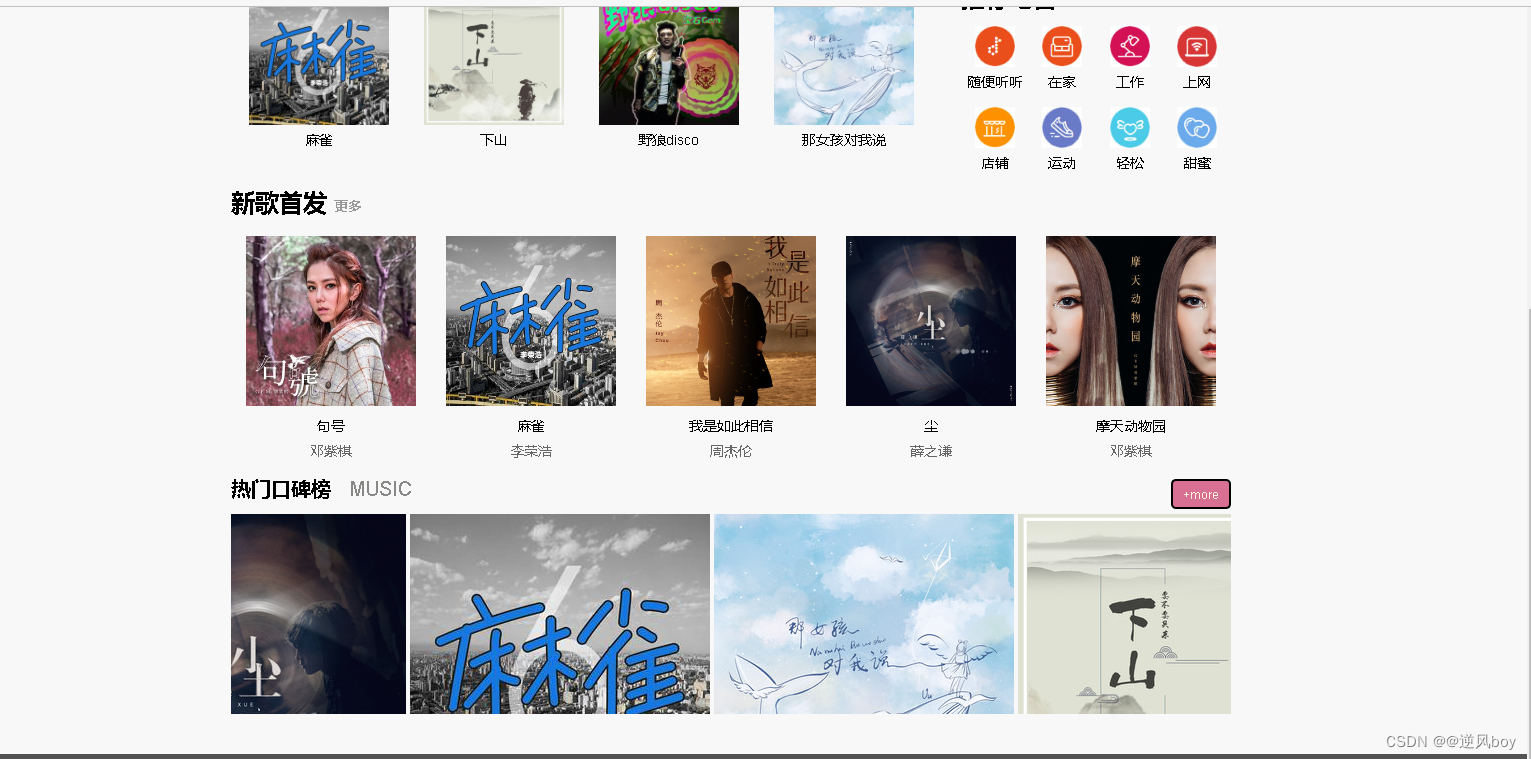
首页截图效果

实现代码
<div class="fenlei">
<div class="ti"><p>分类听歌 <a href="#">更多</a> </p></div>
<div class="yi">
<ul><li><a href="#">情歌</a></li>
<li><a href="#">红歌</a></li>
<li><a href="#">劲爆</a></li>
<li><a href="#">天籁</a></li>
<li><a href="#">经典老歌</a></li>
<li><a href="#">欧美</a></li>
<li><a href="#">网络歌曲</a></li>
<li><a href="#">民歌</a></li>
<li><a href="#">80后</a></li>
<li><a href="#">儿歌</a></li>
<li><a href="#">伤感</a></li>
<li><a href="#">安静</a></li></ul></div><div class="clear"></div>
<div class="er">
<div class="ti"><p>推荐电台 <a href="#">更多</a> </p></div>
<ul><li><a href="#"><img src="images/a1.jpg" width="40" height="41"><br/>随便听听</a></li>
<li><a href="#"><img src="images/a2.jpg" width="40" height="41"><br/>在家</a></li>
<li><a href="#"><img src="images/a3.jpg" width="40" height="41"><br/>工作</a></li>
<li><a href="#"><img src="images/a4.jpg" width="40" height="41"><br/>上网</a></li>
<li><a href="#"><img src="images/a5.jpg" width="40" height="41"><br/>店铺</a></li>
<li><a href="#"><img src="images/a6.jpg" width="40" height="41"><br/>运动</a></li>
<li><a href="#"><img src="images/a7.jpg" width="40" height="41"><br/>轻松</a></li>
<li><a href="#"><img src="images/a8.jpg" width="40" height="41"><br/>甜蜜</a></li></ul>
</div><div class="clear"></div>
</div>
</div><div class="clear"></div>
<div class="san">
<div class="ti"><p>新歌首发 <a href="#">更多</a> </p></div>
<ul><li><a href="#"><img src="images/句号.jpg" width="170" height="170"><br/>句号<br/><ziti>邓紫棋</ziti></a></li>
<li><a href="#"><img src="images/麻雀.jpg" width="170" height="170"><br/>麻雀<br/><ziti>李荣浩</ziti></a></li>
<li><a href="#"><img src="images/我是如此相信.jpg" width="170" height="170"><br/>我是如此相信<br/><ziti>周杰伦</ziti></a></li>
<li><a href="#"><img src="images/尘.jpg" width="170" height="170"><br/>尘<br/><ziti>薛之谦</ziti></a></li>
<li><a href="#"><img src="images/摩天动物园.jpg" width="170" height="170"><br/>摩天动物园<br/><ziti>邓紫棋</ziti></a></li></ul>
<div class="clear"></div>
</div>
<div class="matter3">
<div class="info">
热门口碑榜<span> MUSIC</span>
<div class="more">
<button type="submit"></button>
</div>
</div>
<div id="wrap" class="wrap">
<div id="demo" class="demo">
<div id="indemo" class="indemo">
<div id="demo1" class="demo1">
<img src="images/摩天动物园.jpg"/>
<img src="images/尘.jpg"/>
<img src="images/麻雀.jpg"/>
<img src="images/那女孩对我说.jpg"/>
<img src="images/下山.jpg"/>
<img src="images/句号.jpg"/>
</div>
<div id="demo2" class="demo2"></div>
</div>
</div>
</div>
</div>
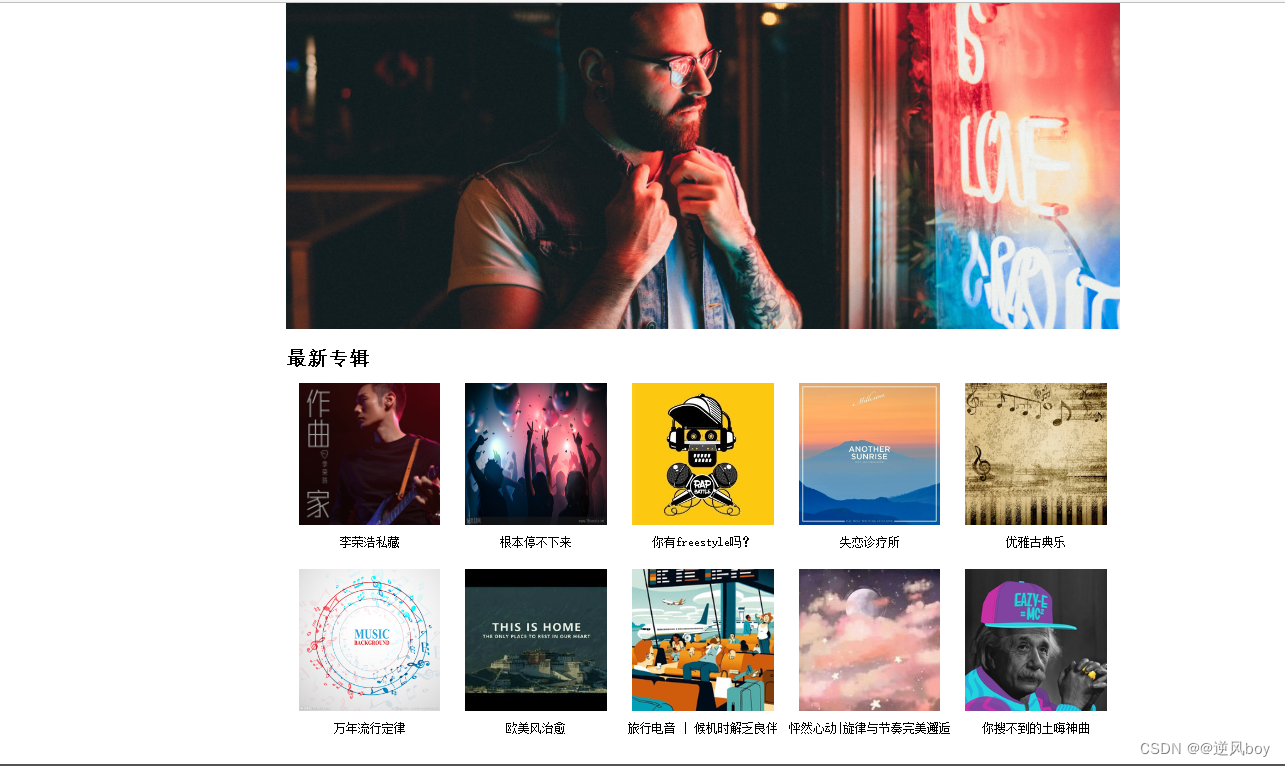
专辑截图

实现代码
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="专辑.html">专辑</a></li>
<li><a href="歌手.html">歌手</a></li>
<li><a href="MV.html">MV</a></li>
<li><a href="留言.html">给我留言</a></li></ul><div class="clear"></div></div>
<div class="ban"><img src="images/b.jpeg"width="1000" height="400"></div>
<div class="san">
<div class="ti"><p>最新专辑</p></div>
<ul><li><a href="#"><img src="images/李荣浩私藏.jpg" width="170" height="170"><br/>李荣浩私藏</a></li>
<li><a href="#"><img src="images/电音.jpg" width="170" height="170"><br/>根本停不下来</a></li>
<li><a href="#"><img src="images/说唱.jpg" width="170" height="170"><br/>你有freestyle吗?</a></li>
<li><a href="#"><img src="images/失恋诊疗所.jpg" width="170" height="170"><br/>失恋诊疗所</a></li>
<li><a href="#"><img src="images/古典.jpg" width="170" height="170"><br/>优雅古典乐</a></li>
<li><a href="#"><img src="images/万年流行定律.jpg" width="170" height="170"><br>万年流行定律</a></li>
<li><a href="#"><img src="images/欧美风治愈.jpeg" width="170" height="170"><br/>欧美风治愈</a></li>
<li><a href="#"><img src="images/旅行电音.jpg" width="170" height="170"><br/>旅行电音 | 候机时解乏良伴</a></li>
<li><a href="#"><img src="images/怦然心动.jpg" width="170" height="170"><br/>怦然心动|旋律与节奏完美邂逅</a></li>
<li><a href="#"><img src="images/土.jpg" width="170" height="170"><br/>你搜不到的土嗨神曲</a></li></ul><div class="clear"></div>
</div>
<div class="foot">Coyringht©版权所有 李丹丽 210515109</div>
</body>
</html>

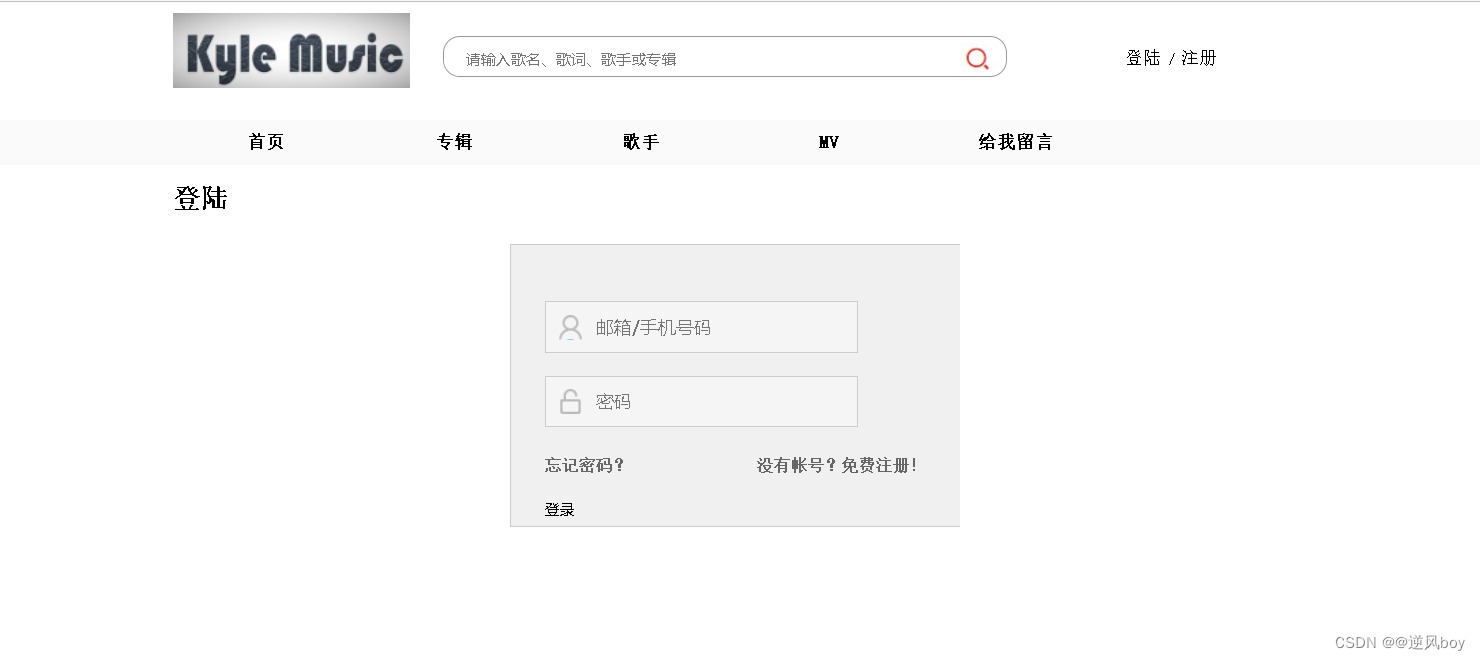
注册代码:
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="专辑.html">专辑</a></li>
<li><a href="歌手.html">歌手</a></li>
<li><a href="MV.html">MV</a></li>
<li><a href="留言.html">给我留言</a></li></ul><div class="clear"></div></div>
<div class="san">
<div class="ti" οnclick="login"><p>登陆</p></div>
<div class="login_con">
<form name="form1" method="post" onSubmit="return myCheck()" action="index.html">
<div class="text_box">
<div>
<br>
<div><i><img src="images/icon01.png"></i><input type="text" placeholder="邮箱/手机号码"></div>
<div><i><img src="images/icon02.png"></i><input type="password" placeholder="密码"></div>
<h3>
<a href="#">忘记密码?</a>
<a href="注册.html">没有帐号?免费注册!</a>
</h3>
<br>
<input type="submit" value="登录" />























 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










