首先需要在项目中下载两个依赖包:
npm i amfe-flexible --save
npm i postcss-pxtorem --save
amfe-flexible:用于自动设置 rem 基准值,即我们在变换不同的设备时html标签的font-size大小也在改变
之后就在main.js引入即可
import 'amfe-flexible'
然后我们再配置postcss-pxtorem:用于将px自动转化为rem
在项目的根目录下创建:postcss.config.js文件然后写入一下代码:
plugins: {
'postcss-pxtorem': {
rootValue: 37.5, //表示根元素字体大小或根据input参数返回根元素字体大小
propList: ['*'] //可以从 px 更改为 rem 的属性 *表示启用所有属性
}
}
如何你想不对某个属性px 转换rem 则只需要在 propList:[’ * ’ , '! font * ’ ] 加入你的属性 后面的*是与font搭配前缀组合。
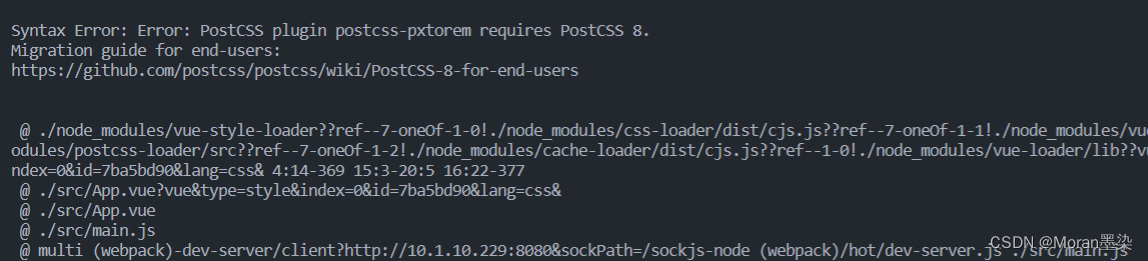
如果出现情况:
 报错原因:postcss-pxtorem版本太高,更改版本为5.1.1。npm install postcss-pxtorem@5.1.1
报错原因:postcss-pxtorem版本太高,更改版本为5.1.1。npm install postcss-pxtorem@5.1.1
我使用版本搭配:postcss-pxtorem@5.1.1 和 amfe-flexible@2.2.1
参考文档:
vue实现移动端适配方案





















 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








