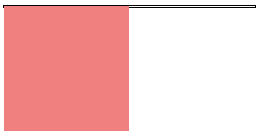
子元素设置浮动,导致没有设置高度的父元素坍塌。
html部分
<div class="father">
<div class="son"></div>
</div>css部分
.father {
width: 200px;
border: 1px solid #000;
}
.son {
float: left;
width: 100px;
height: 100px;
background-color: lightcoral;
}结果

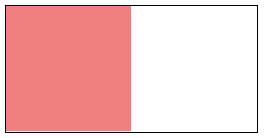
子元素不设置浮动
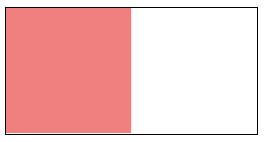
解决子元素设置浮动给父元素带来的问题
html部分
<div class="father clearfix">
<div class="son"></div>
</div>css部分
.clearfix::after {
content: '';
display: block;
clear: both;
}
.father {
/* 使用BFC */
/* overflow: hidden; */
/* float: left; */
/* position: absolute; */
width: 200px;
/* height: 100px; */
border: 1px solid #000;
}
.son {
float: left;
width: 100px;
height: 100px;
background-color: lightcoral;
}结果 























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










