前言
在如今前后端分离的开发模式下,跨域是一个非常经典的问题,解决的方式也有很多,比如代理服务器,使用JSONP
我之前也写过一篇解决跨域问题的文章,感兴趣的可以参考:解决Vue前后端跨域问题的多种方式
上面两种解决跨域的办法都是在前端角度的,这次站在后端角度,从全局和局部两个方面解决跨域问题
什么是跨域
所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议 + 域名 + 端口号均相同,那么就是同域。
解决跨域
后端解决跨域,主要借助cors
局部解决(使用注解)
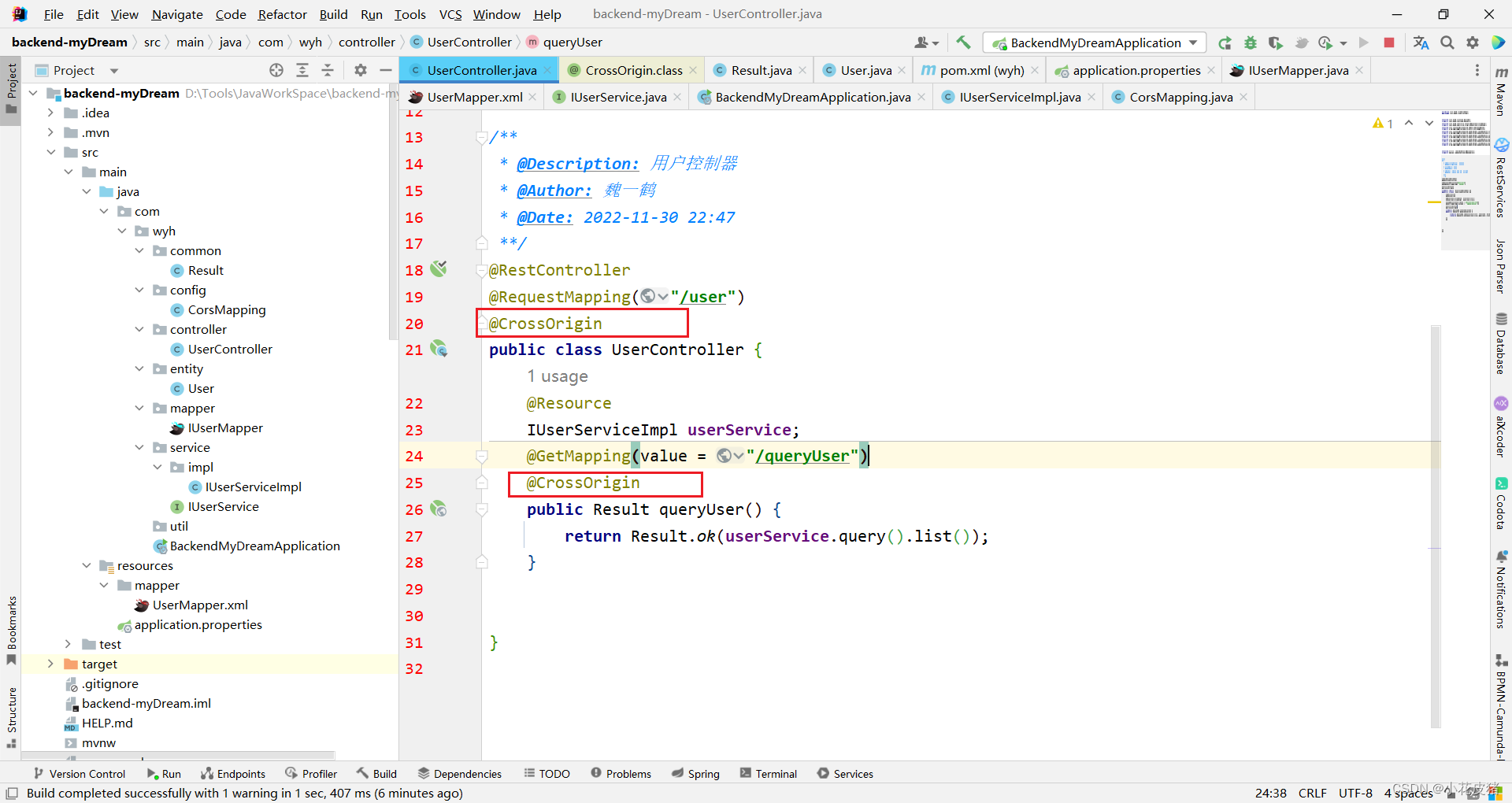
可以使用注解:@CrossOrigin
该注解开启之后,就可以解决跨域问题,它可以加在controller中,表面这个controller中的全部方法都经过跨域处理,也可以单独加在某个方法上,表示只有这一个方法经过跨域处理

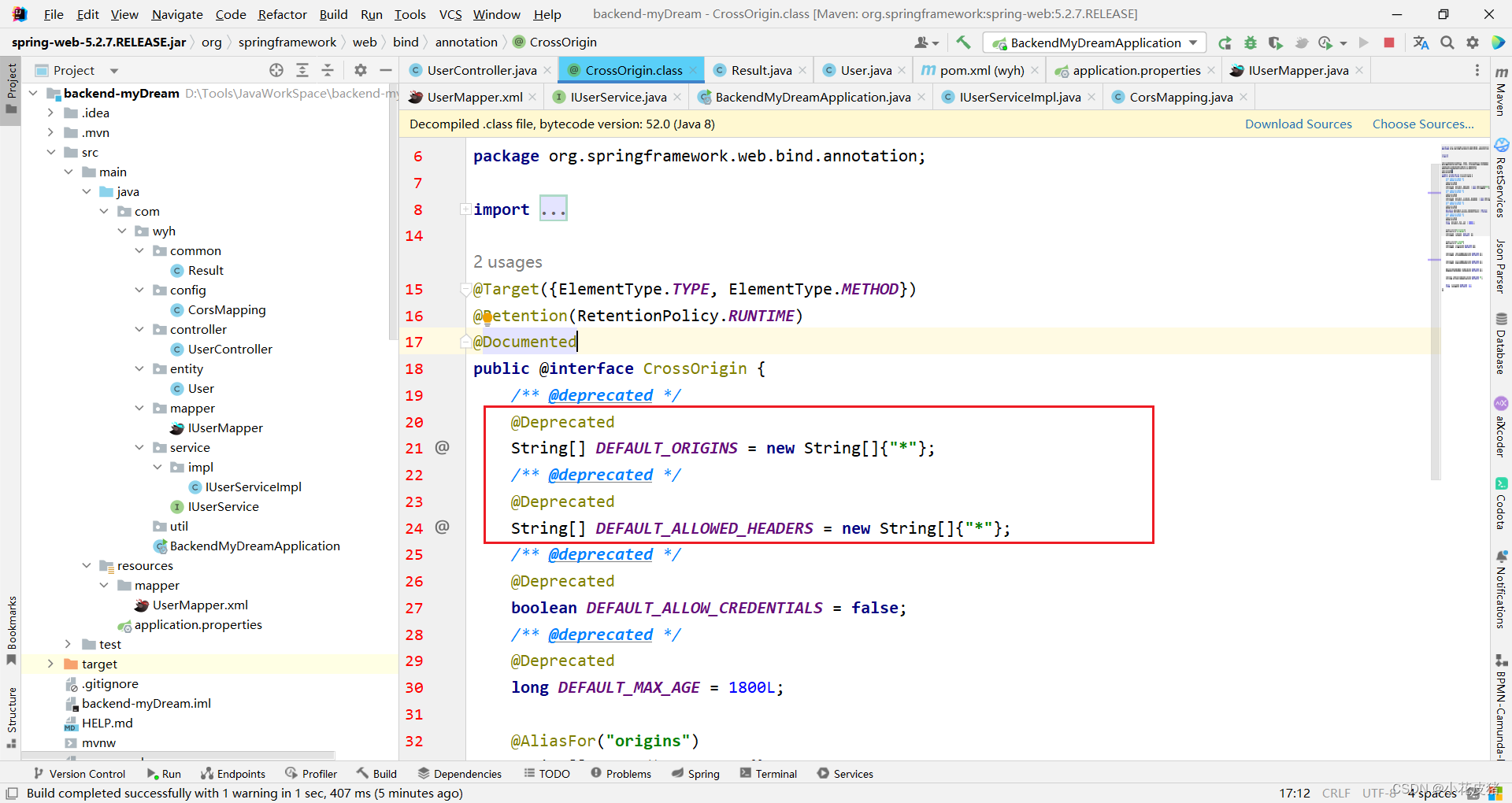
但是它的默认值为*,也就是默认全部放行,理论来说不太安全

如果项目里面又多个controller或者多个方法,使用注解就会显得非常鸡肋,如果一个一个加太麻烦了,这时候就可以使用全局注解了
全局解决
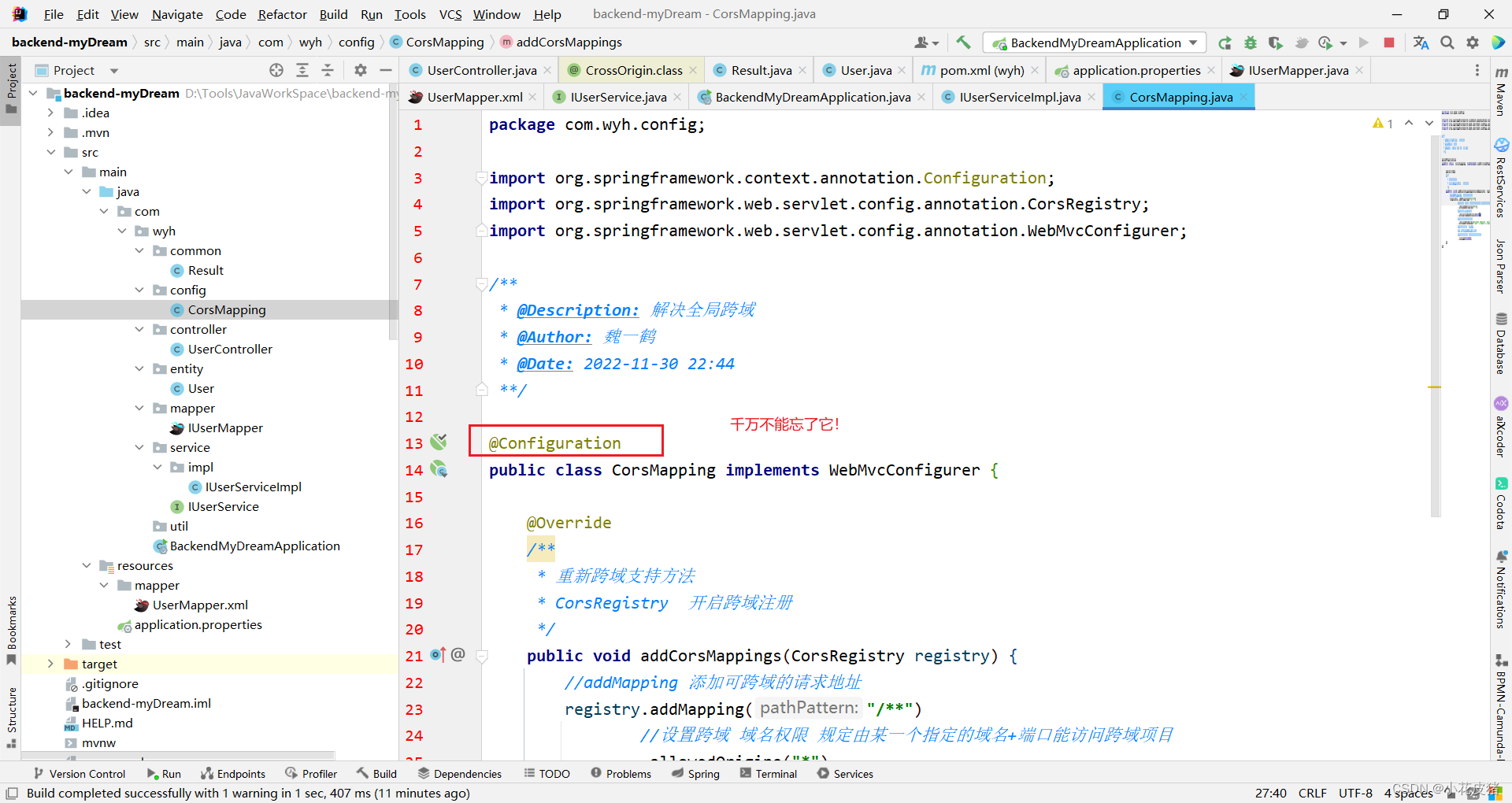
原理:创建一个配置类,开启跨域注册,并使用@Configuration注解把这个类当作一个配置注入到项目中
我们可以自由配置请求方式,以及域名权限,请求时间,更加细度的去控制跨域范围
package com.wyh.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Description: 解决全局跨域
* @Author: 魏一鹤
* @Date: 2022-11-30 22:44
**/
@Configuration
public class CorsMapping implements WebMvcConfigurer {
@Override
/**
* 重新跨域支持方法
* CorsRegistry 开启跨域注册
*/
public void addCorsMappings(CorsRegistry registry) {
//addMapping 添加可跨域的请求地址
registry.addMapping("/**")
//设置跨域 域名权限 规定由某一个指定的域名+端口能访问跨域项目
.allowedOrigins("*")
//是否开启cookie跨域
.allowCredentials(false)
//规定能够跨域访问的方法类型
.allowedMethods("GET","POST","DELETE","PUT","OPTIONS")
//添加验证头信息 token
//.allowedHeaders()
//预检请求存活时间 在此期间不再次发送预检请求
.maxAge(3600);
}
}
注意:千万不要忘了@Configuration注解,不然配置是无效的!!!

总结
以上就是SpringBoot解决全局和局部跨域问题的两种方式了,根据自己的需求灵活选择即可!

























 3210
3210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










