1.引入校验包
import { validateIdCardDate } from "@/utils/validate";
或者使用
import {isMobile, validateIdCardDate } from "../utils/validate";
校验包
src/utils/validate.ts
/**
* 邮箱
* @param {*} s
*/
export function isEmail(s: string) {
return /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(
s,
);
}
/**
* 手机号码
* @param {*} s
*/
export function isMobile(s: string) {
//return /^1[0-9]{10}$/.test(s);
return /^1([38][0-9]|4[5-9]|5[0-3,5-9]|66|7[0-8]|9[89])[0-9]{8}$/.test(s);
}
export function isTel(s: string) {
return /^[^\u4e00-\u9fa5a-zA-Z]+$/.test(s)
}
/**
* 电话号码
* @param {*} s
*/
export function isPhone(s: string) {
return /^([0-9]{3,4}-)?[0-9]{7,8}$/.test(s);
//return /^(\d{3,4}-)\d{7,8}$/.test(s);
}
/**
* URL地址
* @param {*} s
*/
export function isURL(s: string) {
return /^http[s]?:\/\/.*/.test(s);
}
/**
* 匹配一个数字
* @param s
* @return
*/
export function isNum(s: string): boolean {
return /\d+/g.test(s);
}
// export function isIdCard(idCard: string): boolean {
// return /(^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$)|(^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$)/.test(
// idCard,
// );
// }
export function isIdCard(idCard: string): boolean {
return /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/.test(
idCard,
);
}
const dateRange: any = {
1: 31,
2: 28,
3: 31,
4: 30,
5: 31,
6: 30,
7: 31,
8: 31,
9: 30,
10: 31,
11: 30,
12: 31,
};
export function validateIdCardDate(idCard: string): boolean {
if (!isIdCard(idCard)) return false;
if(idCard?.length === 18){
const year = idCard.substring(6, 10);
const month = idCard.substring(10, 12);
const day = idCard.substring(12, 14);
if (!year.startsWith("19") && !year.startsWith("20")) return false;
if (+month < 1 || +month > 12) return false;
if (+day < 1 || +day > 31) return false;
if (+year % 4 === 0 && +year % 100 !== 0) dateRange["2"] = 29;
return +day <= dateRange[`${+month}`];
}
return true
}
export function onlyNum(s: string): boolean {
return /^(\d+)$/.test(s);
}
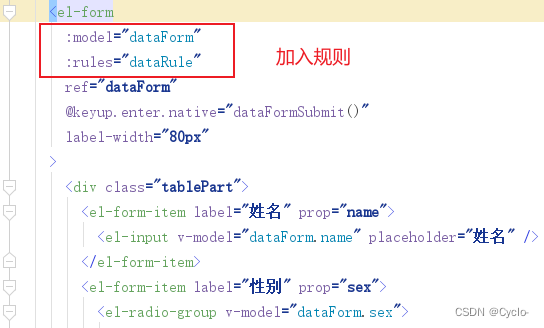
校验规则

位置
data () {
return {
dataForm: {
id: 0,
...
},
dataRule: {
.....这里添加规则
}
}
},
dataRule: {
idcardTypeId: [{ required: true, message: '身份证类型不能为空', trigger: 'blur' }],
idcard: [{ required: true, validator: this.validateIdCard, trigger: "blur" }],
phone: [{ required: true, validator:this.$validateMobile, trigger: "blur" }],
}
校验方法
validateIdCard(rule, value, callback) {
if (this.dataForm.idCardTypeId === 100) {
callback();
} else if (!value || !value.trim()) {
callback(new Error("证件号码不能为空"));
} else if (
this.dataForm.idcardTypeId === 1 &&
!validateIdCardDate(value)
//需要是居民身份证才进行校验
) {
callback(new Error("身份证不正确"));
} else {
callback();
}
},
手机的校验方法
1.引入
import {validateMixin} from "@/mixins";
2.放入容器
export default {
mixins: [ validateMixin],
}
3.校验方法
在src/mixins/index.js 里面
export const validateMixin = {
methods: {
$validateTel(rule, value, callback) {
if (!value?.toString()?.trim().length)
return callback(new Error("固定电话不能为空"));
if (!isTel(value)) {
callback(new Error("固定电话不合法"));
} else {
callback();
}
},
$validatePhone(rule, value, callback) {
if (!value.toString().trim().length)
return callback(new Error("固定电话不能为空"));
if (!isPhone(value)) {
callback(new Error("固定电话不合法"));
} else {
callback();
}
},
$validateMobile(rule, value, callback){
if (!value)
callback(new Error("请输入手机号码"))
else if (!isMobile(value))
callback(new Error("手机号码不正确"))
else
callback();
},
$validateNum(rule, value, callback) {
if (!onlyNum(value)) {
callback("只能输入数字");
} else if (!value || !`${value}`?.trim()) {
callback("不能为空");
} else if (value === "-") {
callback();
} else {
callback();
}
},
$validateIdCard(rule, value, callback) {
if (!value || !value.trim()) {
callback(new Error("身份证不能为空"));
} else if (
!validateIdCardDate(value)
) {
callback(new Error("身份证不正确"));
} else {
callback();
}
},
},
};
有个需要注意的是
就是身份证不知道怎么使用封装的方法,因为身份证需要判断一下,是不是居民身份证才进行校验。如果可以校验传两个值的话也可以进行封装校验。






















 1548
1548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








