一. mock 后端数据
1. 创建一个工作空间
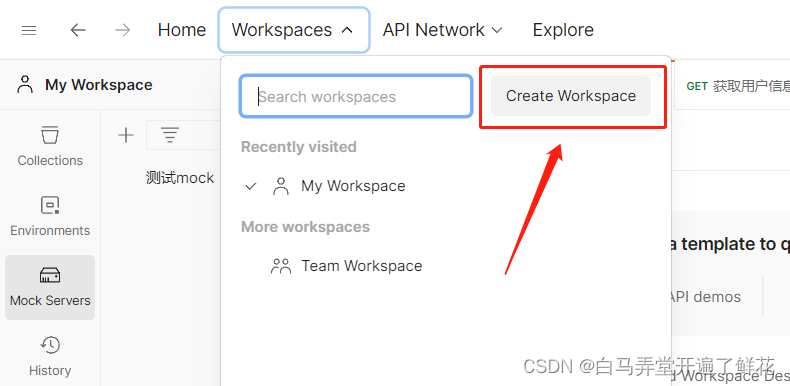
- Create Workspace —> 点击 next —> 输入工作空间名字 —> 点击 create

2. 创建 Mock Servers
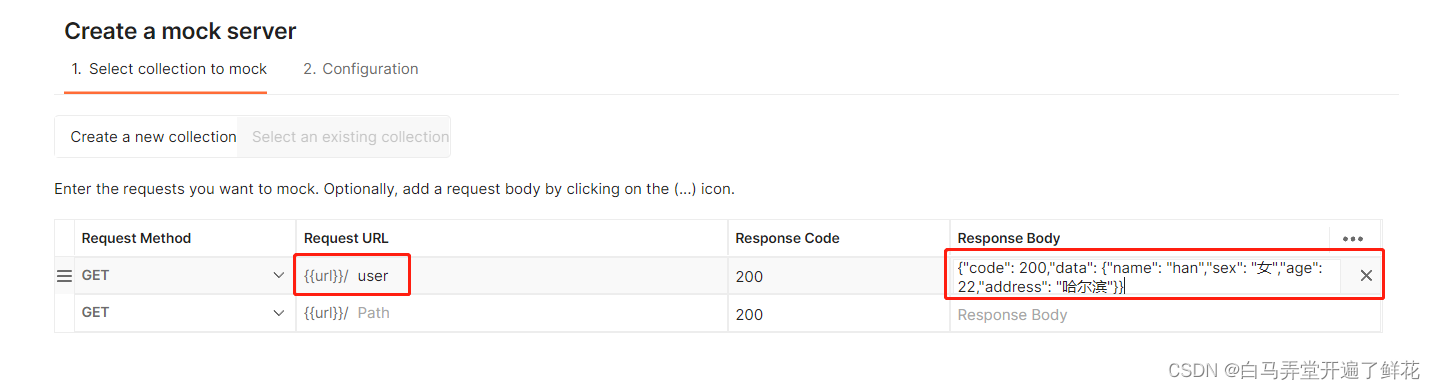
- 点击 Mock Servers —> 点击 Create Mock Servers —> 输入接口地址和响应数据 —> 点击next —> 输入 Mock Servers名字


3. 测试
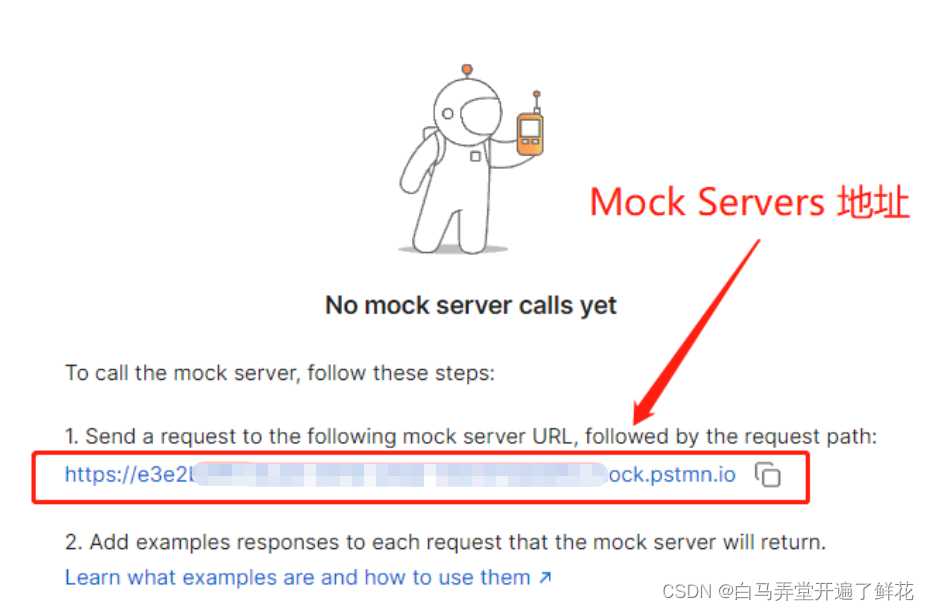
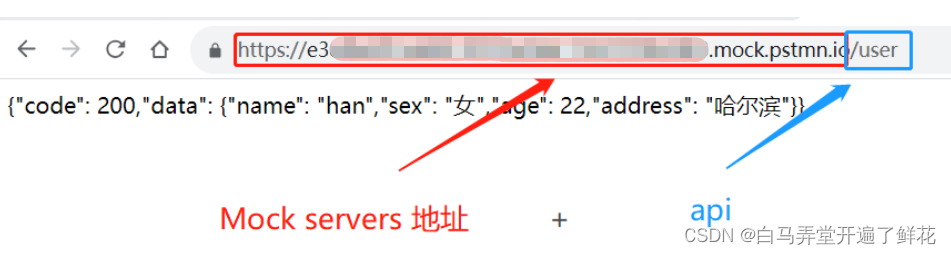
- 在浏览器中输入 Mock Servers + api 地址进行测试

- 数据响应成功

4. 小 tips
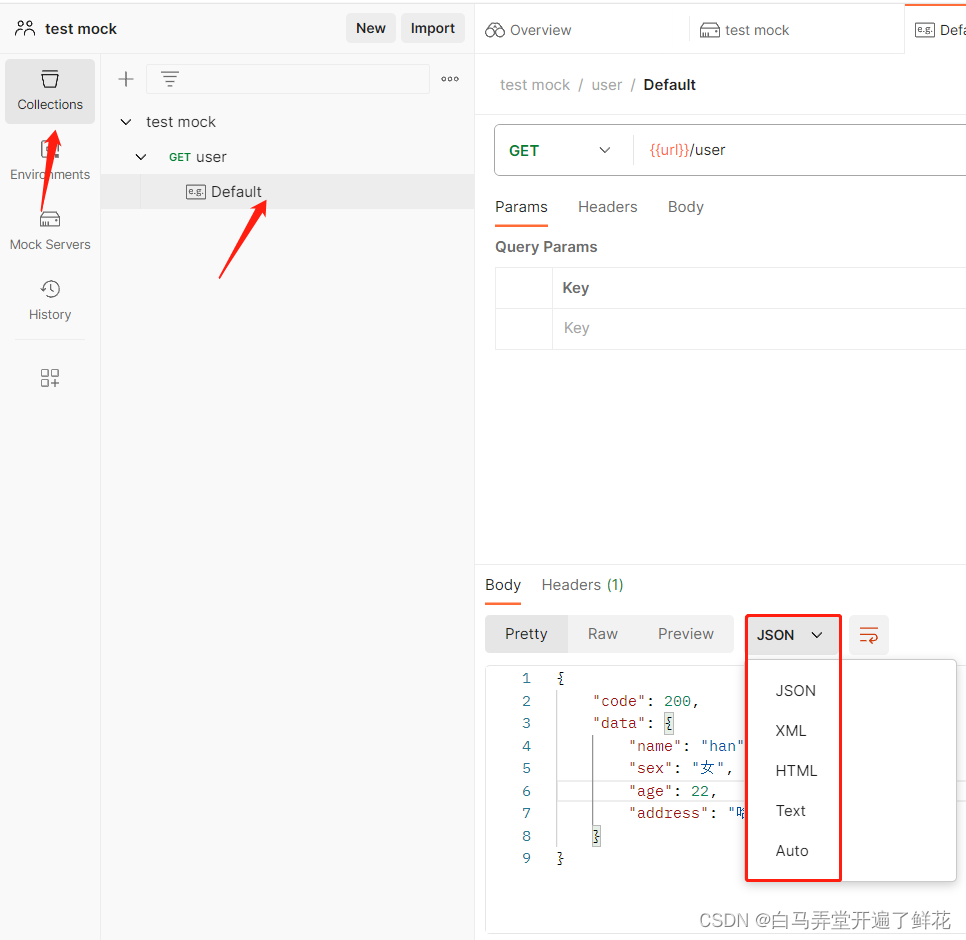
- 在 Collections 可以看到我们刚刚创建的 api 和 example,在这里可以修改响应数据的格式
- 前端一般使用的数据都是JSON格式,所以我们在模拟的时候就可以将相应数据设置为JSON格式

二. 在 Vue 中使用
- mock 数据的使用和正常调用后端接口数据的使用方法时一样的
import axios from 'axios'
export default {
name: 'Home',
components: {
},
created() {
this.getUser()
},
methods: {
getUser() {
axios.get('https://xxxxxxxxxxxxxxxxxxxxxxxx.mock.pstmn.io/user')
.then(res => {
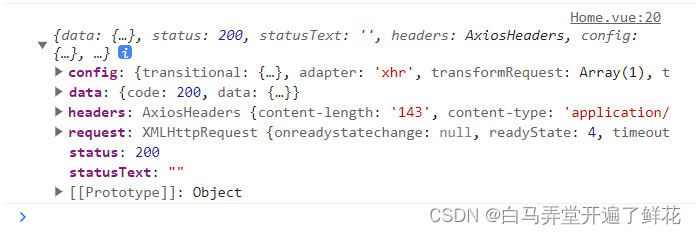
console.log(res);
});
}
}
}- 数据请求成功

over,下次见,拜拜~





















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








