ListView使用示例
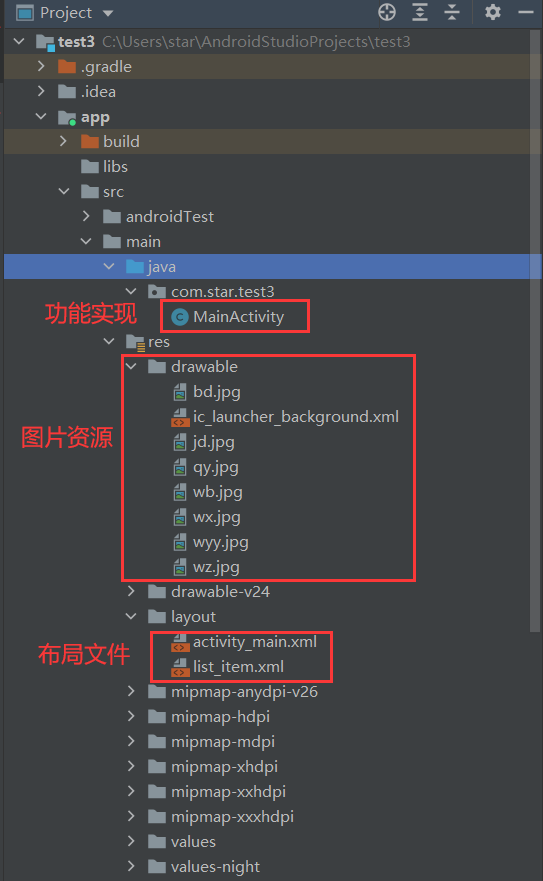
项目结构

布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:divider="#d9d9d9"
android:dividerHeight="1dp" />
</androidx.constraintlayout.widget.ConstraintLayout>list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/iv"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_margin="8dp"
android:background="@drawable/ic_launcher_foreground" />
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="8dp"
android:gravity="center_vertical"
android:text="List布局"
android:textSize="18sp" />
</LinearLayout>
功能实现
MainActivity
package com.star.test3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
ListView listView,lv;
//获取图片资源
String names[]={"百度","京东","QQ音乐","微博","企业微信","网易云音乐","王者荣耀"}; //数据源
//图片资源id构成的数据源
int[] icons={R.drawable.bd,R.drawable.jd,
R.drawable.qy,R.drawable.wb,
R.drawable.wx,R.drawable.wyy,
R.drawable.wz}; //图片集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = findViewById(R.id.lv);
List<Map<String,Object>> listitems=new ArrayList<Map<String,Object>>();
for(int i=0;i<names.length;i++){
Map<String,Object> item=new HashMap<String, Object>();
item.put("picname",names[i]);
item.put("picid",icons[i]);
listitems.add(item);
}
SimpleAdapter ad=
new SimpleAdapter(MainActivity.this, listitems,R.layout.list_item,
new String[]{"picname","picid"}, new int[]{R.id.tv,R.id.iv});
lv.setAdapter(ad);
}
}运行

GridView使用示例
项目结构

布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:numColumns="3"
/>
</androidx.constraintlayout.widget.ConstraintLayout>list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_margin="8dp"
android:layout_gravity="center"
android:background="@drawable/ic_launcher_foreground" />
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="8dp"
android:gravity="center"
android:text="List布局"
android:textSize="18sp" />
</LinearLayout>
功能实现
package com.star.test4;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
GridView gv;
//获取图片资源
String names[]={"找答案","买东西","周杰伦","热闹","学校","emo","好玩"}; //数据源
//图片资源id构成的数据源
int[] icons={R.drawable.bd,R.drawable.jd,
R.drawable.qy,R.drawable.wb,
R.drawable.wx,R.drawable.wyy,
R.drawable.wz}; //图片集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gv = findViewById(R.id.gv);
List<Map<String,Object>> listitems=new ArrayList<Map<String,Object>>();
for(int i=0;i<names.length;i++){
Map<String,Object> item=new HashMap<String, Object>();
item.put("picname",names[i]);
item.put("picid",icons[i]);
listitems.add(item);
}
SimpleAdapter ad=
new SimpleAdapter(MainActivity.this, listitems,R.layout.list_item,
new String[]{"picname","picid"}, new int[]{R.id.tv,R.id.iv});
gv.setAdapter(ad);
}
}运行























 5858
5858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










