less
less是一种动态样式语言,属于css预处理器的范畴,他扩展了css语言,增加了变量、Mixin、函数等特性,使CSS更容易维护和扩展
Less
浏览器端用法
项目less实际上是运行在node环境中,
开始学习的时候,先在浏览器端运行–文档–浏览器端用法
下载less.js或者less.min.js
<style type="text/less">
</style>
<!-- less.js是用来编译less的,必须放在less后 -->
<script src="less/less.min.js"></script>
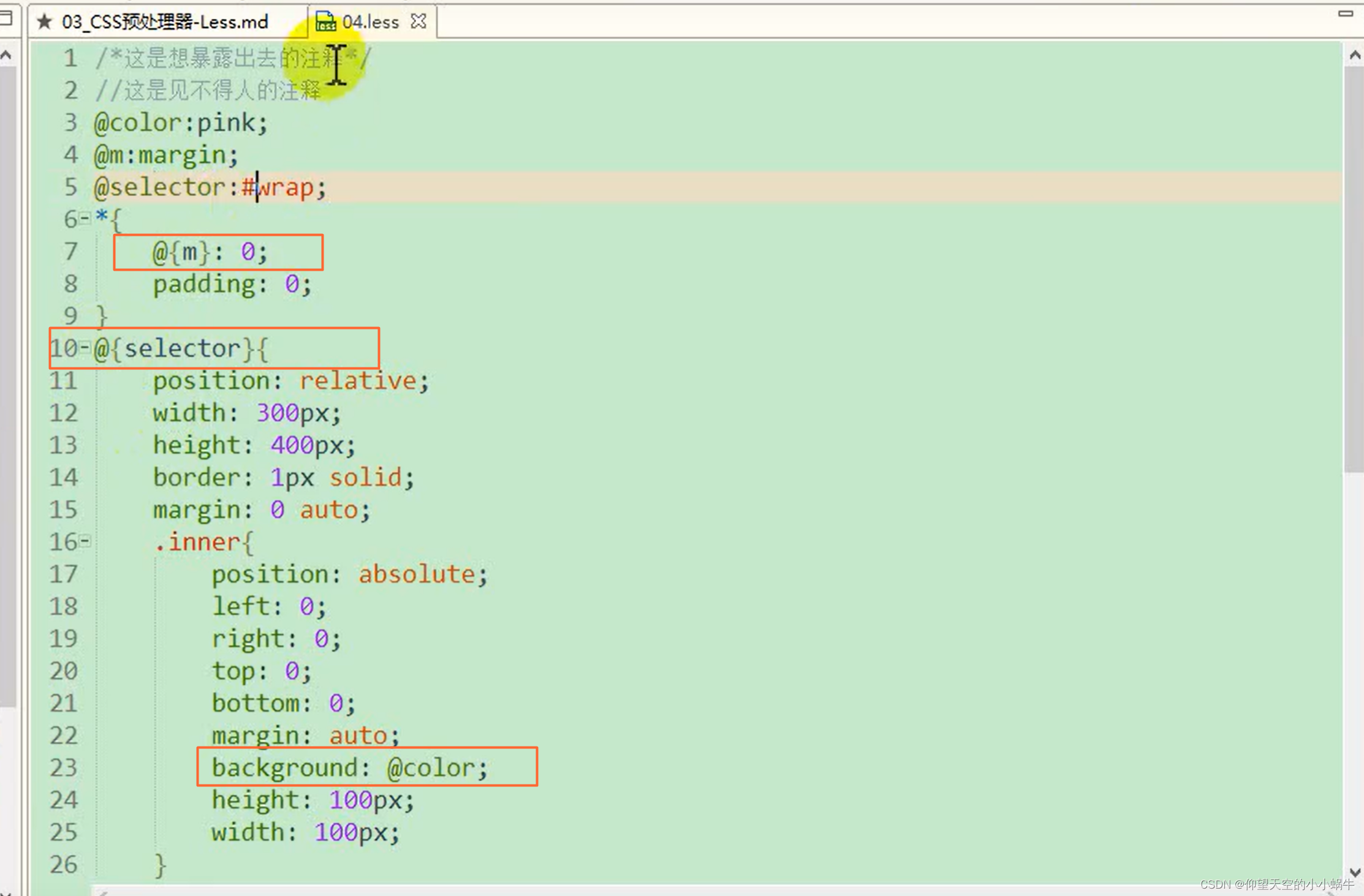
less中的注释
以//开头的注释,不会被编译到css文件中
以/**/包裹的注释会被编译到css文件中
less中的变量
使用@来声明一个变量,例如:@pink: pink;
1、作为普通属性值来使用:直接使用@pink
2、作为选择器和属性名:#@{selector的值}的形式,例如:

3、作为URL:@{url},例如:
4、变量的延迟加载

less中的嵌套规则
1、基本嵌套规则
2、&的使用:&代表平级
例子中:如果less文件中不加&,编译出的css文件就变成#warp .inner hover,就是把hover当成子元素导致中间有空格;正确写法如下,&:hover相当于#warp .inner:hover

less中的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式
1、普通混合(会编译到css文件中)
2、不带输出的混合(普通混合的基础上加括号,就不会编译到css文件中)
3、带参数的混合
4、带参数并且有默认值的混合
5、带多个参数的混合
6、命名参数
7、匹配模式
1、普通混合
定义的混合会编译到css文件中

2、不带输出的混合
不带输出的混合:普通混合的基础上加括号,混合就不会编译到css文件中

3、带参数的混合

4、5、6、
4、带参数并且有默认值的混合5、带多个参数的混合6、命名参数

7、匹配模式
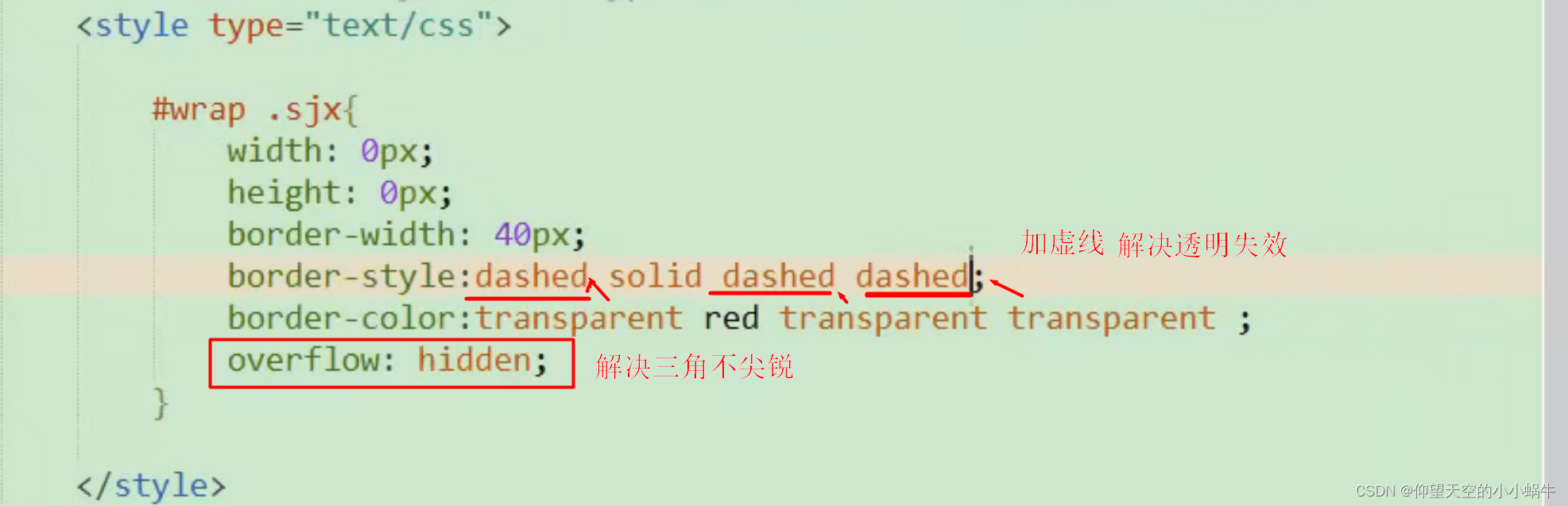
- css兼容IE6的三角样式

匹配模式:每次调用.triangle的时候都会找个同名.triangle执行一次,且第一个参数是@,就会自动把这个.triangle(@)混合带上,不需要主动再去调了

8.arguments变量
使用arguments可以 在.border(1px,solid,black)不需要按照顺序写

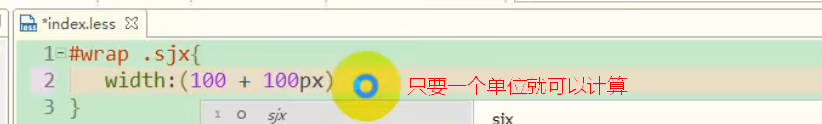
less计算wmv
只要一个单位就可以计算

less继承
性能比混合高,灵活性比混合低

- 这样才简洁

- 继承所有
不生效:权重 问题
解决权重
less避免编译
如果使用考拉编译,直接把计算编译到css中,但是这种计算我希望是浏览器去计算的,为了达到需求,必须加波浪号和双引号来避免编译,相当于直接把这个样式当成字符串编译过来
























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








