为广大前端初级爱好者所写,本购物车订单结算案例分两部分连载,第一部分为前端各种页面数据交互,采用技术为jQuery。第二部分为后端服务器,接收前端订单数据并保存到服务器
前端index.html页面内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./reset.css">
<script src="./jquery.min.js"></script>
<script src="../index.js"></script>
</head>
<body>
<form>
<!-- 购物车容器 -->
<div class="car-container">
<input type="checkbox" name="" id="" class="checkall">全选
<!-- 购物车主体 -->
<div class="car-main" data-index="1">
<div class="car-left">
<!-- 购物车封面 -->
<div class="car-img">
<img src="../img/出游赠送照片宣传图.jpg" alt="">
</div>
<!-- 购物商品标题 -->
<div class="car-title">
<span>这个八里沟真不错,推荐大家购买</span>
</div>
</div>
<!-- 购物车内容主体 -->
<div class="car-content">
<p class="priceInit">单价12.6</p>
<!-- 数量 -->
<div class="count">
<div class="count-left countSub">-</div>
<input class="count-left countInit" value="1"></input>
<div class="count-left countAdd">+ </div>
</div>
</div>
<p class="total">12.6</p>
<a href="#" class="del">删除</a>
<input type="checkbox" name="" id="" class="j-checkbox">
</div>
<!-- 第二个产品 -->
<div class="car-main" data-index="2">
<div class="car-left">
<!-- 购物车封面 -->
<div class="car-img">
<img src="../img/出游赠送照片宣传图.jpg" alt="">
</div>
<!-- 购物商品标题 -->
<div class="car-title">
<span>这个商品真不错,推荐大家购买</span>
</div>
</div>
<!-- 购物车内容主体 -->
<div class="car-content">
<p class="priceInit">单价12.6</p>
<!-- 数量 -->
<div class="count">
<div class="count-left countSub">-</div>
<input class="count-left countInit" value="1"></input>
<div class="count-left countAdd">+ </div>
</div>
</div>
<p class="total">12.6</p>
<a href="#" class="del">删除</a>
<input type="checkbox" name="" id="" class="j-checkbox">
</div>
<!-- 计算各项总数 -->
<div class="init-cat">
<span>已选择</span>
<div class="init-unm">2</div>
<span>总花销</span>
<div class="init-total">0</div>
<button class="btn">提交按钮</button>
</div>
</div>
</form>
<!-- 第二个产品 -->
<!-- 购物车主体 -->
</div>
</body>
</html>前端index.html页面的美化内容 index.css如下
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #222;
}
p {
margin: 0;
}
div {
box-sizing: border-box;
}
/* 购物车容器 */
.car-container {
width: 100%;
}
/* 购物车主体 */
.car-main {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
height: 150px;
background-color: #fff;
}
/* 购物车左边主体部分 */
.car-left {
display: flex;
flex-direction: row;
width: 200px;
height: 100%;
padding: 5px;
}
/* 购物车图片 */
.car-img {
width: 120px;
height: 120px;
}
.car-img img {
width: 100%;
height: 100%;
}
/* 购物商品标题 */
.car-title {
width: 100px;
height: 100%;
padding-left: 10px;
}
/* 商品标题 */
.priceInit {
margin-top: 5px;
}
/* 购物车内容主体 */
.car-content {
display: flex;
flex-direction: row;
width: 280px;
height: 100%;
}
/* 购物车数量 */
.count {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
width: 60px;
height: 25px;
line-height: 25px;
margin-top: 7px;
margin-left: 10px;
border: 1px solid black;
}
.count :nth-child(1){
width: 20px;
border-right: 1px solid black;
}
.count :nth-child(2){
width: 20px;
height: 20px;
text-align: center;
border: none;
border-right: 1px solid black;
}
.count :nth-child(3){
width: 20px;
}
.total {
margin-right: 15px;
margin-top: 2px;
}
/* 删除按钮 */
.del {
width: 40px;
margin-top: 2px;
}
/* 单选按钮 */
.j-checkbox {
display: inline-block;
margin-top: 6px;
margin-right: 5px;
}
/* 计算各项总数 */
.init-cat {
float: right;
display: flex;
flex-direction: row;
width: 200px;
justify-content: space-around;
margin-top: 5px;
}配置好的购物车美化效果如下 :功能主要分订单加减、商品单选全多选、自动计算订单支付总额、删除订单等4块主要功能

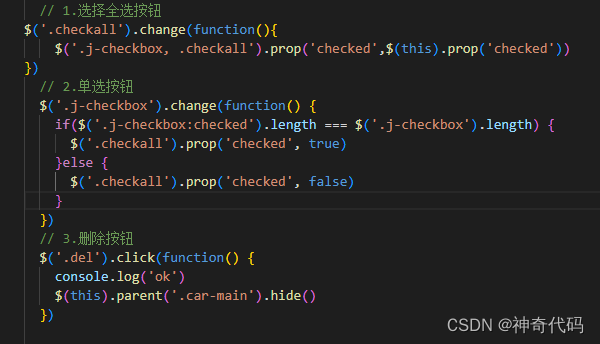
现在开始用jQuery来实现上面页面的4个功能
实现功能方法:用节点选择器和属性选择器来实现 多选和单选以及删除产品功能

此处的删除按钮设置的是让产品隐藏 ,暂时没有跟数据库连接
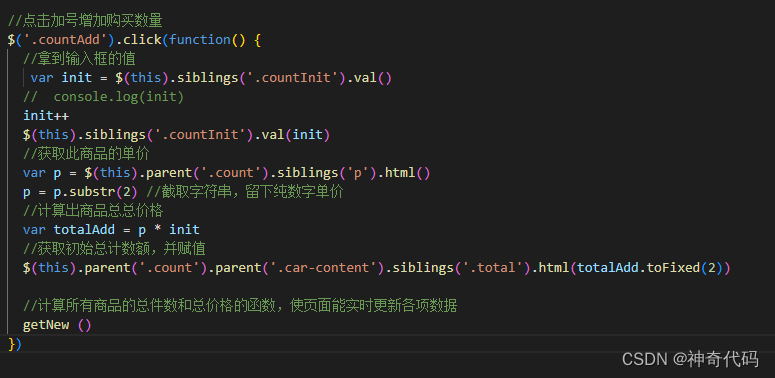
实现加商品的功能方法:用节点选择器和获取元素内容文本值选择器 实现产品加减和获取单价
 大家有不懂的去搜索下jquery的节点选择器:父节点选择器parent(),兄弟节点选择器siblings(),后代节点选择器children()和find()等等;内容文本选择器有:html(),text(),val();使数字保留2位小数的toFixed(2)函数
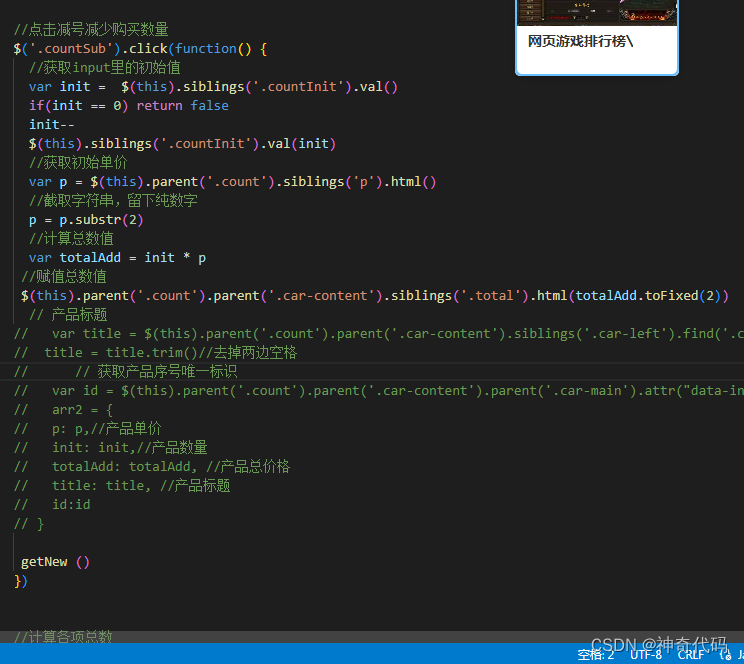
大家有不懂的去搜索下jquery的节点选择器:父节点选择器parent(),兄弟节点选择器siblings(),后代节点选择器children()和find()等等;内容文本选择器有:html(),text(),val();使数字保留2位小数的toFixed(2)函数
实现商品的减法方法同上

计算总件数和总数的getNew()函数

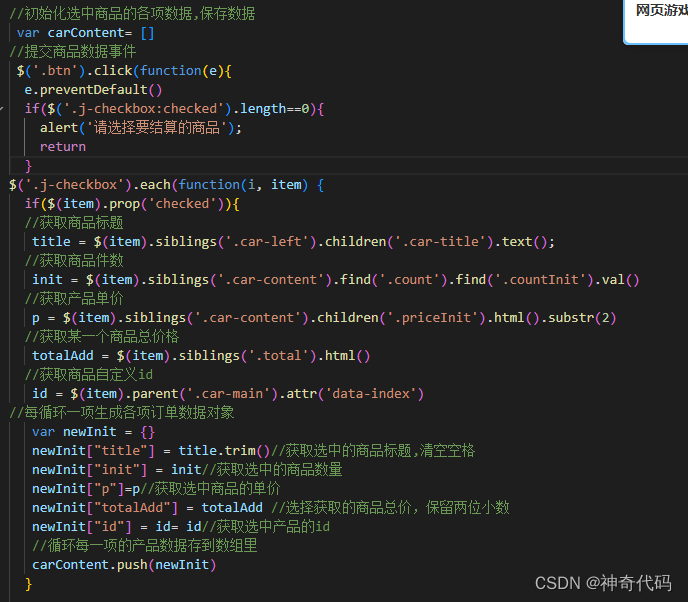
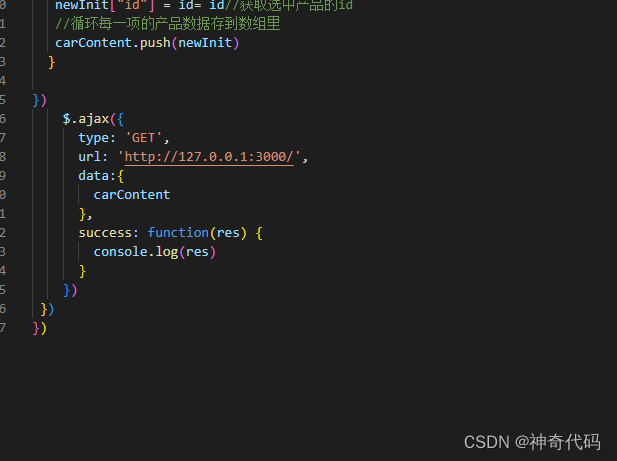
获取被选中商品的各类数据并用Ajax发给后台
核心实现思想:循环遍历被选中的商品,取出循环每个产品的各项数据保存到newInit{ }对象里,最后在追加到carContent数组里


最后发起ajax向后台发送carContent数组,这就是我们选中的结算的订单详情
前端已完结:后面将继续更新node,js结算订单数据,拆分数据,循环保存订单数据到数据库;这里拆分数据数组是最困难的知识点,虽然代码只有不到10行,但我却写了整整2天。
























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








