基于react+typescript封装了一个仿antd拖拽上传的组件,整个组件使用函数式组件编写,使用hooks进行封装,利用拖拽放置事件处理逻辑,后台上传服务器使用koa简单写了个接口来上传,接下来上代码。
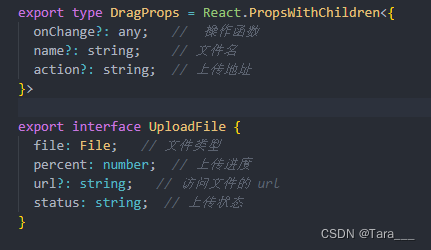
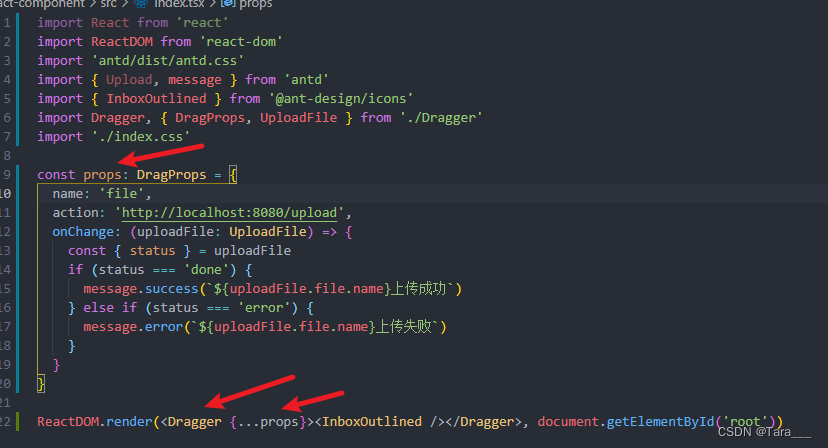
首先定义传入的props类型以及单个上传文件的类型

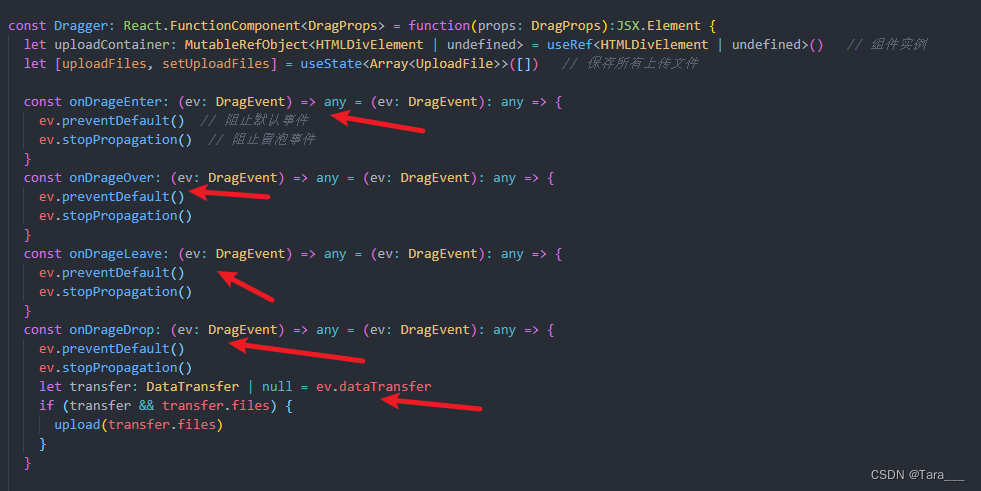
定义拖拽进入、停留、离开、放置事件,这些事件都需要阻止默认事件和冒泡事件,比较简单就不多说了,主要是放置事件 onDragDrop ,主要的上传逻辑都在这里,upload 函数一会再来说。

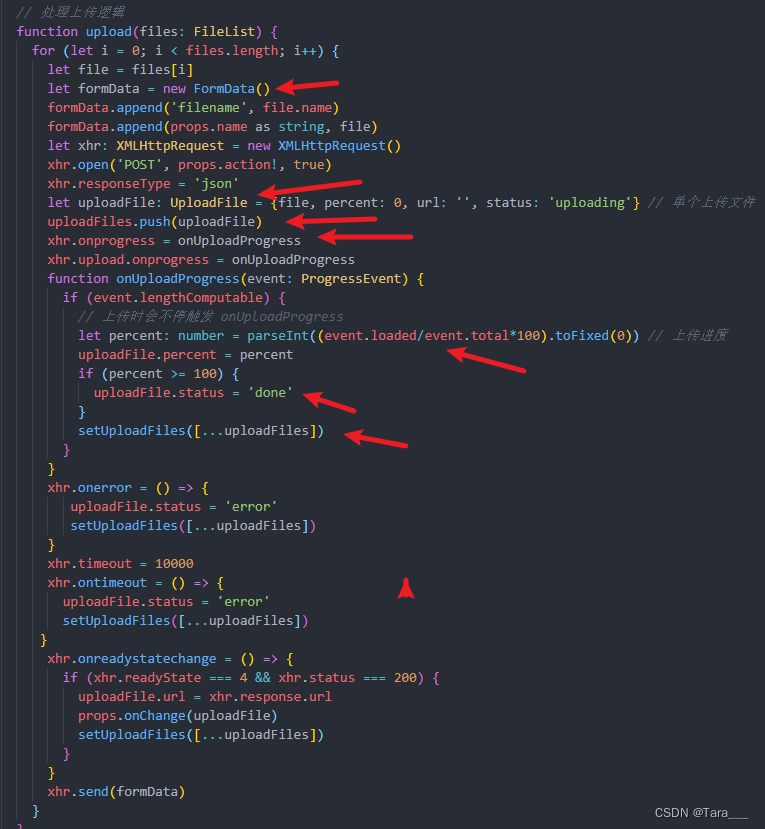
上传的处理逻辑

通过useEffect在组件挂载完成后将事件添加给dom实例,记得在组件销毁的时候移除这些事件。

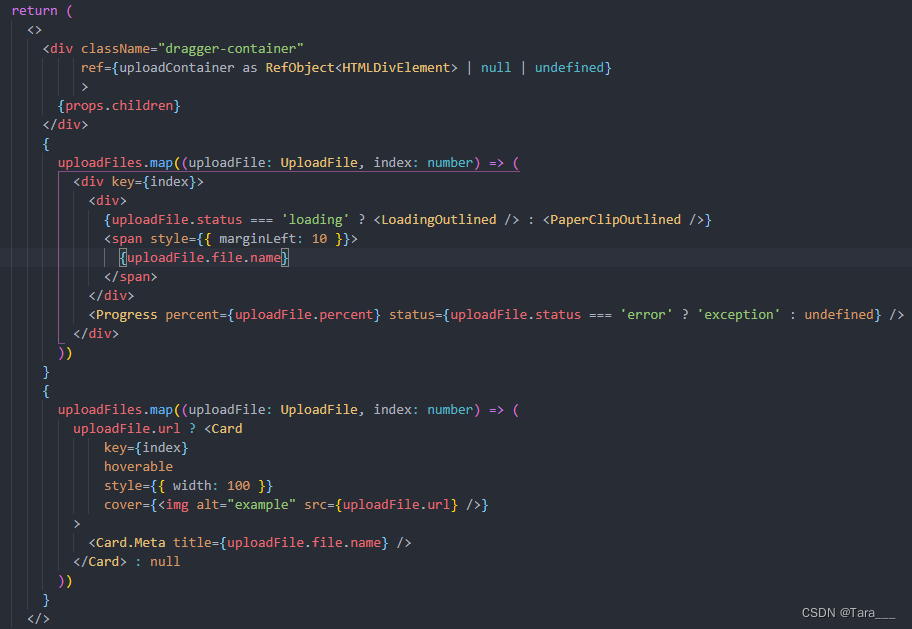
dom结构如下图

使用方式

组件效果

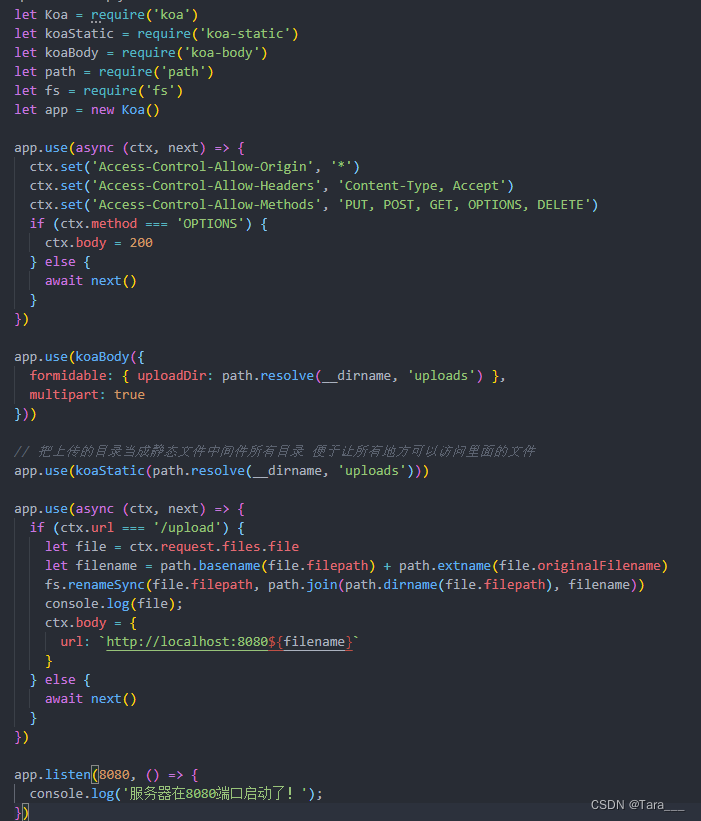
后台主要逻辑

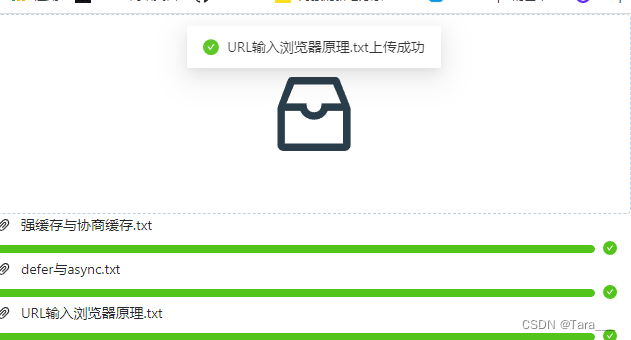
最终使用效果:






















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








