状态管理共享 我用的是传值方式,从一个页面传 参数 过去到另一个页面,再返回的时候不会发生丢参或者报错。
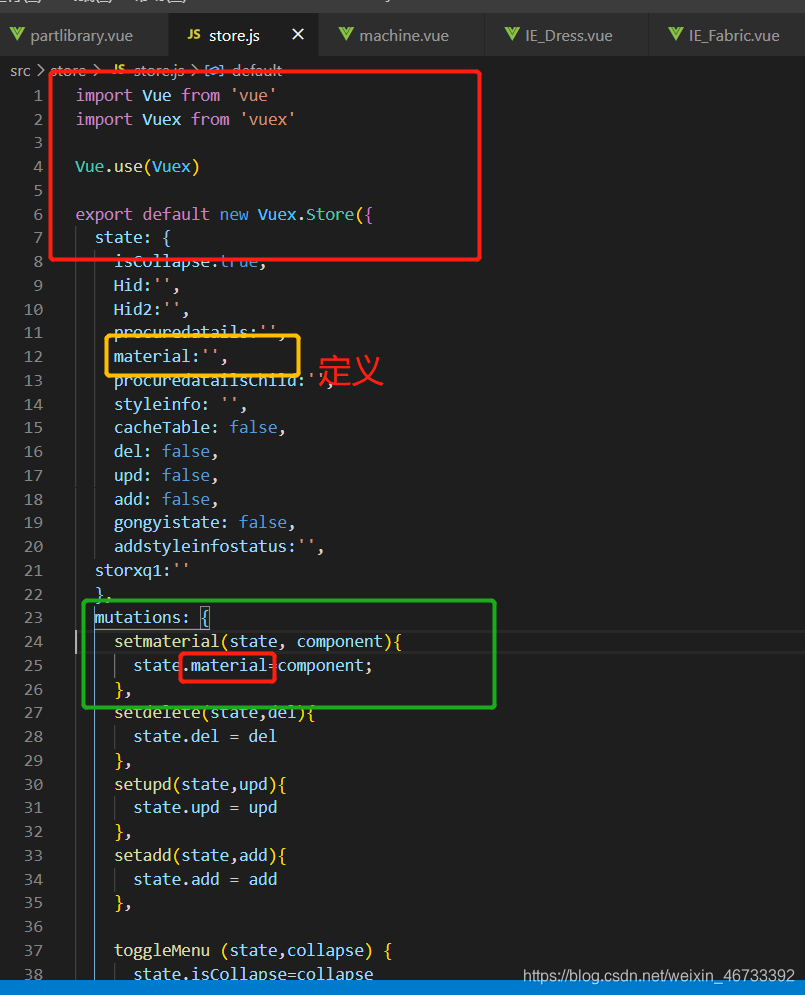
首先在状态管理 store.js 里面定义
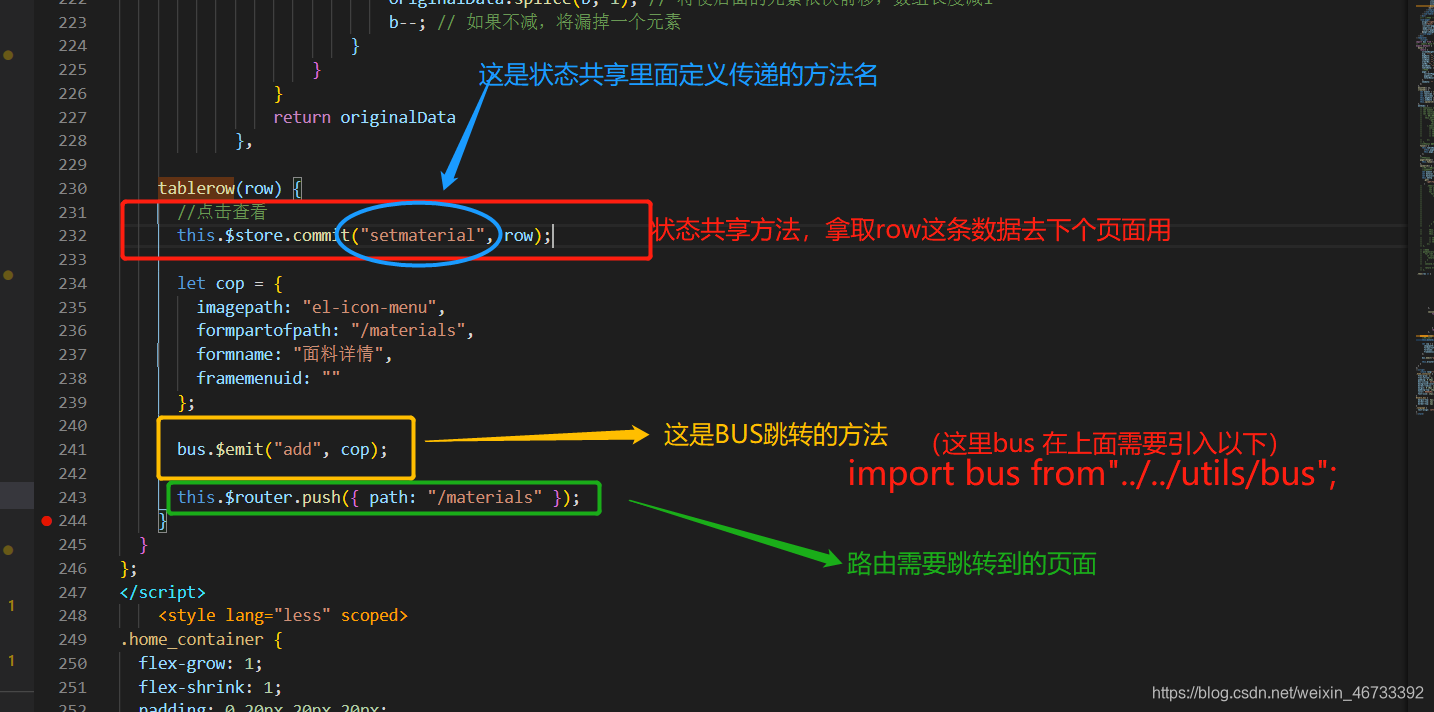
定义完之后在需要传值的主页面使用状态管理, 首先提醒以下 我这边用的是BUS 总线传值方式,
然后来到主页面使用 BUS 进行状态共享,
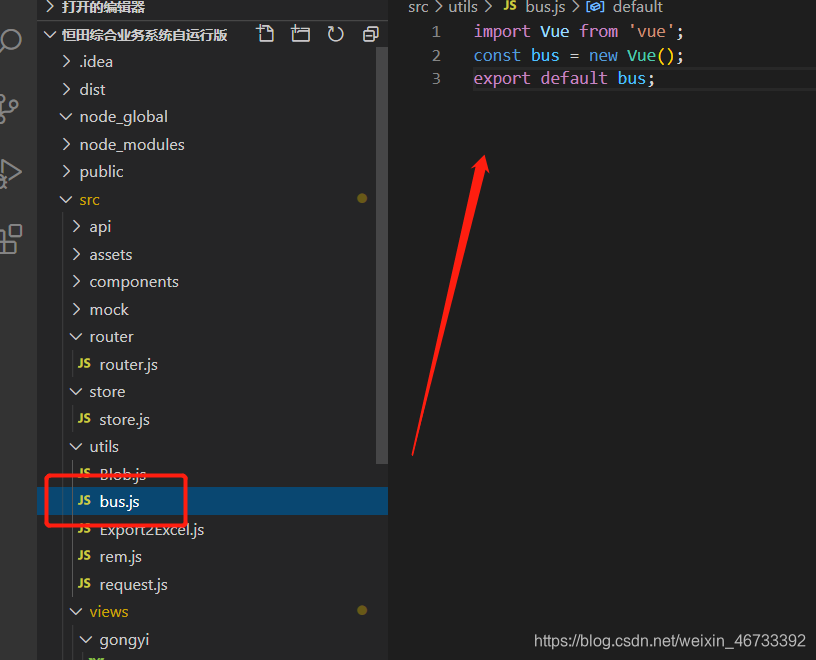
import bus from "../../utils/bus";
tablerow(row) {
//点击查看
this.$store.commit("setmaterial", row);
let cop = {
imagepath: "el-icon-menu",
formpartofpath: "/materials",
formname: "面料详情",
framemenuid: ""
};
bus.$emit("add", cop);
this.$router.push({ path: "/materials" });
}

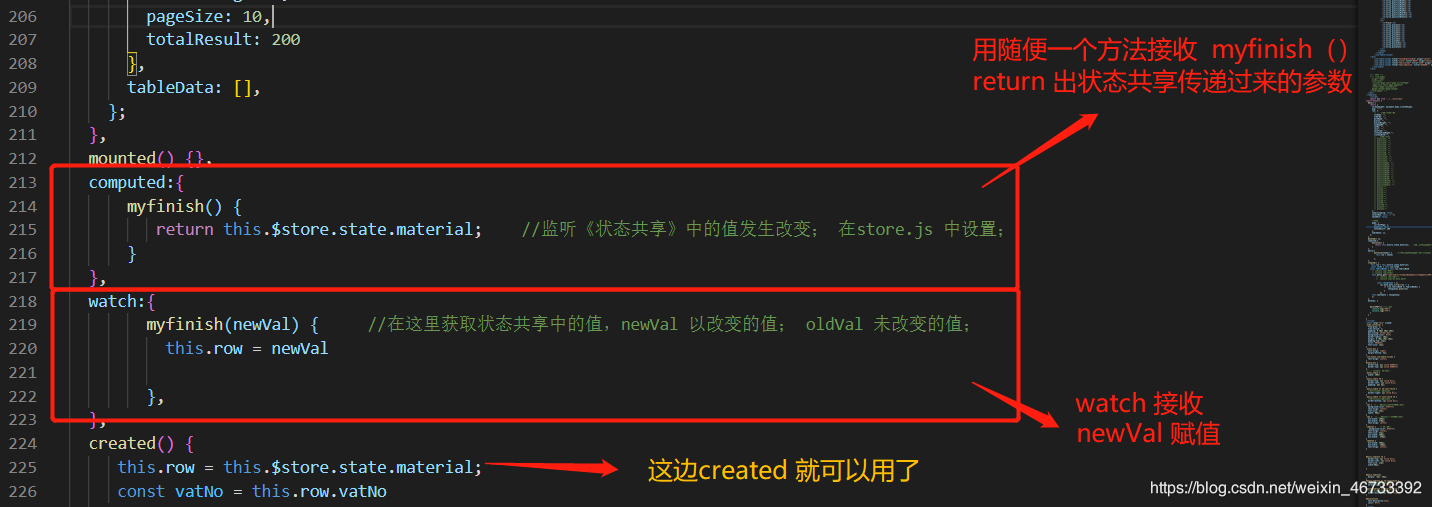
现在在第二个页面接收运用,首先也要引入 import bus from ‘…/…/utils/bus’
computed:{
myfinish() {
return this.$store.state.material; //监听《状态共享》中的值发生改变; 在store.js 中设置;
}
},
watch:{
myfinish(newVal) { //在这里获取状态共享中的值,newVal 以改变的值; oldVal 未改变的值;
this.row = newVal
},
},

这样就OK了





















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










