iview框架DatePicker实现不能跨日跨月跨年选择未来
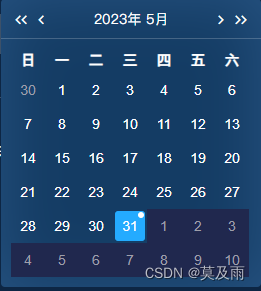
日
不可以选择未来日期

<DatePicker
class="_date_picker"
type="date"
:value="dateTime"
@on-change="changeDay "
placement="bottom-end"
:clearable="false"
:options="dateOptions_day"
:editable="false">
</DatePicker>
<script>
data() {
return {
dateTime: this.$day().format('YYYY-MM-DD'),
dateOptions_day: {
disabledDate (date) {
var dateNow = new Date()
return date && date.valueOf() > dateNow.setMonth(dateNow.getMonth())
}
}
},
methods: {
// 日
changeDay (time) {
console.log('time', time)
},
}
</script>
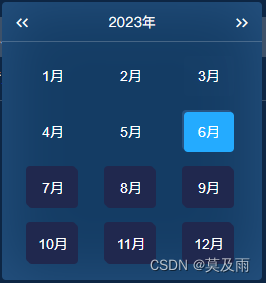
月
不能选未来月

<!-- 月 -->
<DatePicker type="month" class="_date_picker" :options="dateOptions_month"
placeholder="选择月" style="width: 220px" @on-change="changeMounth">
</DatePicker>
dateOptions_month: {
disabledDate: function(date) {
return new Date().getTime() < date.getTime();
}
}
年
不能选未来

<!-- 年 -->
<DatePicker v-show="activeTime === '年'" type="year"
class="_date_picker" :options="dateOptions_year"
placeholder="选择年" style="width: 220px"
@on-change="changeYear">
</DatePicker>
dateOptions_year: {
disabledDate: function(date) {
return new Date().getTime() < date.getTime();
}
}
写博不易,如果觉得对你有帮助,请点赞支持一下!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








