1、什么是HTML
HTML指的是超文本标记语言[Hyper Text Markup Language],它是用来描述网页的一种语言。不是编程语言。
超文本:
1.除了加入文本,还可以加入图片、声音、动画、多媒体等内容;
2.可以从一个文件跳转到另一个文件,与世界各地主机的文件连接 [超级链接文本]
2、常用浏览器
谷歌[Ghrome]、火狐[Firefox]、Safari、Opera、Edge、IE[停用]

3、浏览器内核 [渲染引擎]
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

国内浏览器一般都会采用Webkit/Blink内核,如360、UC、QQ、搜狗…
4、Web标准
Web标准是由W3C[万维网联盟]组织和其他标准化组织指定的一系列标准的集合。
5、Web标准的构成
主要包括结构[Structure]、表现[presentation]和行为[Behavior]三个方面
6、<!DOCTYPE>
文档类型声明,作用是告诉浏览器使用哪种HTML版本来显示网页。 采用HTML5版本7、lang
lang用来定义当前文档显示的语言,<html lang="en">,定义为en是英文网页,定义为zh-CN是中文网页。
8、UTF-8
UTF-8称为万国码,基本包含了全世界所有国家需要用到的字符。是必须要写的代码,否则可能引起乱码的情况。
9、常用标签
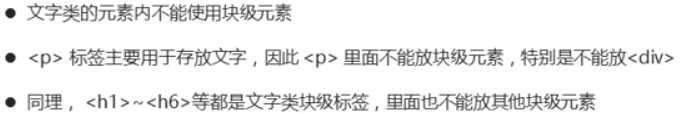
标题标签:h1——h6,字体由大到小,加粗,独占一行
段落标签:p
换行标签:<br />或 <br> (单标签)

布局标签:
div标签:独占一行
span标签:一行可多个
img标签

要么修改宽width,要么修改高height,让它等比例缩放。
alt和title属性
1.两个属性都是当鼠标滑动到元素的时候显示;
2. alt 是 img 的特有属性,是图片内容的等价描述,图片无法正常显示时候的替代文字;
3. title 属性可以用在除了base,basefont,head,html,meta,param,script 和 title之外的所有标签,是对 dom 元素的一种类似注释说明。
目录文件夹: 存放页面所需要的相关素材,比如html文件、图片
根目录: 目录文件夹的第一层


要让img居中对齐,在img里加text-align: center是无效的,要在img的父级加才能居中。
超链接标签: a

target
_blank原先的页面还存在,_self覆盖原先的页面
href

下载链接:地址链接是 文件 .exe 或者是 .zip 等压缩包形式,如img.zip
点击:

出现:

网络元素链接:
把需要添加超链接的元素放到a里就可以实现

注释:
快捷键 : Ctrl + /
html注释 : <!-- -->
css注释 : /* */
js注释 : 单行注释 // 和 多行注释/* */ [快捷键Shift + Alt + A]
特殊字符

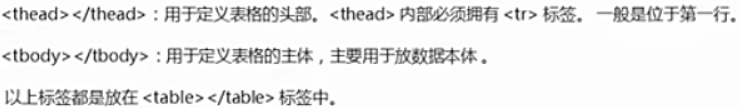
表格标签
不是用来布局页面的,而是用来展示数据的。





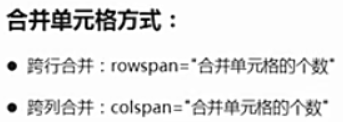
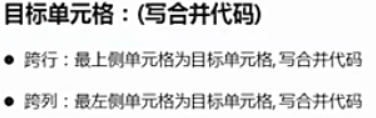
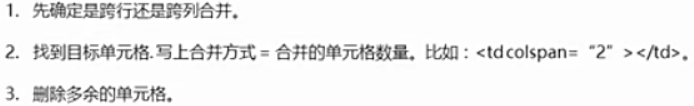
合并单元格



列表标签
用来布局页面
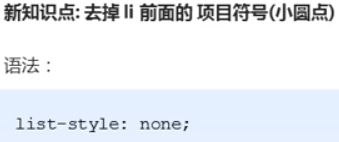
无序列表

li 里面可以放任何元素

有序列表

自定义列表

dt和dd 里面可以放任何元素
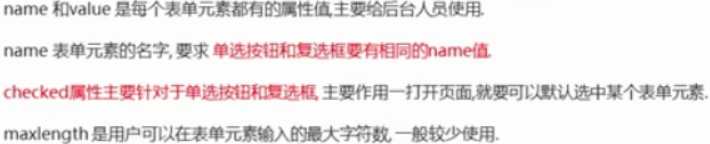
表单标签
收集用户信息

表单域

表单控件(表单元素)

input

type的属性值



label标签

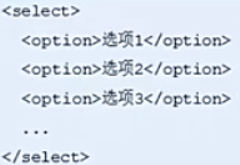
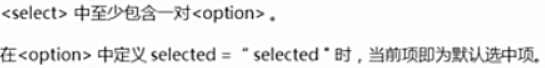
select
下拉表单元素


textarea文本域表单元素

10、CSS
CSS——层叠样式表[Cascading Style Sheets]
标记语言


类选择器
class 用 .
长名称或词组可以使用中横线来给选择器命名
多类名

id选择器
id 用 #
只能调用一次
通配符选择器

font-family设置字体

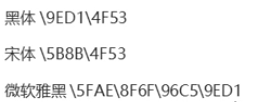
多个字体,如果第一个字体系统没有,就用第二个字体,第二个字体也没有的话,就用第三个字体,如此类推,如果都没有,就用系统默认字体。
font-size设置字号

标题标签需要单独指定字体大小。
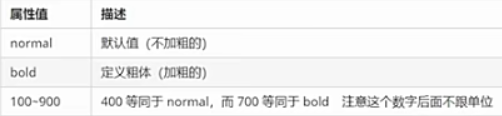
font-weight设置字体粗细

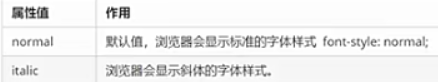
font-style设置字体样式

font复合属性写法


文本属性
color、text-align、text-decoration、 text-indent、line-height
文本颜色 color

文本水平对齐 text-align

装饰文本 text-decoration

取消a标签的下划线
text-decoration: none;
文本缩进 text-indent

注意:em单位
行间距 line-height

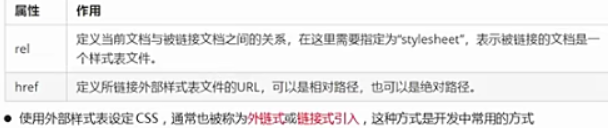
css的引入方式




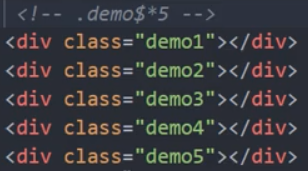
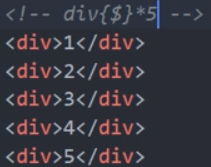
Emmet语法
快速生成HTML结构语法



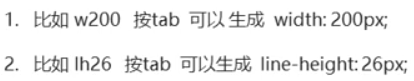
快速生成css结构语法



css的复合选择器

后代选择器

子元素选择器

并集选择器

伪类选择器

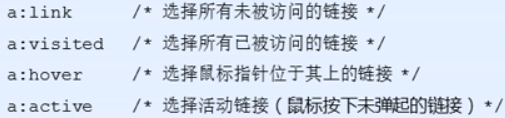
链接伪类选择器


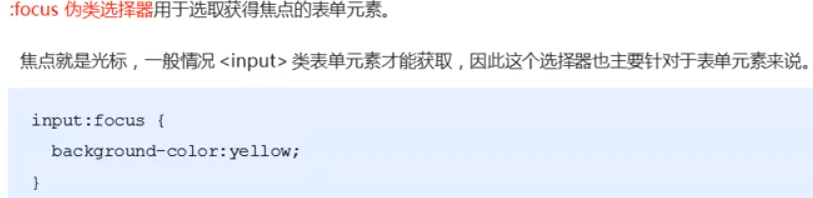
:focus伪类选择器
元素的显示模式

HTML元素分为块元素和行内元素
块元素


行内元素


行内块元素

元素显示模式转换
比如想要增加链接<a>的触发范围

————————————————

————————————————
比如span,一行多个,而且还能设置宽度和高度

单行文字垂直居中
让文字的line-height行高等于盒子的高度height

css背景属性

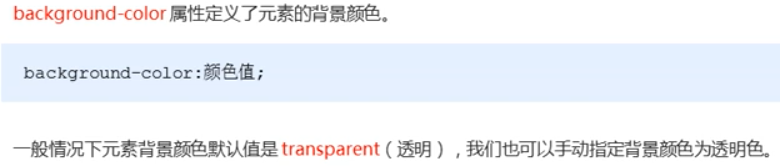
背景颜色background-color

背景图像background-image
有logo或超大背景图片时使用

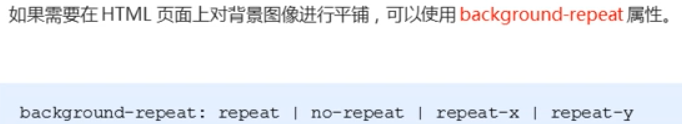
背景平铺background-repeat


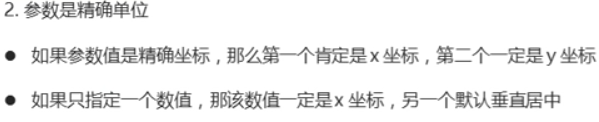
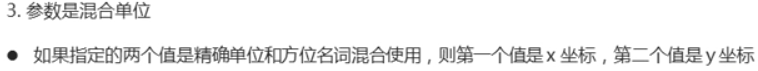
背景图片位置background-position




背景图像固定background-attachment

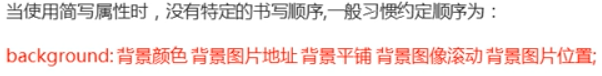
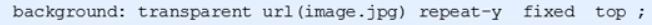
背景复合写法


背景色半透明


css的三大特性
层叠型、继承性、优先级
层叠型

继承性

行高的继承性

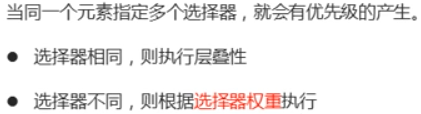
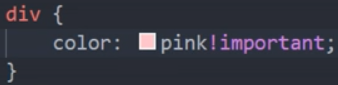
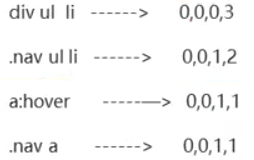
优先级



权重叠加
如果是复合选择器,则会有权重叠加,需要计算权重,但不会进位。

盒子模型
网页布局——盒子模型、浮动和定位。


边框border


边框的复合




内边距padding

padding的复合





外边距margin

外边距→水平居中

垂直外边距合并(塌陷)的两种情况






清除内外边距

PS



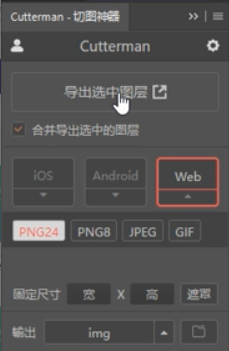
图层切图

切片切图


ps插件切图



圆角边框


盒子阴影

blur模糊程度,是虚的还是实的
spread阴影大小

文字阴影

css浮动




浮动特性







清除浮动





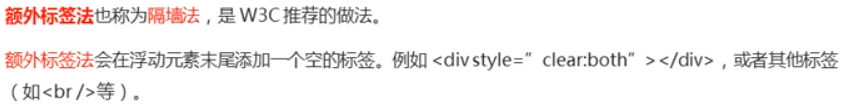
1.额外标签法




父级添加overflow


:after伪元素法


双伪元素清除浮动




定位



静态定位static

相对定位relative




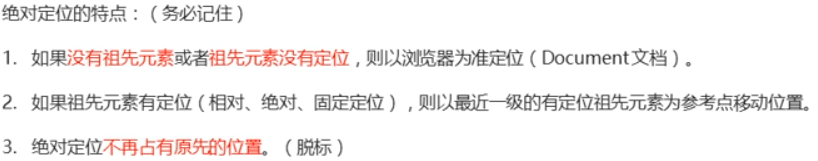
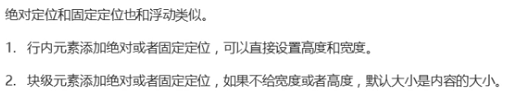
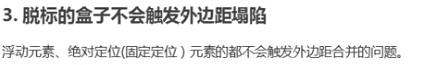
绝对定位absolute


2.




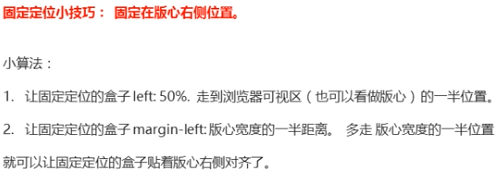
固定定位fixed



粘性定位sticky


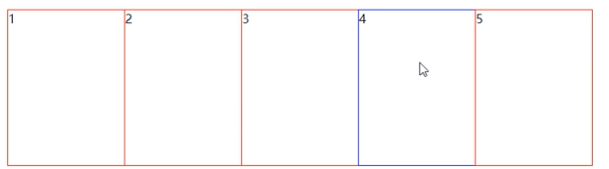
定位叠放次序z-index

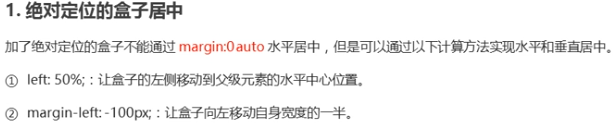
绝对定位的盒子居中

定位特性




网页布局

元素的显示与隐藏

display属性

visibility可见性

overflow溢出


精灵图





ps量出来的x和y是要加负号的
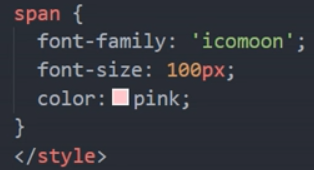
字体图标









*字体图标还可以这样表示,记得加*

可以修改字体图标的样式



css三角

line-height和font-size是考虑兼容才加上的




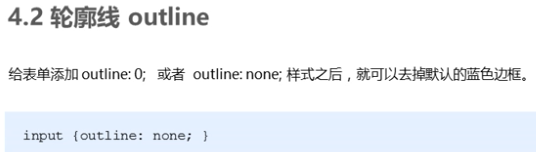
css用户界面样式





文本域尽量写在一行里,否则会出现

vertical-align实现行内块和文字垂直居中对齐



溢出文字省略号显示



布局技巧

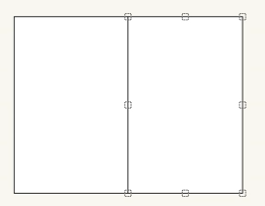
1.margin负值的运用




要实现:


没定位

有定位

文字环绕元素

行内块巧妙运用
行内块元素,给父盒子添加text-align:center,父盒子里面所有行内块都会水平居中
css三角
不等边直角三角形

css初始化



html5



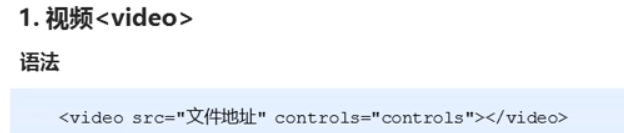
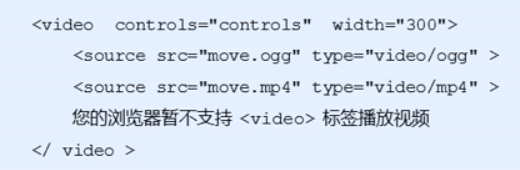
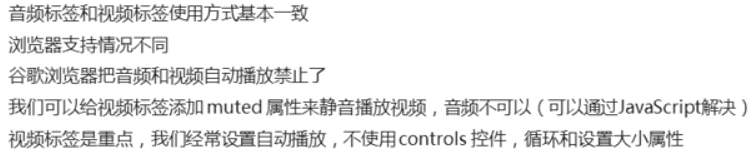
视频video




音频频audio




新增的input类型


新增的表单属性


css3
新增选择器

属性选择器


div[class^=icon]权重是11
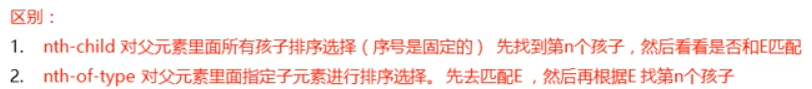
结构伪类选择器




section div:nth-of-type权重12
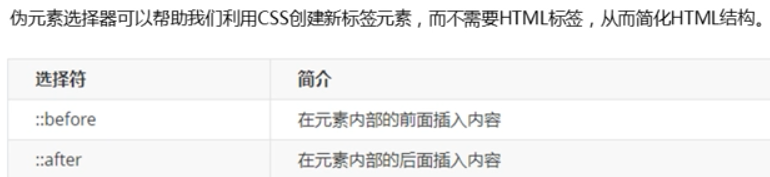
伪元素选择器


div::after权重是2
伪元素使用场景

场景二:可以做遮罩

::before前面不可以有空格



css盒子模型





css3过渡



狭义html5,css3

广义html5
























 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










