CSS:页面美化和布局控制(Cascading Style Sheets 层叠样式表)
css与html的结合方式:
1内联样式:在标签内部指定style属性。如
<div style="color:red;">你好!!!CSS</div>
2内部样式:在head标签内定义style标签,标签体内容是css代码。如
<head>
<style>
div{
color : blue;
}
</style>
</head>
3外部样式:定义css资源文件,在head标签内定义Link标签引入css资源文件。如(其中aa.css为资源文件)
aa.css文件:div { color :blue; }
<link rel="stylesheet" href="css/aa.css">
外部样式还有另外一种引用方式。在head标签的style标签内用import引用。
<style>
@import "css/a.css";
</style>
css的语法:
格式:(每队属性之间用分号隔开,最后一对可以不加)
选择器 {
属性名1:属性值1;
属性名2:属性值2;
…
}
选择器:筛选具有相似特征的标签元素。
选择器的分类比较详细介绍可参照
https://www.w3cschool.cn/css3/css3-selector.html
基础选择器:
1:id选择器
语法:#id属性值{ }
① <style>
#divId {color: blue;}
</style>
② <body>
<div id="divId">你好!!!CSS。。。</div>
</body>
2:元素选择器
语法:标签名称{ }
① <style>
div {color: blue;}
</style>
② <body>
<div>你好!!!CSS。。。</div>
</body>
3:类选择器
语法:.class属性值 { }
调用多个class属性值时用空格隔开
① <style>
.divClass1 {color: blue;}
.divClass2 {font-size: 20px;}
</style>
② <body>
<div class="divClass1 divClass2 " >你好!!!CSS。。。</div>
</body>
扩展选择器:
- 选择所有元素:
* 语法: *{}
① <style>
*{color: blue;}
</style>
② <body>
<div >你好!!!CSS。。。</div>
<span>你好!!!CSS。。。</span>
</body>
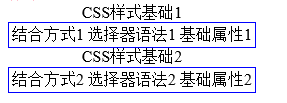
- 并集选择器:
* 选择器1,选择器2{}
</style>
.table1 , #table2 {
border : 1px solid blue;
}
</style>
<body>
<table class="table1" >
<caption>CSS样式基础1</caption>
<tr>
<td>结合方式1</td>
<td>选择器语法1</td>
<td>基础属性1</td>
</tr>
</table>
<table id="table2">
<caption>CSS样式基础2</caption>
<tr>
<td>结合方式2</td>
<td>选择器语法2</td>
<td>基础属性2</td>
</tr>
</table>
</body>

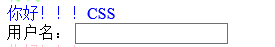
- 子选择器:筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
① <style>
div{
color : blue;
}
div label{
color : black;
}
</style>
② <body>
<div >你好!!!CSS。。。</div>
<div><label>用户名: </label> <input id="userName"> </div>
</body>

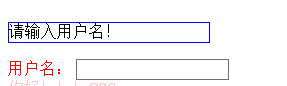
- 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
*
① <style>
div > p{
color:black;
border : 1px solid blue;
width: 200px;
}
div label{
color : red;
}
</style>
② <body>
<div>
<p>请输入用户名!</p>
<label>用户名: </label> <input id="userName">
</div>
</body>

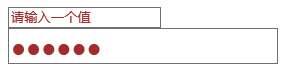
- 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名=“属性值”]{}
① <style>
input[ value="请输入一个值"]{
color: brown;
}
input[ type="password"]{
font-size: 25px;
}
}
</style>
② <body>
<input type="text" value="请输入一个值"><br>
<input type="password" value="请输入一个值">
</body>

- 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态(IE6及以下浏览器仅支持a:hover)
* focus:匹配元素获取焦点
CSS基础属性
更多有趣的样式可参照下面网址
https://www.w3cschool.cn/cssref/3ps212do.html
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:
3. 边框
* border:设置边框,符合属性
4. 尺寸
* width:宽度
* height:高度
5. 盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right






















 1364
1364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








