<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title>
</head>
<body>
<ul id="myul">
<li>我是li-1</li>
<li>我是li-2</li>
<li>我是li-3</li>
<li>我是li-4</li>
<li>我是li-5</li>
</ul>
<script type="text/javascript">
var myul = document.getElementById('myul');
myul.onclick = function(data){
console.log(data)
}
</script>
</body>
</html>
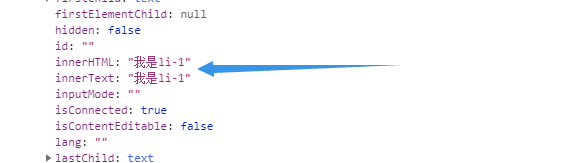
先看看给ul绑定单击事件后,响应的数据什么?

里面有很多属性,其中有一个target居然有一个li
继续往下看,有意思了

是的,它居然能知道我点了哪个li,但是我们明明是给ul绑定的单击事件,这就是冒泡机制,js的事件委托
通俗地来讲,就是把一个元素响应事件比如click的函数委托到另一个元素上
一般是一个或者一组元素的事件委托到它的父层或者更外层元素上,真正绑定事件的是外层元素,当事件响应到需要绑定的元素上时,会通过事件冒泡机制从而触发它的外层元素的绑定事件上,然后在外层元素上去执行函数。
比如一个宿舍六个人的快递同时到了,一种方法是他们都一个个去领取,还有一种方法是把这件事情委托给宿舍长,去拿好所有快递,然后再分给每个室友。
对上面的代码更形象一点展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title>
</head>
<body>
<ul id="myul">
<li>我是li-1</li>
<li>我是li-2</li>
<li>我是li-3</li>
<li>我是li-4</li>
<li>我是li-5</li>
</ul>
<script type="text/javascript">
var myul = document.getElementById('myul');
myul.onclick = function(data){
alert(data.target.innerHTML)
}
</script>
</body>
</html>
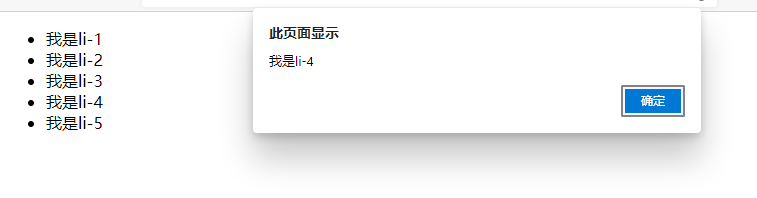
我们将打印换成了弹窗,通过 . 获取到我们所看到的数据,惊喜的发现,我们看到了我们想要看到的结果。

由此,我们当然可以去做更多的事 ~






















 8366
8366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








