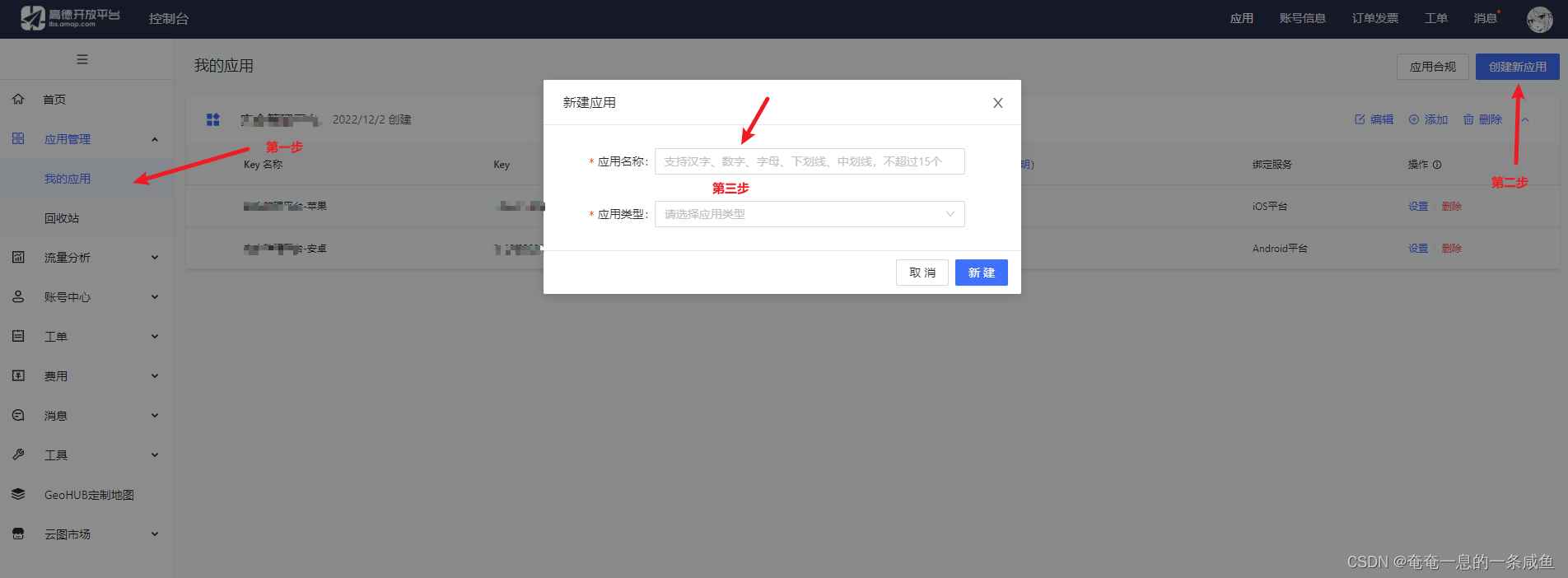
1.需要有高德开放平台的账号,登陆进去后,申请苹果端和安卓端的key

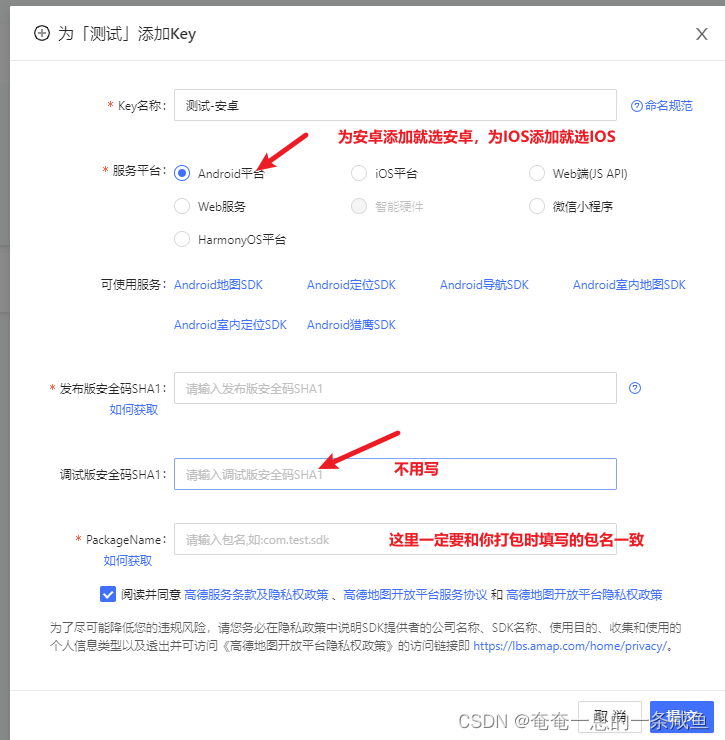
2.再分别添加安卓平台和苹果平台的key
安卓:发布版安全码SHA1,我打包时用的是uniapp的公共测试证书,填写这个即可(97:C8:41:01:B9:14:1C:13:0D:D7:5D:74:28:A2:92:25:18:C3:6D:CD)
详情链接可参考:https://ask.dcloud.net.cn/article/36522

到这里,安卓的key已经申请完了
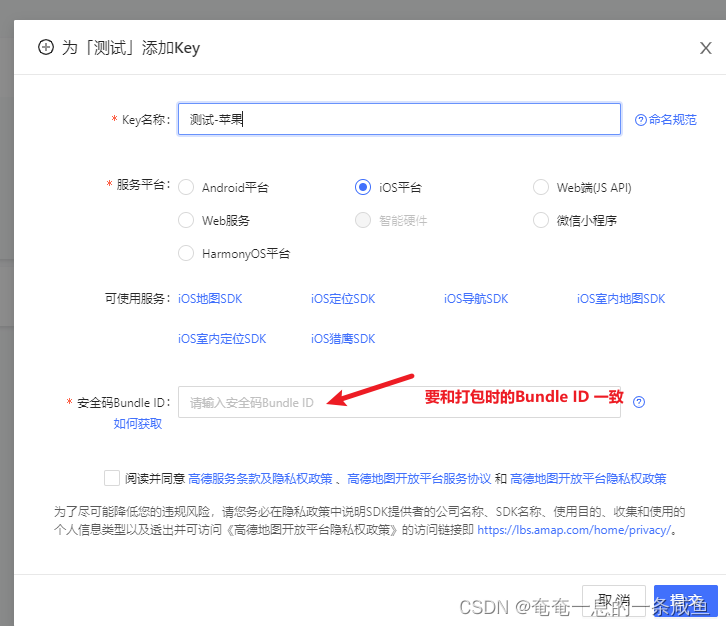
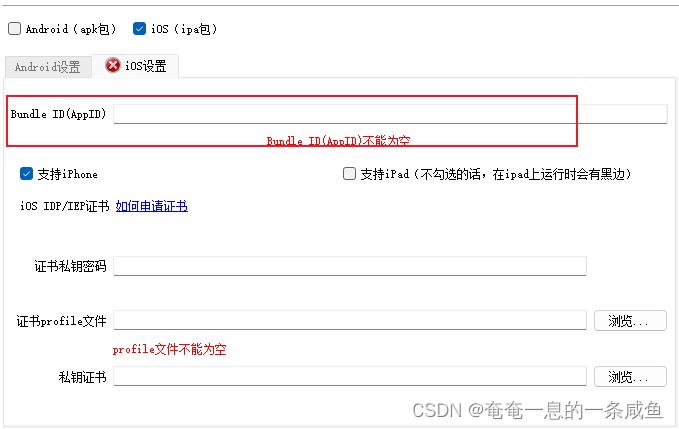
3.申请苹果平台的key


打这里,苹果的key也已经申请完了
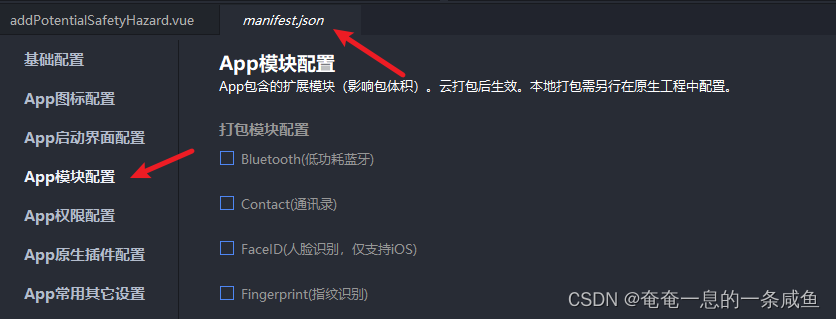
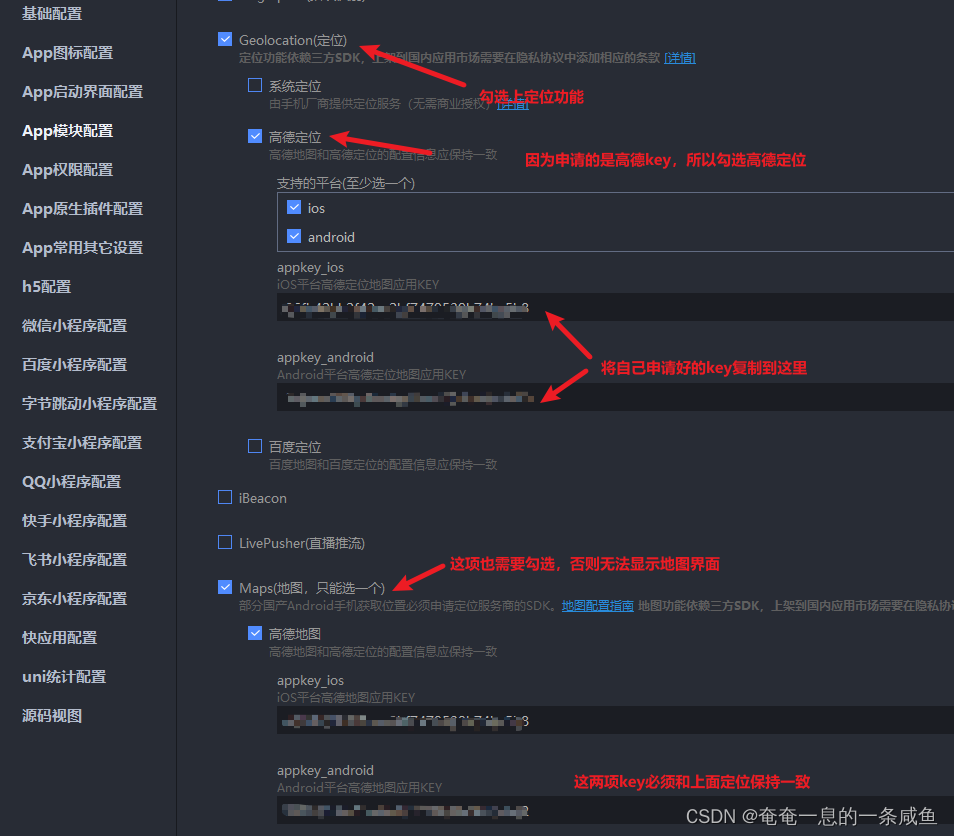
4.现在需要在HBuilder X中打开你的项目,打开manifest.json,在里面配置你申请好的key


到这里,定位功能已经实现,可以打包你的项目进行测试了。
【uniapp】开发App项目,在安卓端和苹果端使用高德开放平台定位功能步骤详解
最新推荐文章于 2024-04-26 16:49:41 发布






















 6854
6854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








