模版语法:
- art-template支持两种模版语法:标准语法和原始语法。
- 标准语法可以让模版更容易读写,原始语法具有更强大的逻辑处理能力
- 上一篇所使用的就是标准语法
- 标准语法:{{数据}}
- 原始语法:<%=数据%>
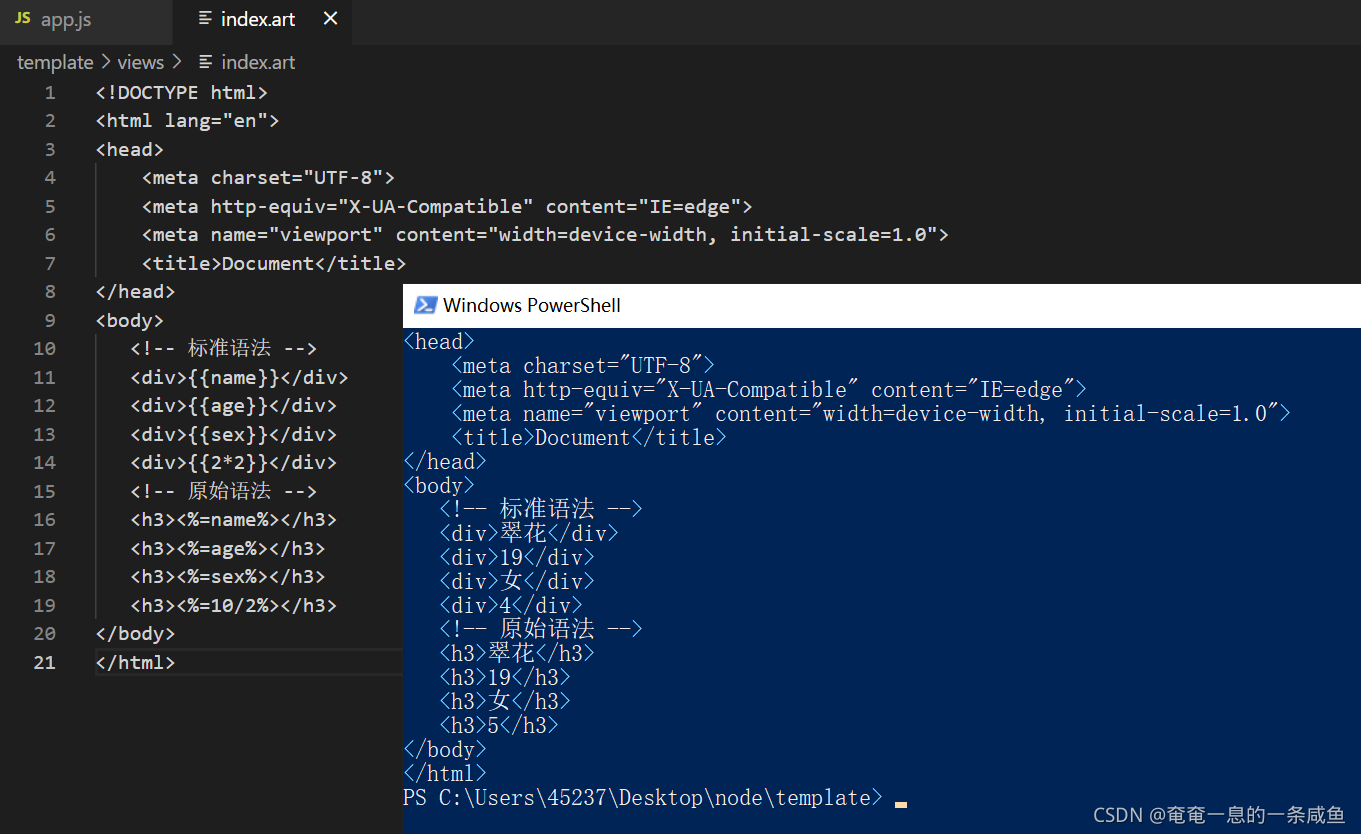
输出(如何将数据展示到页面中):

node.js执行结果如下:

但如果在js中中有特殊的写法,比如属性里有带标签的格式:
// template方法的第一个参数就是模版路径,第二个参数是在模版当中要展示的数据,是对象形式
// 返回一个拼接好的字符串,用变量html来接收它
const html = template(views,{
name:'翠花',
data:'<h2>我想加粗显示</h2>'
})
console.log(html)
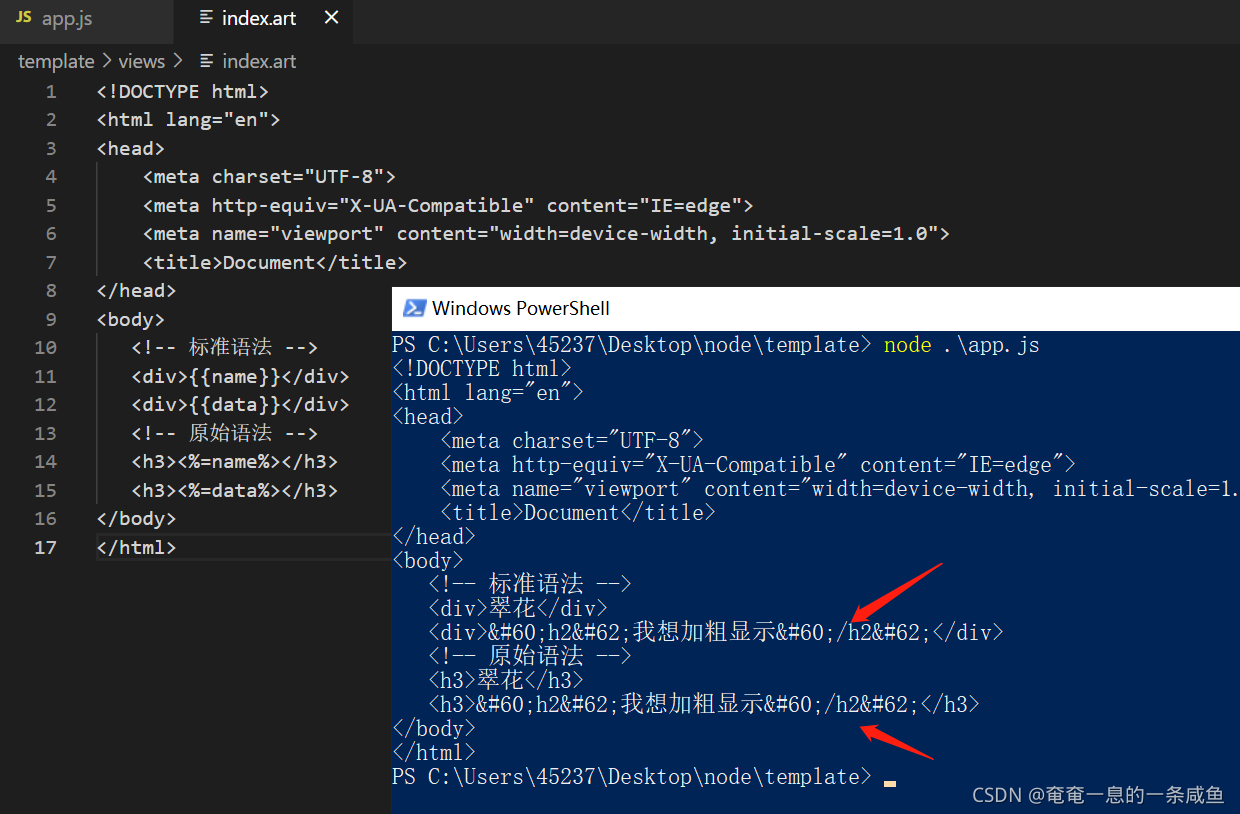
最后结果输出如下,并不会把h1当作标签进行解析,而是把h1原封不动的输出出来:

因此就有了原文输出:
如果数据中携带了html标签,默认情况下模版引擎不会解析标签,会将其转义后输出。
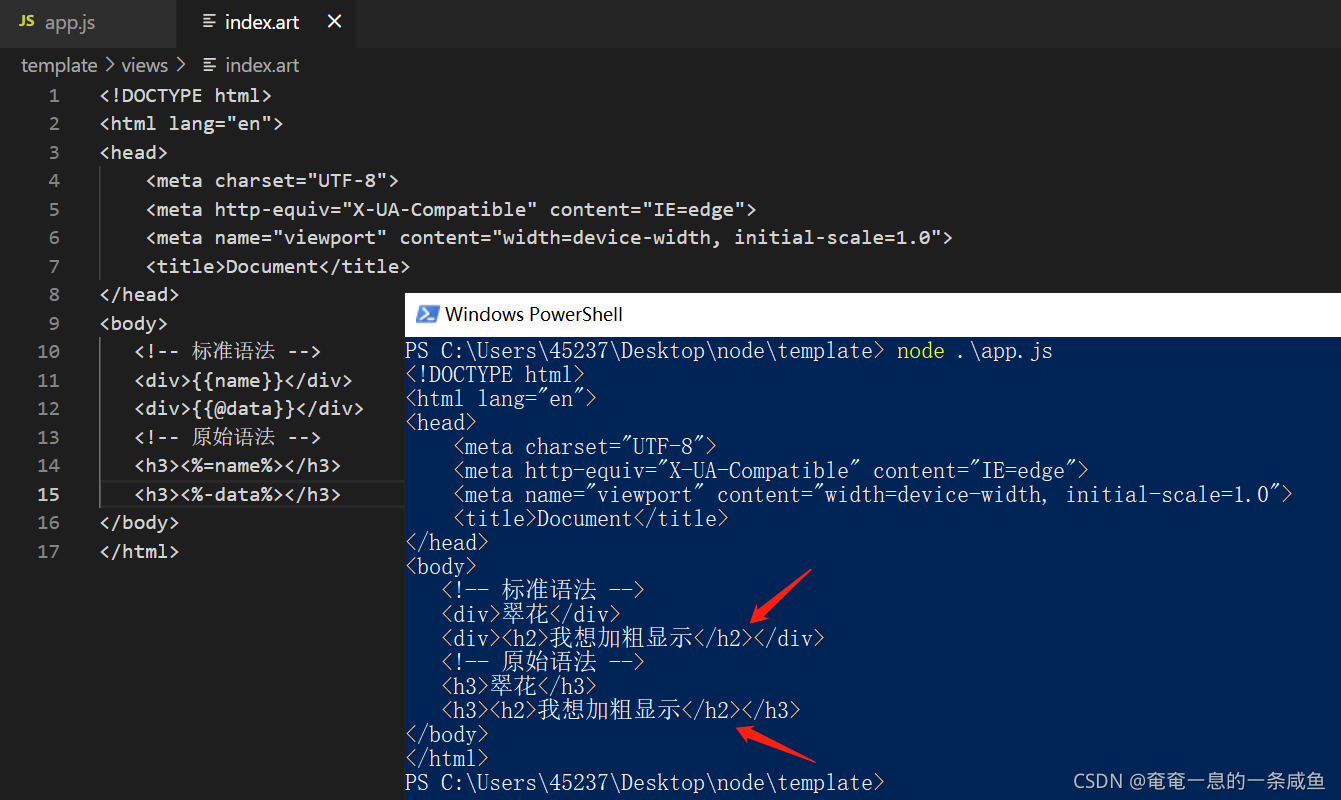
当我们在{{@}}里加上@后就会将html标签进行解析。
- 标准语法:{{@数据}}
- 原始语法:<%-数据%>
执行结果如下,已经完成解析:






















 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








