的
过程:简单记录一下使用方法
1、安装
npm install vue-dompurify-html2、在main.js中引用
import VueDOMPurifyHTML from 'vue-dompurify-html'
Vue.use(VueDOMPurifyHTML)3、在页面中使用,将v-html替换成v-dompurify-html即可
<template>
<div class="all">
<div v-dompurify-html="compiledMarkdown"></div>
</div>
</template>
<script>
export default {
data() {
return {
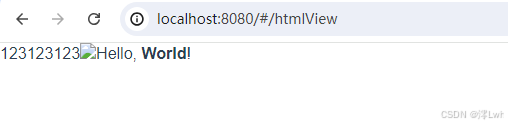
compiledMarkdown:'123123123<img src="x" onerror="alert(1)">Hello, <b>World</b>!',
};
},
}
</script>在示例中,赋值的HTML内容以alert弹窗作为一个测试的恶意脚本放在了onerror事件处理器中
正常情况下,使用v-html,会测试出弹窗

但是,由于使用了 v-dompurify-html 指令,这个恶意事件处理器在渲染时会被移除,从而防止了XSS攻击
使用了这个插件后,在测试时确实没有弹出来了,在我以为是成功的情况下,本想着做一下整理,但是更深入查找资料发现,虽然这个插件可以过滤掉xss攻击,但是不会影响其它元素渲染,但是使用后其它元素却没有渲染成功,就很奇怪
有点怀疑,我猜测是没有用上,或者说这个插件没有生效
后来,我在node_modules中找这个插件的相关信息,结果被我发现在README.md中发现了一句话,意思是当前的版本是适合vue3用,vue2的话需要用4.1.x的版本

结果我当前用的是vue2,会不会是版本不适配导致的不生效,既然这么说,就降低一下这个插件的版本试试
重新安装v4的版本
npm install vue-dompurify-html@4下载的版本是v4.1.4,刷新,结果没反应,重新启动,成功啦,没有弹窗,且其它元素也能成功渲染出来,果然是版本的问题

坚持就是胜利!





















 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








