| Node系列 | 地址 |
|---|---|
| Node.js笔记总结(day2) | http://t.csdnimg.cn/g0KHM |
| Node.js笔记总结(day3) | http://t.csdnimg.cn/chQZs |
| Node.js笔记总结(day4) | http://t.csdnimg.cn/4deZi |
| Node.js笔记总结(day5) | http://t.csdnimg.cn/JKZ3G |
| Node.js笔记总结(day6) | http://t.csdnimg.cn/vDAPm |
Node第一天
今日目标
- 能够知道什么是 Node.js
- 能够知道 Node.js 可以做什么
- 能够说出 Node.js 中的 JavaScript 的组成部分
- 能够使用 fs 模块读写操作文件
- 能够使用 path 模块处理路径
1 初识Node.js
1.1 回顾与思考
-
思考1:已经掌握了哪些技术

-
思考2:浏览器中的JavaScript的组成部分

-
思考3:为什么 JavaScript 可以在浏览器中被执行
说明:待执行的js代码 -> JavaScript解析引擎
扩展:不同的浏览器使用不同的 JavaScript 解析引擎
1、Chrome 浏览器 => V8
2、Firefox 浏览器 => OdinMonkey(奥丁猴)
3、Safri 浏览器 => JSCore
4、IE 浏览器 => Chakra(查克拉)
等等…
其中,Chrome 浏览器的 V8 解析引擎性能最好!
-
思考4:为什么 JavaScript 可以操作 DOM 和 BOM
说明:每个浏览器都内置了 DOM、BOM 这样的 API 函数,因此,浏览器中的 JavaScript 才可以调用它们。
-
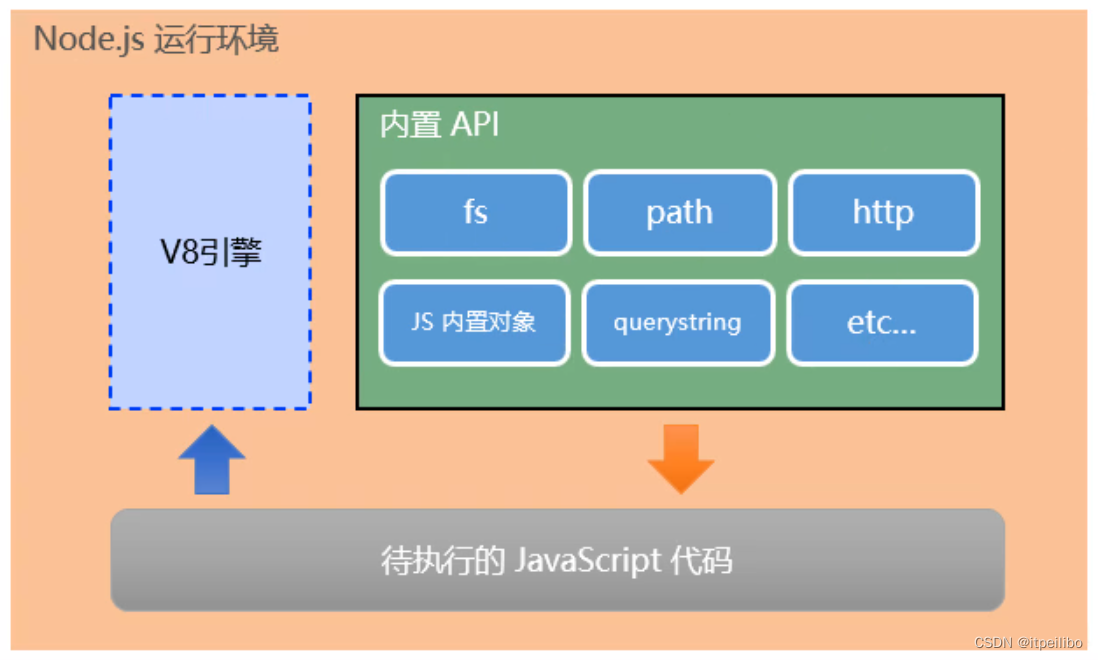
思考5:浏览器中的JavaScript运行环境
说明:运行环境是指代码正常运行所需的必要环境。
总结:1、V8 引擎负责解析和执行 JavaScript 代码。
2、内置 API 是由运行环境提供的特殊接口, 只能在所属的运行环境中被调用。

-
思考6:JavaScript能否做后端开发

1.2 Node.js简介
-
什么是Node.js
官方简介:Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine
中文翻译:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
-
Node.js 中的 JavaScript 运行环境node运行环境.png

注意:1、浏览器是 JavaScript 的前端运行环境。
2、Node.js 是 JavaScript 的后端运行环境。
3、Node.js 中无法调用 DOM 和 BOM 等 浏览器内置 API。
-
Node.js可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大 的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位。
node相关框架:
1、基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
2、基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
3、基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
4、读写和操作数据库、创建实用的命令行工具辅助前端开发、等等…总结:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
-
Node.js好学吗
会写JavaScript就能很快上手
-
Node.js怎么学
-
浏览器中的 JavaScript 学习路径:
JavaScript 基础语法 + 浏览器内置 API(DOM + BOM) + 第三方库(jQuery、art-template 等)
-
Node.js 的学习路径:
JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
-
1.3 Node.js环境安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击 绿色的按钮,下载所需的版本后,双击直接安装即可。
- 注意:我们的Node.js必须安装在默认路径

-
区分 LTS 版本和 Current 版本的不同
- LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
- Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可 能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
-
查看已安装的 Node.js 的版本号
步骤:打开终端 -> 输入命令
node –v-> 按下回车键Windows 系统快速打开终端的方式:
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端。
-
什么是终端

终端(英文:Terminal):是专门为开发人员设计的,用 于实现人机交互的一种方式。
作为一名合格的程序员,我们有必要识记一些常用的终端命令,来辅助我们更好的操作与使用计算机。
1.4 在Node.js环境中执行JS代码
步骤:打开终端 -> 输入 node 要执行的js文件的路径
如:

1.5 更快捷的打开终端
- 在文件夹地址栏区域,输入
cmd,既可以打开终端

-
按住
shift,同时点击鼠标右键,在此处打开powershell
-
终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- 使用
↑键,可以快速定位到上一次执行的命令 - 使用
tab键,能够快速补全路径 - 使用
esc键,能够快速清空当前已输入的命令(mac不支持) - 输入
cls命令,可以清空终端(mac中为clear)
- 使用
2 fs文件系统模块
1.1 什么是fs文件系统模块
说明:fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
fs.readFile() // 用来读取指定文件中的内容
fs.writeFile() // 用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs = require("fs");
2、读取指定文件中的内容
-
fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options], callback);参数解读:
参数 说明 path 必选参数,字符串,表示文件的路径。 options 可选参数,表示以什么编码格式来读取文件。 callback 必选参数,文件读取完成后,通过回调函数拿到读取的结果。 -
fs.readFile() 示例代码
以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:
const fs = require("fs"); fs.readFile("./files/1.txt", "utf8", function (err, dataStr) { console.log(err); console.log("------------"); console.log(dataStr); }); -
判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:
const fs = require('fs') fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) { if (err) { console.log('文件读取失败!'+ err.message); return } console.log('文件读取成功,内容是:' + dataStr); })
3、向指定的文件中写入内容
-
fs.writeFile() 语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file, data[, options], callback);参数解读:
参数 说明 file 必选参数,需要指定一个文件路径的字符串,表示文件的存放路径 data 必选参数,表示要写入的内容 options 可选参数,表示以什么格式写入文件内容,默认值是 utf8 callback 必选参数,文件写入完成后的回调函数 -
fs.writeFile() 示例代码
向指定的文件路径中,写入文件内容:
const fs = require("fs"); fs.writeFile("./files/2.txt", "Hello Node.js", function (err) { console.log(err); }); -
判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:
const fs = require("fs"); fs.writeFile("./files/2.txt", "Hello Node.js", function (err) { if (err) { console.log("文件写入失败!" + err.message); return } console.log('文件写入成功!'); });
4、练习 - 考试成绩整理
使用 fs 文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到 成绩-ok.txt 文件中
整理前,成绩.txt文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=66 小绿=88
整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:
小红:99
小白:100
小黄:70
小黑:66
小绿:88
核心实现步骤:
1、导入需要的 fs 文件系统模块
2、使用 fs.readFile() 方法,读取素材目录下的 成绩.txt 文件
3、判断文件是否读取失败
4、文件读取成功后,处理成绩数据
5、将处理完成的成绩数据,调用 fs.writeFile() 方法,写入到新文件 成绩-ok.txt 中
代码:
const fs = require("fs");
fs.readFile("../素材/成绩.txt", "utf8", (err, res) => {
if (err) return console.log("文件复去失败!" + err.message);
// 1、先把成绩的数据,按照空格进行分割
const arrOld = res.split(" ");
// 2、循环分割后的数组,对每一项数据进行字符串的替换操作
const arrNew = [];
arrOld.forEach((item) => {
arrNew.push(item.replace("=", ":"));
});
// 3、把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join("\r\n");
// 数据写入成绩-ok.txt文件中
fs.writeFile("./files/成绩-ok.txt", newStr, (err) => {
if (err) return console.log("写入成绩失败!" + err.message);
console.log("写入成绩成功!");
});
});
5、fs模块 - 路径动态拼接的问题
说明:在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 …/ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 …/ 开头的相对路径,从而防止路径动态拼接的问题。
// windows下绝对路径演示
D:\code\files\1.txt
// 相对路径
fs.readFile("./files/1.txt", "utf8", (err, res) => {
if (err) return console.log("读取文件失败!" + err);
console.log("读取文件成功!" + res);
});
// 拼接绝对路径
// __dirname表示当前文件所处的目录
fs.readFile(__dirname + "/files/1.txt", "utf8", (err, res) => {
if (err) return console.log("读取文件失败!" + err);
console.log("读取文件成功!" + res);
});
path路径模块
1、什么是 path 路径模块
说明:path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理 需求。
例如: path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = reqiure('path');
2、路径拼接
- path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths]);
参数解读:
| 参数 | 说明 |
|---|---|
| …paths | 路径片段的序列 |
| 返回值 | 拼接完成的返回值 |
-
path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
const path = require("path"); const pathStr = path.join("/a", "/b/c", "../", "./d", "e");注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
3、 获取路径中的文件名
-
path.basename() 的语法格式
说明:使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名。
path.basename(path[, ext]);参数说明:
参数 说明 path 必选参数,表示一个路径的字符串 ext 可选参数,表示文件扩展名 返回值 获取后的返回值
-
path.basename() 代码示例
const fpath = "/a/b/c/index.html"; // 获取完整文件名 const fullName = path.basename(fpath); console.log(fullName); // index.html // basename方法第二个参数为文件扩展名,加上扩展名后得到的是纯文件名 const nameWithoutExt = path.basename(fullName, ".html"); console.log(nameWithoutExt); // index
4、获取路径中的文件扩展名
-
path.extname() 的语法格式
path.extname(path)参数解读:
path必选参数,表示一个路径的字符串- 返回: 返回得到的扩展名字符串
-
path.extname() 代码示例
// path 为文件存放路径 const fpath = '/a/b/c/index.html' const name = path.extname(fpath) console.log(name) // .html
综合案例
要求:将素材目录下的 index.html 页面, 拆分成三个文件,分别是:index.css、index.js、index.html,并且将拆分出来的 3 个文件,存 放到 clock 目录中。

-
实现步骤
1、创建两个正则表达式,分别用来匹配
<style>和<script>标签
2、使用 fs 模块,读取需要被处理的 HTML 文件
3、自定义 resolveCSS 方法,来写入 index.css 样式文件
4、自定义 resolveJS 方法,来写入 index.js 脚本文件
5、自定义 resolveHTML 方法,来写入 index.html 文件
-
步骤一:导入需要的模块并创建正则表达式
// 1.1导入 fs 模块 const fs = require("fs"); // 1.2导入 path 模块 const path = require("path"); // 1.3定义正则表达式,分别匹配 <style></style> 和 <script></script> 标签 // /s 代表匹配空白字符,/S 表示匹配任意非空白字符字符 /s/S 表示匹配任意字符 * 表示可以出现多次 const regStyle = /<style>[\s\S]*<\/style>/; const regScript = /<script>[/s/S]*<\/script>/; -
步骤二: 使用 fs 模块读取需要被处理的html文件
// 2.1读取需要被处理的html文件 fs.readFile(path.join(__dirname, "../素材/index.html"), "utf8", (err, res) => { // 2.2读取html文件失败 if (err) return console.log("读取文件失败!" + err.message); // 2.3读取成功后需要调用对应的三个方法,分别拆解出css、js、html文件 resolveCSS(res); resolveJS(res); resolveHTML(res); }); -
步骤三:自定义resolveCSS方法
// 3.1处理css函数 function resolveCSS(htmlStr) { // 3.2使用正则提取页面中的 <style></style> 标签 const r1 = regStyle.exec(htmlStr); // 3.3将提取出来的样式字符,做进一步处理、 const newCSS = r1[0].replace("<style>", "").replace("</style>", ""); // 3.4将提取出来的css样式,写入到index.css文件中 fs.writeFile(path.join(__dirname, "./clock/index.css"), newCSS, (err) => { if (err) return console.log("css写入失败!" + err.message); console.log("文件写入成功!"); }); } -
步骤四:自定义 resolveJS 方法
// 4.1处理js脚本函数 function resolveJS(htmlStr) { // 4.2使用正则提取页面中的 <script></script> 标签 const r2 = regScript.exec(htmlStr); // 4.3将提取出来的js脚本,做进一步处理 const newJS = r2[0].replace("<script>", "").replace("</script>", ""); // 4.4将处理好的js脚本写入到index.js文件中 fs.writeFile( path.join(__dirname, "./clock/index.js"), newJS, "utf8", (err) => { if (err) return console.log("js写入失败!" + err.message); console.log("js写入文件成功"); } ); } -
步骤五:自定义 resolveHTML 方法
// 5.1处理html function resolveHTML(htmlStr) { // 5.1使用字符串的replace方法,把内嵌的<script></script>和<style></style>标签,替换为外链的<link>和<script>标签 const newHTML = htmlStr .replace(regStyle, '<link rel="stylesheet" href="./index.css">') .replace(regScript, "<script src='./index.js'></script>"); // 5.2将替换过后的html写入index.html文件中 fs.writeFile( path.join(__dirname, "./clock/index.html"), newHTML, (err) => { if (err) return console.log("html写入失败!" + err.message); console.log("html写入成功!"); } ); } -
注意点:
1、
fs.writeFile()方法只能用来创建文件,不能用来创建路径2、重复调用
fs.writeFile()写入同一个文件,新写入的内容会覆盖之前的旧内容























 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










