一、网站首页

1.导航栏
采用了bootstrap导航条组建。用超链接实现跳转。并同时使该网页对应的导航条处于被选中的状态。当鼠标悬停放在该文字上时,字体会由黑色变为蓝色。
2.轮播图
采用bootstrap轮播插件,放了4张经典动漫的大图进行轮播。同时可以点击相应的按钮进行轮播图的转换。
3.网格系统
主要是对接下来的四个部分,分别为动漫人物,热门推荐,动漫和国漫的一个简要的展示,布局主要用的是bootstrap的网格系统。动漫人物人物采用了“2-2-2-2-2-2”的布局,热门推荐,动漫和国漫采用了“3-3-3-3”的布局可以起到美化页面的作用。根据页面需要添加链接跳转到另一页面。
设置了一个选集的功能
二、热门人物

采用了3行5列的表格进行设计
实现当我们点击动漫人物或者图片的时候可以跳转到对应动漫人物的详情页。
三、热门推荐

用到的是div进行布局,实现当我们点击动漫名的时候可以跳转到对应动漫的详情页。


1.实现当鼠标移入的时候,将图片放缩为小图,同时,将图片设置为圆角,即border-radius:50%
2.设计了黑色到透明的渐变背景,是为了看清楚名字。

四、国产动漫

实现的是我们当鼠标放到对应的动漫片上时,它会显示该动漫的简介,同时,该动漫片会进行一定比例的放大。
五、热血日漫



六、个人资料设置

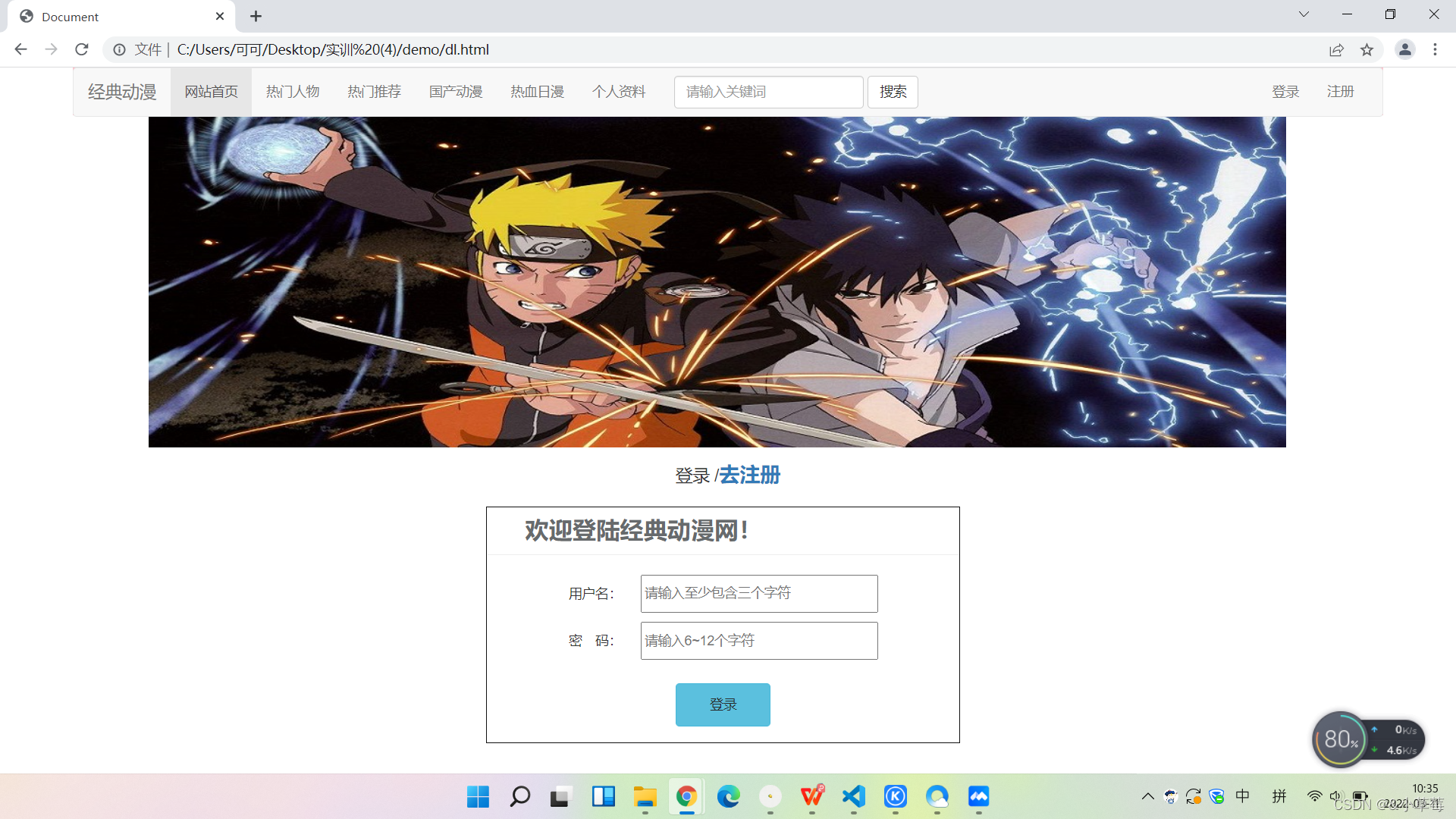
七、注册登录

总结
这个网站用到的主要有bootstrap框架、表格、超链接、div、图片、音频、视频的播放等。
如果想要下载完整源代码可以联系我 qq:1846289829






















 1843
1843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








