除了Object类型,Array类型应该是JS中最常用的引用类型了。
并且JS的数组和其他的语言,像JAVA,C有着很大的区别,具体体现在:
JS数组中的每一项可以保存任何数据类型的数据。
JS的数组大小是可以动态调整的。
这两个特点在JAVA或者C中的定长数组是不可行的。所以在我看来,JS的数组,更像其他语言封装好的一个比较强大的类。。。。

我们来看一下JS中数组是怎么创建的。
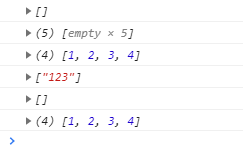
<script>
var arr1=new Array();
var arr2=new Array(5);
var arr3=new Array(1,2,3,4);
var arr4=new Array("123");
var arr5=[];
var arr6=[1,2,3,4];
</script>
这里我把打印结果拿出来,就不解释它们的区别了,因为有点墨迹了。。

像其他语言一样,JS的数组也有一个属性——length。
不过不一样的是,JS中的length不是只读的。。
例如我们来看一下:
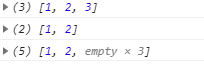
<script>
var arr=[1,2,3];
console.log(arr);
arr.length=2;
console.log(arr);
arr.length=5;
console.log(arr);
</script>
正常我的arr的length应该为3;
当我设置成2后,第三个元素就会没了。
当我设置成5后,后三个元素就是空(打印出来会是undefined)。

是不是很有意思。。。。
所以啊,好玩的来了,我利用这个特点就可以给数组尾部添加新元素,看我操作。
<script>
var num=[1,2,3];
num[num.length]=4;
console.log(num);
</script>
开始length应该为3,正好对应的是下标为3的空元素,给它设置成4,哎,这不就添加上一个元素了吗。。
所以说JS的数组是真滴灵活。。。看下个例子:
<script>
var colors=["red","blue"];
colors[99]="purple";
console.log(colors.length);
</script>
这个打印出来的结果就是100.
2-98号元素全是undefined。。。。
OK,这就是length的特点,还是很有趣的。

我们来看一下检测数组的方法。
我们能用typeof来检测吗,之前其实我也说过。还是来试一下:
<script>
var hero=["雷神","美国队长"];
console.log(typeof hero);
</script>
object
打印结果是Object。。。。。。。
正是因为这个原因,所以我们可以用instanceof来确定一个对象是不是数组。
但这种方法在网页中包含多个框架会出现问题,所以就有了另一种方法:
isArray()方法。。。。。
我把这几个方法都写一下:
<script>
var hero=["雷神","美国队长"];
console.log(typeof hero);
console.log(hero instanceof Array);
console.log(Array.isArray(hero));
</script>
记住,第一个typeof是不行的啊。

然后下一个点说一下转换成字符串吧,我把方法列举出来。。。
<script>
var hero=["雷神","美国队长"];
alert(hero.toString());
alert(hero.valueOf());
alert(hero);
alert(hero.join("||"));
</script>
这里面其实我也有个问题,可以看到我用了alert这个消息框来弹出而不是consol.log这种控制台输出,因为在控制台的话会有一个改变字符串的方法(我不懂为什么)所以就用alert来进行输出了。。。
第四个join方法是用来改变元素之间的符号,默认是逗号,如果不喜欢默认的可以通过join方法来改变。。
关于数组这个引用类型还有很多很多方法,我也不能一一去说了,最好的方法就是查阅文档,推荐去W3C官网上去看那个API手册。。。。
OK,关于数组的话,就说这些。欢迎补充。。。。。。。。。。。。。





















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








