CSS的特殊样式
设置一行显示, 多余部分显示省略号
-
步骤:
– display: inline-block 设置行内块.
– white-space: nowrap 文本内容不换行.
– width: 100% 宽度撑满.
– overflow: hidden 超出隐藏.
– text-overflow: ellipsis 显示省略号. -
代码:

-
代码解析:
– 行内块的特点: 可以设置宽高; 和相邻行内元素在同一行, 但是之间会有空隙; 宽度默认为本身宽度.
– CSS的 white-space 属性: 指定元素内的空白怎么处理.
white-space: nowrap 的意思是段落的文本不进行换行.
– CSS的 overflow 属性: 指定溢出内容框的元素怎么处理.
overflow: hidden 溢出的元素隐藏.
– CSS3的 text-overflow 属性: 指定溢出文本框的文本元素怎么处理.
text-overflow: ellipsis 溢出的文本元素被省略号代替.- 结果显示:

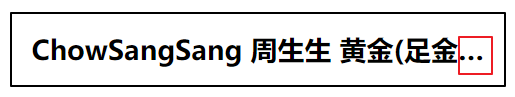
- 结果显示:























 78
78











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








