问题引入
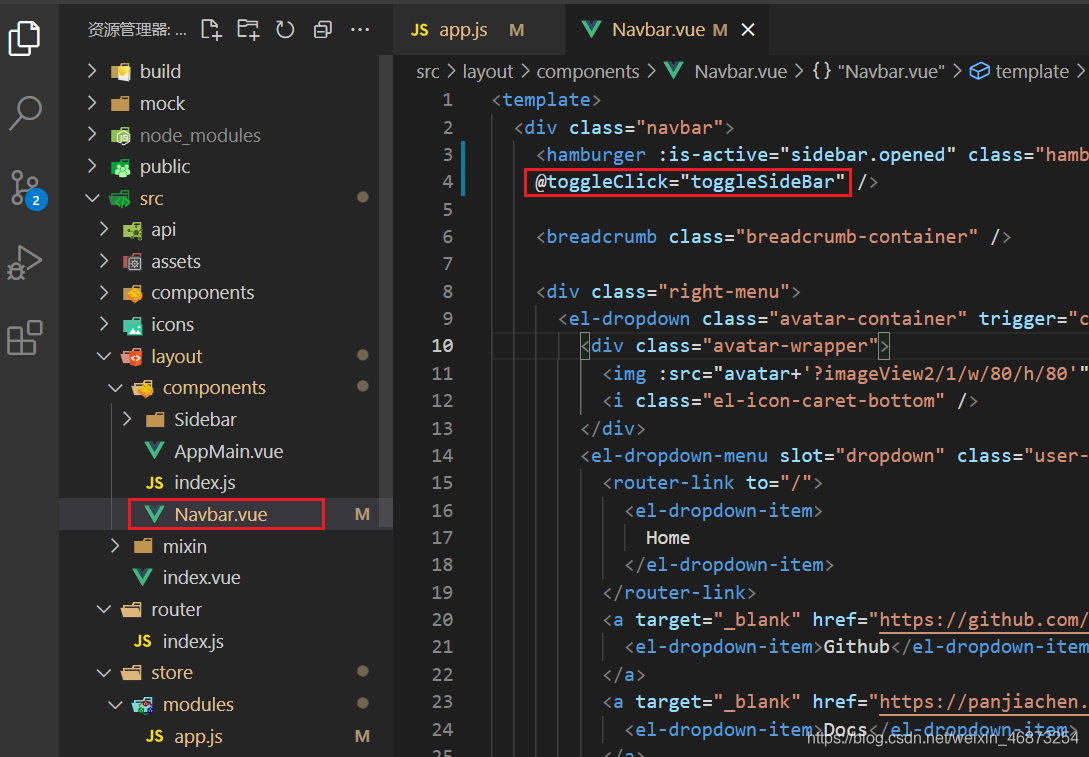
在vue-element-admin框架中, vuex的app子模块中有这段代码:
opened: Cookies.get('sidebarStatus') ? !!+Cookies.get('sidebarStatus') : true,
其中的 !!+Cookies.get('sidebarStatus') , 看到的第一眼令人费解
作用及文件位置
作用
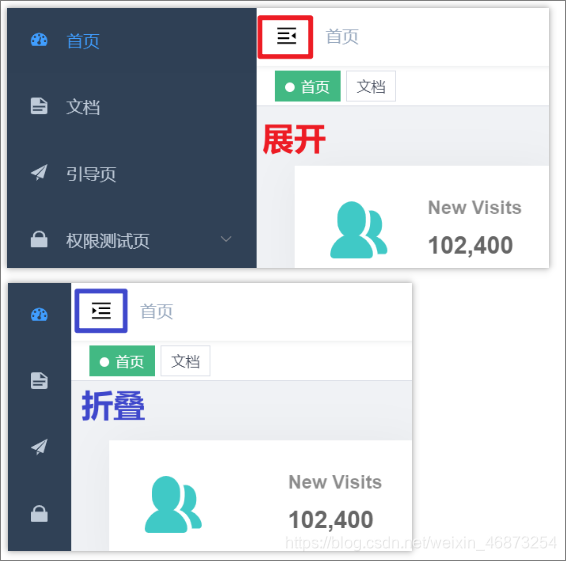
- 控制左侧的 “侧边导航栏” 的展开和折叠

文件位置

!!+Cookies.get(‘sidebarStatus’)
详细详解
- Cookies.get(‘sidebarStatus’))的意思是取出来的是
"0" - +Cookies.get(‘sidebarStatus’)的意思是
+"0", 触发隐式类型转换, 会得到0 - !+Cookies.get(‘sidebarStatus’))的意思是
!0, 对数值类型取反会返回布尔类型, 会得到true - !!+Cookies.get(‘sidebarStatus’)的意思是
!true, 对布尔的true进行取反, 会得到false
总结
由于cookie取出的值都是string类型, 但是代码中需要用的是布尔类型,
!!+会把字符串的 “0”, 转成 false,
或者把 字符串的 “1”, 转成 true























 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








