
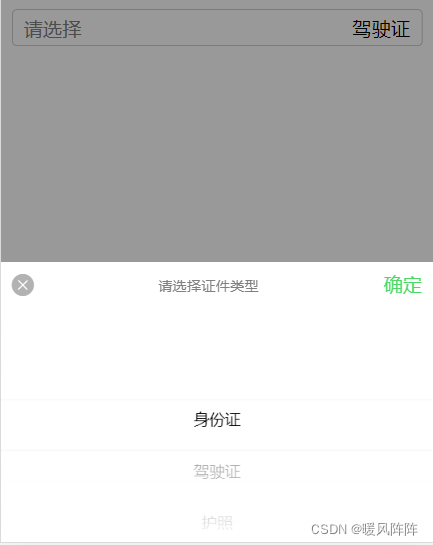
picker进阶版
1,父组件(使用)
<view class="flex-view" @click='openPicker'>
<view style="color:grey;">请选择</view>
<view>{{checkedPickerVal}}</view>
</view>
<custom-picker
ref="cPicker"
title="请选择证件类型"
titleColor="#808080"
titleFontSize="26rpx"
cancelType='icon'
cancelColor="#999999"
cancleFontSize="28rpx"
confirmColor="#4cd964"
confirmFontSize="34rpx"
confirmFontWeight="500"
itemFontSize="28rpx"
@onClose="closePicker"
@onConfirm="confirmPicker"
:pickerList="list">
</custom-picker>
<script>
import customPicker from '@/components/custom-picker.vue';
export default{
components: {
customPicker
},
data() {
return{
list:[
{value:'1',label:'身份证'},
{value:'2',label:'驾驶证'},
{value:'3',label:'护照'},
{value:'4',label:'其他证件'},
],
checkedPickerVal:'身份证',
}
},
methods:{
closePicker(){
this.$refs.cPicker._close()
},
openPicker(){
this.$refs.cPicker._open()
},
confirmPicker(checkedValue){
this.checkedPickerVal = checkedValue
},
}
</script>
2,子组件
<template>
<view>
<view class="picker-modal" v-if="showPicker"></view>
<view class="picker-content" :style="{transform: showPicker ? 'translateY(0)' : 'translateY(100%)'}">
<view class="picker-header">
<view :style="{color: cancelColor, fontSize: cancleFontSize}" v-if="cancelType=='text'" @click="_close">取消</view>
<icon type="clear" size="18" v-else @click="_close"/>
<view class="packer-title" :style="{color:titleColor, fontSize:titleFontSize}">{{title}}</view>
<view :style="{color: confirmColor, fontSize: confirmFontSize, fontWeight:confirmFontWeight}" @click="__confirmPicker">确定</view>
</view>
<picker-view indicator-style="height: 90rpx;" class="picker-view" :value="pickerValue" @change="changePicker">
<picker-view-column>
<view class="picker-item" :style="{fontSize:itemFontSize}" v-for="(item, index) in pickerList" :key="index">{{item.label}}</view>
</picker-view-column>
</picker-view>
</view>
</view>
</template>
<script>
export default{
props:{
cancelColor: {
type: String,
default: '#808080'
},
cancelType: {
type: String,
default: 'text'
},
cancleFontSize:{
type:String,
default:'28rpx'
},
title: {
type: String,
default: ""
},
titleColor: {
type: String,
default: ""
},
titleFontSize:{
type:String,
default:'26rpx'
},
confirmColor:{
type:String,
default:''
},
confirmFontSize:{
type:String,
default:'28rpx'
},
confirmFontWeight: {
type: String,
default: ''
},
itemFontSize:{
type:String,
default:'28rpx'
},
pickerList: {
type: Array
},
},
data(){
return{
showPicker: false,
pickerValue: [0],
}
},
methods:{
_close(){
this.showPicker = false
},
_open(){
this.showPicker = true
},
__confirmPicker(){
this.showPicker = false
let checkedValue = this.pickerList[this.pickerValue].label
this.$emit('onConfirm',checkedValue)
},
changePicker(e) {
this.pickerValue = e.detail.value
},
}
}
</script>
<style>
.picker-modal{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.4);
}
.picker-content{
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 99;
background-color: #fff;
transition: all .3s;
}
.picker-header{
display: flex;
align-items: center;
justify-content: space-between;
margin:0 20rpx;
padding: 20rpx 0;
}
.packer-title{
text-align: center;
}
.picker-view {
position: relative;
bottom: 0;
left: 0;
right: 0;
height: 490rpx;
background-color: rgba(255, 255, 255, 1);
}
.picker-item {
text-align: center;
line-height: 70rpx;
text-overflow: ellipsis;
}
</style>






















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








