问题描述
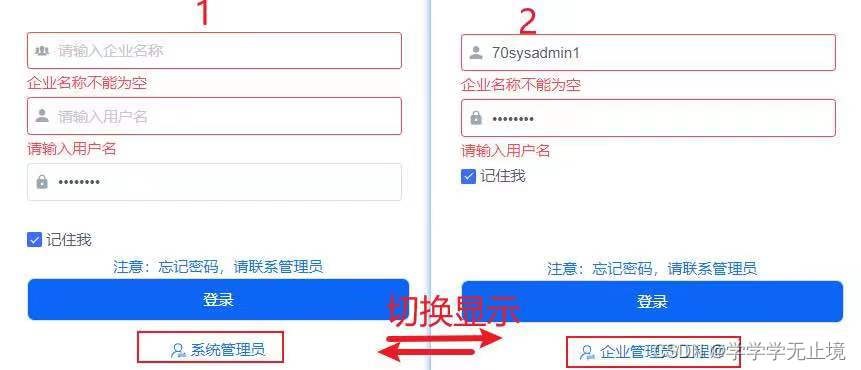
下面是使用两个相同结构的表单来记录不同角色的登录信息,这里首先使用了v-if进行切换,当条件为true的时候显示第一个表单,当条件为false的时候显示第二个表单,但是这也就暴露除了问题所在。
我在第一个表单进行操作的时候,填入错误的信息的时候,这时候表单会出现校验不通过的错误提示吗,而我切换到第二个表单的时候,却发现第一个表单的错误提示自上而下的出现在我没有操作过的第二个表单上。


问题原因
按我以往的逻辑是这样想的,我切换的时候不是已经隐藏掉其中的一个表单了吗?那自然而然的不是应该两个表单之间互不影响才对?但是事实是在Vue进行DOM渲染的时候,处于性能的考虑,会尽可能的复用之前相同结构的DOM元素,而不是创建新的元素。且v-if指令的机制,元素结构相同diff会对dom进行复用,因此,你第一个表单的内容则是被复用了,同理你在第二个表单上操作亦是如此。
解决方法
方法1
可以将v-if指令换成v-show
方法2
如果你是频繁的操作DOM,但是又想使用v-if指令的,那么你可以使用v-if+key结合,即是给DOM结构做了标识符处理,那么Vue在渲染的时候回优先对比key值是否一致,不一致的话则不会再去复用,即是DOM结构是一致的。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








