在JS中有5中基本数据类型和一种复杂数据类型,这一篇直说前五个基本数据类型,因为,后面还没复习到(hhhhhhh)。

1、
OK,先说第一个Undefined,这个类型只有一个值:undefined。
我们上一篇说过,没有初始化的变量会默认赋值为undefined。这里我们要区别一个问题。
没有初始化和没有定义是两码事。
<script>
var x;
console.log(x);
console.log(y);
</script>
这里面的x是没有初始化,打印出来会是undefined。
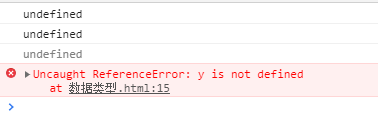
而y是没有定义,这nm就会报错的。
这里还有个好玩的。
<script>
var x;
console.log(typeof x);
console.log(typeof y);
console.log(x);
console.log(y);
</script>
这里面,打印x,y的类型的时候,竟然都是undefined。就问你离谱不离谱。

而且啊,未定义的变量只能执行typeof这一个操作,其他啥也干不了。
就很离谱。

2、
第二个数据类型,Null。
它是第二个只有一个值得数据类型:null。
那我们来看一段代码:
<script>
var a=null;
console.log(typeof a);
</script>
嘶,会返回Null吗?
答案不是这样,打印的是object。
原因就是null表示的是一个空对象指针。所以返回的是object。
有意思吧,还有更有意思的。
看代码:
console.log(null==undefined);
我直接说,这个返回true,离谱不。
原因是undefined是派生于null值的。(关于这个比较之后的文章会具体说的)
3、
那就下一个数据类型了:Boolean。
我觉得这个类型把,没啥好玩的,就给我的感觉就是:
没有JAVA中那么严谨,也没有C中那么宽容。
就是介于两者之间的那种感觉。
反正我是没发现啥好玩的,这里也就不说了。。。。。
4、
Number类型。
关于这个类型,JS中可没有什么浮点型,整形,全给我来Number型。
也正是因为这种博爱吧,所以里面有一些新颖的方法。

我们来看一下NaN这个东西:它是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况。
我们要记住两个特点:
任何涉及NaN的操作都会返回NaN;
NaN与任何值都不等;
像我这行代码:
<script>
console.log(NaN==NaN);
</script>
他会返回false。。。。。
是不是发现了新大陆。
OK,再说的话就是一些非常无聊的方法了。就像说那些API一样,俺不想说,不好玩。
5、
String类型。
JS中的String类型的变量,和JAVA中的还是很像的,一些方法也可以互相参考。
这里想说的是,转换字符串这个方法。。。。好玩。
我们看看代码:
<script>
var h1=true;
var h2=123;
var h3=undefined;
var h4=null;
console.log(h1.toString());
console.log(h2.toString());
console.log(h3.toString());
console.log(h4.toString());
</script>
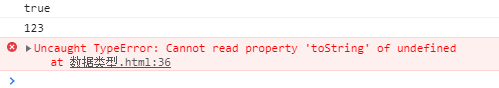
我们来看一下效果啊:

咋回事呢,就是undefined和null没有toString这个方法,不能用这个方法转换成字符串。
哎?但是可以这样。。。。
<script>
var h1=true;
var h2=123;
var h3=undefined;
var h4=null;
console.log(h1.toString());
console.log(h2.toString());
console.log(String(h3));
console.log(String(h4));
</script>

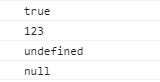
打印出来就没啥毛病了。
其实这个方法我们自己实现的话,好像也很简单。。。。
OK,关于这五种数据类型一些好玩的,也就说完了。。。。
欢迎补充。





















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








