一、源码
-
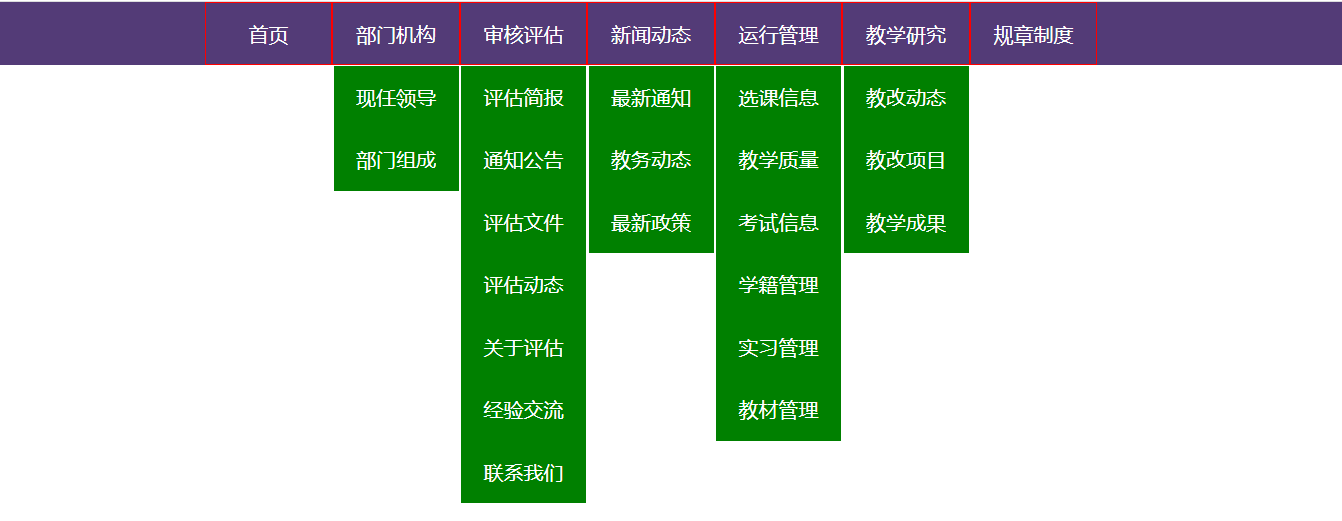
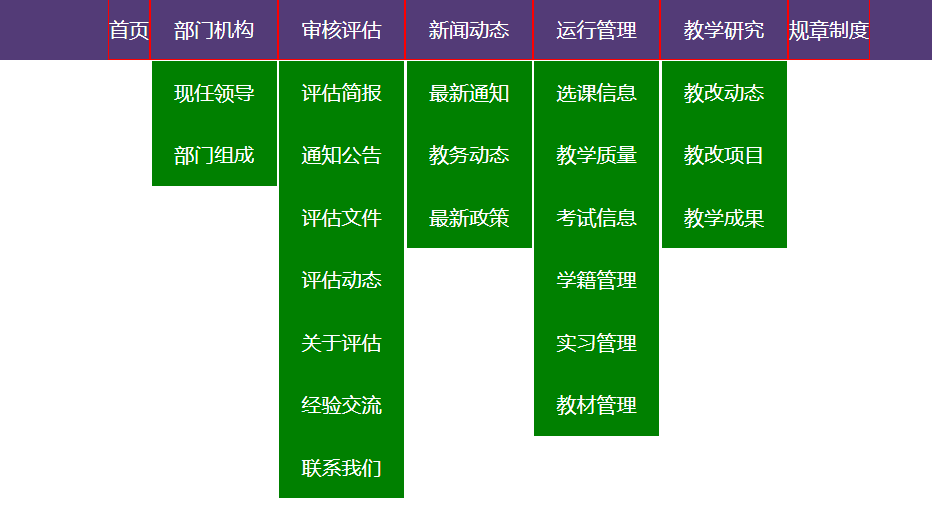
效果

-
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>下拉菜单</title> <link rel="stylesheet" href="jw2.css"> </head> <body> <header> <ul class="boxTop"> <li> <a>首页</a> </li> <li> <a>部门机构</a> <ul> <li><a>现任领导</a></li> <li><a>部门组成</a></li> </ul> </li> <li> <a>审核评估</a> <ul> <li><a>评估简报</a></li> <li><a>通知公告</a></li> <li><a>评估文件</a></li> <li><a>评估动态</a></li> <li><a>关于评估</a></li> <li><a>经验交流</a></li> <li><a>联系我们</a></li> </ul> </li> <li> <a>新闻动态</a> <ul> <li><a>最新通知</a></li> <li><a>教务动态</a></li> <li><a>最新政策</a></li> </ul> </li> <li> <a>运行管理</a> <ul> <li><a>选课信息</a></li> <li><a>教学质量</a></li> <li><a>考试信息</a></li> <li><a>学籍管理</a></li> <li><a>实习管理</a></li> <li><a>教材管理</a></li> </ul> </li> <li> <a>教学研究</a> <ul> <li><a>教改动态</a></li> <li><a>教改项目</a></li> <li><a>教学成果</a></li> </ul> </li> <li> <a>规章制度</a> </li> </ul> </header> </body> </html> -
css
*{ margin: 0; padding: 0; } body{ overflow-x: hidden; } ul{ list-style: none; } header{ width: 100vw; height: 50px; line-height: 50px; background-color: #533b77; } header .boxTop{ /* 类似于float反正能让元素跑到一行 */ display: flex; height: 50px; /* 它让li里面的字体是居中的 */ text-align: center; /* 它让那些li相对于boxTop是居中的 */ justify-content: center; } /* 主菜单 */ header>.boxTop>li{ /* border: 1px solid red; */ width: 100px; color: white; } /* 主菜单被hover后展示的内容区域 */ header>.boxTop>li>ul{ display: none; width: 150px; /* background-color: green; */ } header>.boxTop>li:hover ul,header>.boxTop>li:hover{ display: block; background-color: #9982bc; }
二、技巧
- 颜色布局:所谓颜色布局,并不是颜色去写布局而是通过显著的颜色知道目前盒子的大小,便于下一步的布局,写这种内容的时候先不要使用
display:none;,而应该刻意给内容加上点颜色或者边框便于观察与改变(下面的例子便是很好的展示)

- 子影响父:所谓子影响父,举例一种情况,就是当父辈不设置高度时,通常其高或者宽会被子代撑开(下面就是没有设置红色边框父辈元素的宽度,其被绿色子代撑开,“首页”没有子代所以其宽度只是文字宽度)

- 提醒:写margin,padding之前先清楚自己是否需要设置宽度(有时候padding或者margin可以用width或height效果更好)























 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








