在uniapp中使用colorui制作自定义tabbar
1、直接在pages.json定义tabbar
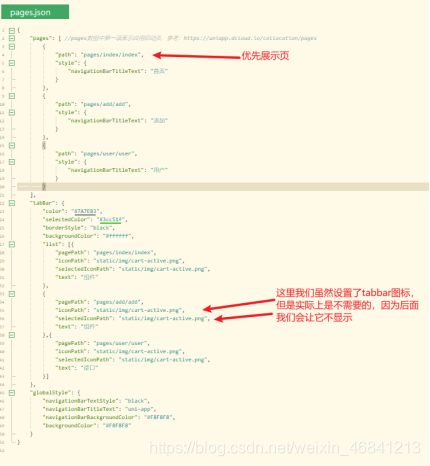
我们通常在uniapp中的pages.json中直接配置tabbar。
如下面的例子:

这里我们可以参考uniapp官网中的内容,地址为
https://uniapp.dcloud.io/collocation/pages?id=tabbar
这种方法需要给定图片,而且样式比较局限,因此我们需要知道如何自定义一个tabbar。
2、使用colorui制作自定义tabbar
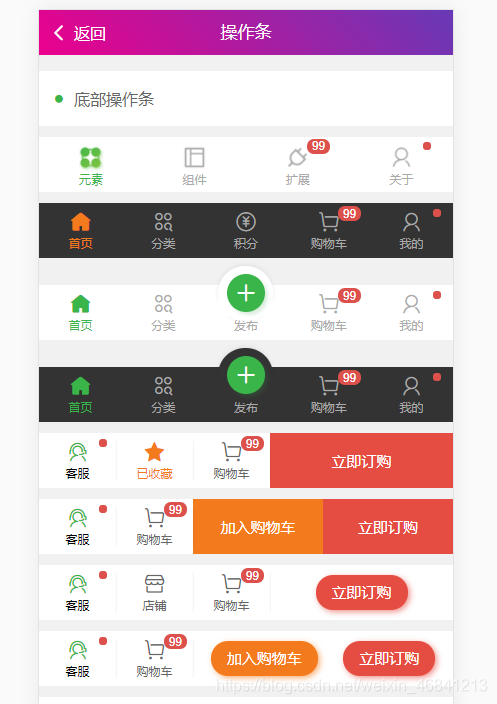
我们都知道colorui十分强大,它给我们定义了很多样式,比如tabbar,它给我们定义了很多的tabbar样式,如下图所示。

但是这个时候我们就会有很多的疑问,该如何将这些样式放在我们的tabbar中呢?
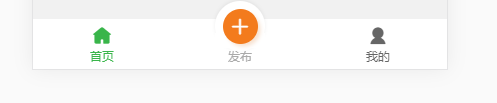
这里我们一起来创建第一个tabbar:
这里我们就使用这个colorui中的tabbar组件:

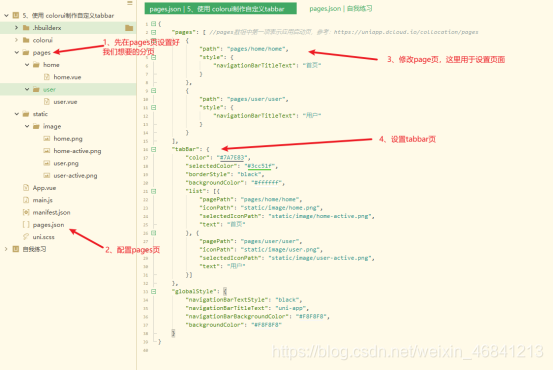
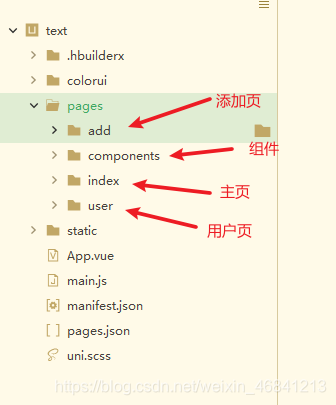
第一步:在我们的page页中创建需要的页面:

第二步:配置我们的page.json页

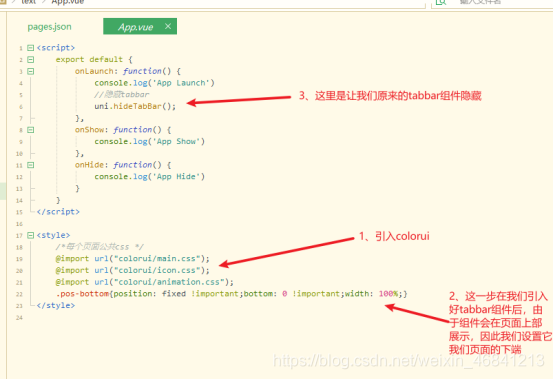
第三步:引入我们的colorui,配置每个页面的内容,其中这里的2和3的内容是在我们写好tabbar并引用之后使用的,即在第五步之后。

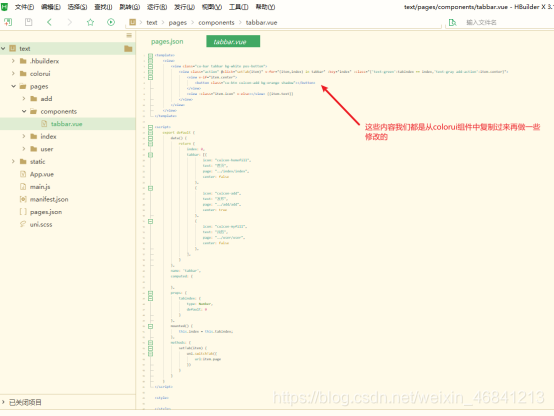
第四步:完成我们的tabbar文件:

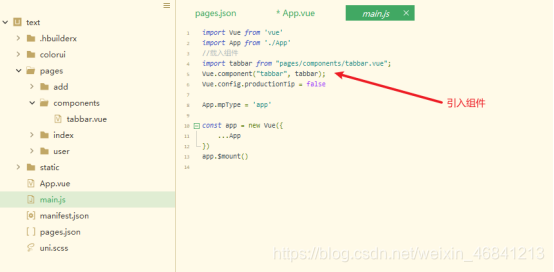
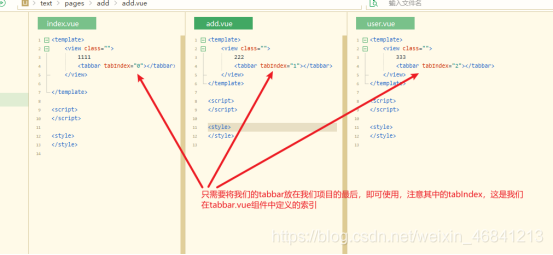
第五步:在我们的页面中引用我们的tabbar组件

第六步:在我们的页面使用tabbar组件

上面代码我放在github上了,需要从参考的朋友可见https://github.com/toMakeMeBetter/Use-colorui-to-create-tabbar.git





















 1643
1643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








