1.自定义全局时间过滤器
1.1 首先在mian.js入口文件中定义全局过滤器如下(全局定义,则任何一个组件可以使用)
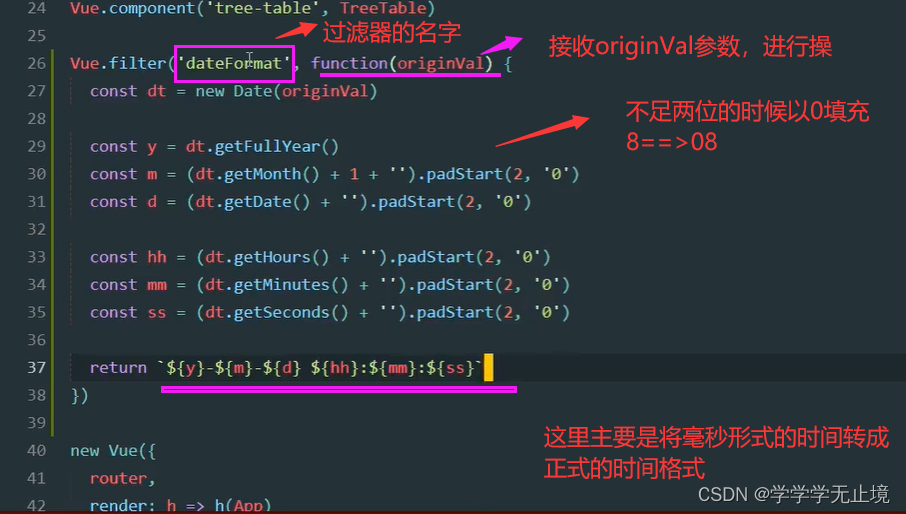
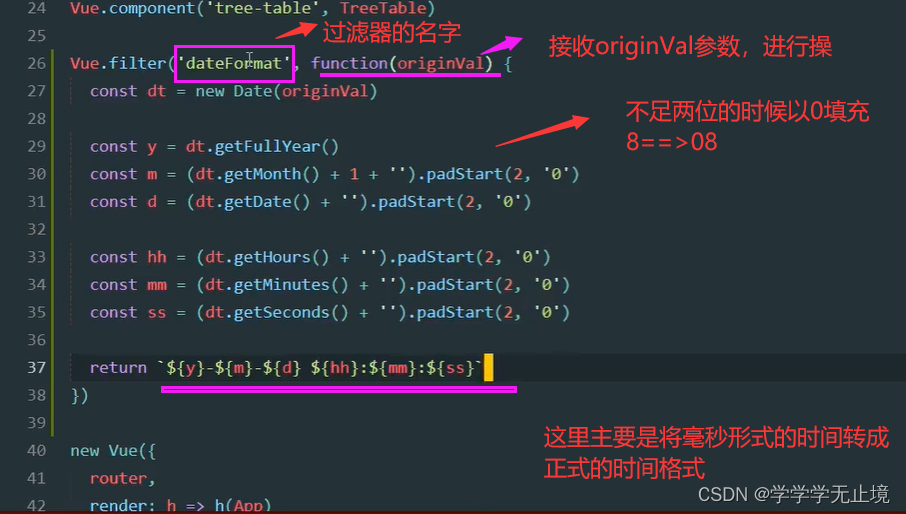
//定义时间格式化的过滤器,用于将毫秒转换为标准格式的时间
Vue.filter('dateFormat', function (originValue) {
//将需要过滤的日期转成日期格式
const dt = new Date(originValue)
//获取年份
const y = dt.getFullYear()
//获取月份,不足两位的前面将以0补齐
const m = (dt.getMonth() + 1 + '').padStart(2, '0') //+1是因为起始月从0开始
//获取日,不足两位的前面将以0补齐
const d = (dt.getDate() + '').padStart(2, '0')
//小时
const hh = (dt.getHours() + '').padStart(2, '0')
//分钟
const mm = (dt.getMinutes() + '').padStart(2, '0')
//秒
const ss = (dt.getSeconds() + '').padStart(2, '0')
// 返回出 年-月-日 时:分:秒
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
1.2 在组件中使用
- 这里是结合table一起使用(使用的是element-ui)
<el-table-column label="创建时间" width="200px">
<template slot-scope="scope">
{{ scope.row.add_time | dateFormat }}
</template>
</el-table-column>
1.3 说明

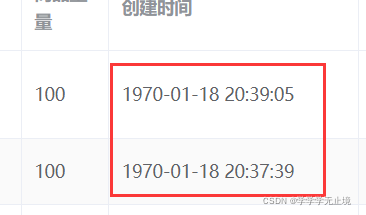
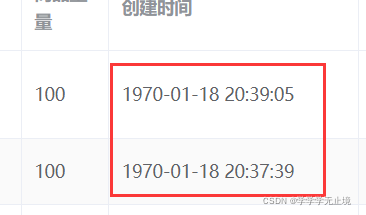
1.4 效果


























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








