1.问题描述:
前端调用接口导出excel文件时浏览器开发者工具中network里response有返回值但乱码,使用自己封装过的axios返回值却为undefined


2.代码如下:
2.1封装axios方法:
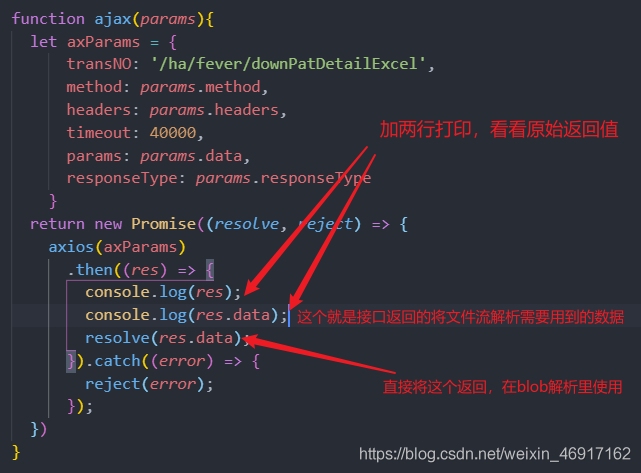
function ajax(params){
let axParams = {
transNO: '/downPatDetailExcel',
method: params.method,
headers: params.headers,
timeout: 40000,
params: params.data,
responseType: params.responseType
}
return new Promise((resolve, reject) => {
axios(axParams)
.then((res) => {
resolve(res.data.data);
}).catch((error) => {
reject(error);
});
})
}2.2调用导出接口获取数据:
直接将按钮的click方法指向下面的方法,@click="downloadFile"
// 导出文件
downloadFile(){
//使用上面自己封装的axios(可以直接用axios的,但因为项目需要就封装了一下,然而因为封装过了导致我找错误找了好久...)
ajax({
transNO: this.downloadExcel.downloadPath,
method: 'post',
data: {},
responseType: 'blob' //解析文件流需要
}).then( (res) => {
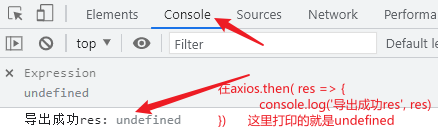
console.log('导出成功res:',res)
// 使用blob解析文件流,可以解决接收到的文件流乱码问题
let blob = new Blob([res],{type: 'application/vnd.ms-excel'})
let objectUrl = URL.createObjectURL(blob)
// 使用a连接触发下载
const a = document.createElement('a')
a.download = this.downloadExcel.excelName
a.href = objectUrl
document.body.appendChild(a)
a.click()
// 释放内存
URL.revokeObjectURL(objectUrl)
document.body.removeChild(a)
this.$message.success('导出成功!');
}).catch(err => {
console.log('导出失败eer!',err);
this.$message.error('导出失败!');
})
},3.问题分析+解决办法:
1.调用接口时返回200,肯定是成功的,并且network里面response也有数据,那就是接收到请求了,按理说axsio调用接口然后打印返回值,怎样都不会是空的,最多像response里一样有乱码
2.而我偏偏在封装后的axios里面打印res,此时的res已经不是调接口返回的最原始的数据了,而是我自己封装过的res!

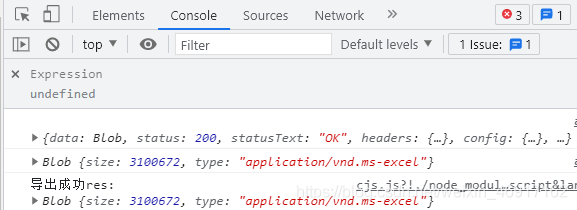
3.这样可以理解为什么我打印的res是undefined了,在我封装的axios里的res.data.data是undefined的,现在就可以去封装的方法里往前推,打印res.data,果然有数据了!


↑ 这就是接收到的数据。
4.注意点:
1.我会遇到这个问题是因为我封装了axios,导致我使用封装了的axios时接收到的返回值并不是原始的返回值,而我恰恰忘记了这个点. . .所以如果没有封装axios的话一般不会遇到这个问题。
2.我这里的封装并不是完整的封装,只是针对导出功能专门提出来的,所以针对实际开发这样的封装没必要哦,应该说是还不够完整





















 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








